About
⚠️ The app is build on top VolSa 2 and will NOT work if you don’t install it correctly, Volsa2 gui assumes volsa2-cli is reachable at /home/$USER/.cargo/bin/
protip: install volsa2-cli with cargo, it’s easier.
This app is “linux only”, it may compiles on windows and macos but as it uses VolSa 2, you can’t do anything with it from window or macos.
The app uses aplay command from alsa to play sounds. It’s not mandatory but necessary if you want to hear your samples from within the app.
Feel free to submit pull requests or suggestions. Be warned, the code is a total mess (not anymore) personnal project.
Usage
- Power up and USB plug your Volca Sample 2
- Launch the app
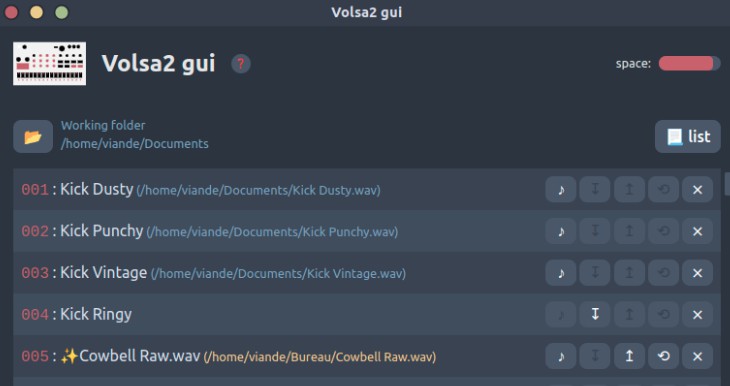
- Click “? list” button to get Volca samples list
- Click “? folder” button to select a working directory
- Click an item “↧ download” button to save sound from Volca to working directory
- Drag one or multiples wav files from your desktop on slots
- Click the “⟲ revert” button for reverting your changes
- Click the “♪ play” button to listen to the downloaded or new dragged sample
- Click the “↥ upload” button to upload sample to volca
- Click the “⨯ remove” button to empty a slot on the volca
Don’t try to upload some weird things as PDF files or PNG… Use it at your own risk !
Todos
v0.0.1
- Clean…
- eslint, editorconfig, prettier
- Pinia / store for list state
- Samples
sizeand duration
v1.0.0
- Settings
- Save last folder
- .desktop file for deb installation
- Release Deb / AppImage /
snap - Test files format
- Add mid/left/right/side option
v2.0.0
- Bulk upload
- Bulk download
- Comments
Developers starting guide
The app is based on this template : electron-vue-template. So you can check for more informations.
Clone this repository: git clone [email protected]:Turbnok/volsa2gui.git
Install dependencies ⏬
nvm use
npm install
Start developing ⚒️
npm run dev
Developers tools (Visual Studio Code extensions)
-
Prettier – Code formatter (esbenp.prettier-vscode)
-
EditorConfig for VS Code (EditorConfig.EditorConfig)
-
ESlint (dbaeumer.vscode-eslint)
-
Vue Language Features (Volar) (Vue.volar)
-
TypeScript Vue Plugin (Volar) (Vue.vscode-typescript-vue-plugin)
No need of a .vscode/settings.json