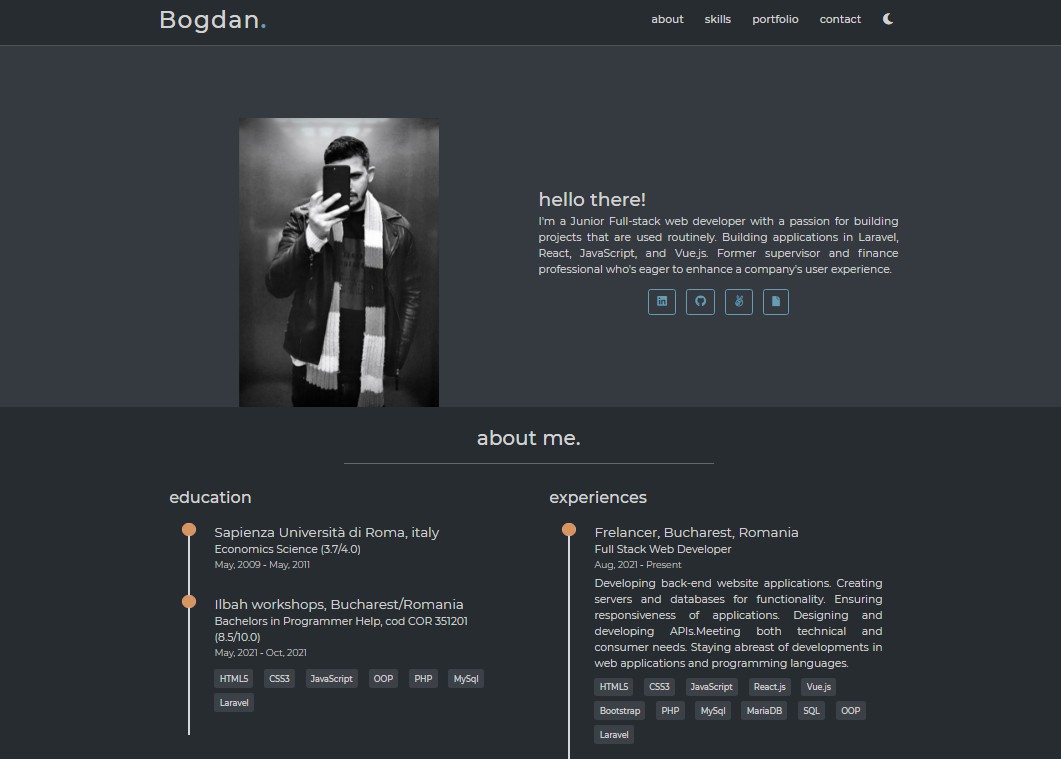
My Portfolio ?
This is a simple, minimal and responsive personal website template, built using vue-js, html and css.
? Live demo
Installation
Dependencies
These are the local dependencies that are needed for development,
- npm
- git
Clone
Get this repo to your local machine using,
$ git clone https://github.com/Natain/natain-portfolio.git
Setup
To install the node packages used in the project:
$ cd portfolio-template
$ npm install
Compiles and hot-reloads for development
$ npm run serve
Compiles and minifies for production
$ npm run build
Usage
This section goes over the tweaks that need to be made, and where can they be made. It also talks about the free emailing service that is been used.
Information
All the information on the template is present in info.js that can be found in the root director, or here. This consists of various parameters that handle the information on the website. To add your own information, just edit the contents of this file, and the changes should be noticed. All the pictures need ot be present in /src/assets (or you can configure the path in the info.js file).
Email.js
The contact section of the template makes use of this API called emailjs. It is a good service that provides 200 email free every month. You will need to configure your own emailjs account for the service to work.
Configuration
- Head over to emailjs and create your account.
- Once logged in, select a service. In my case I selected gmail.
- Head over to Email Templates on the side and click on Email Template Example. Here, there are few changes to be made if you don’t want to change the template’s javascript code.
- Change the subject attribute to:
New message from {{from_name}}! - Change the body to,
Hello {{to_name}}, You got a new message from {{from_name}}: {{{message_html}}} My contact is: {{user_email}}.
You can configure this however you want, but the attributes in the
{{ }}need to be those. - Change the subject attribute to:
- Create a file called
config.jsin the root of the project. You’ll notice that the.gitignorehas the name of this file. This is where all the data that links your web app to emailjs will be stores. - Create a object that looks like this,
let config = { emailjs: { serviceID: '<serviceID>', templateID: '<templateID>', userID: '<userID>' } } export default config;
- You need to get the above mentioned IDs from your emailjs account,
- serviceID: From
Email Services - templateID: From
Email Templates - userID: From
Account>API Keys
- serviceID: From
Make sure your
config.jsis in.gitignoreas you do not want to expose your keys to the public.
Contributing
Option 1
- Clone this repo to your local machine using
https://github.com/Natain/natain-portfolio - Code code code!
- Create a new pull request using
https://github.com/Natain/natain-portfolio
Option 2
- Create an issue request, and I’ll be certain to look at it as soon as possible!
Connect
Reach out to me at one of the following places!
- Website at
https://natain-portfolio.netlify.app/ - LinkedIn at
Natain Bogdan
- MIT license
- Copyright 2020 © Natain Bogdan