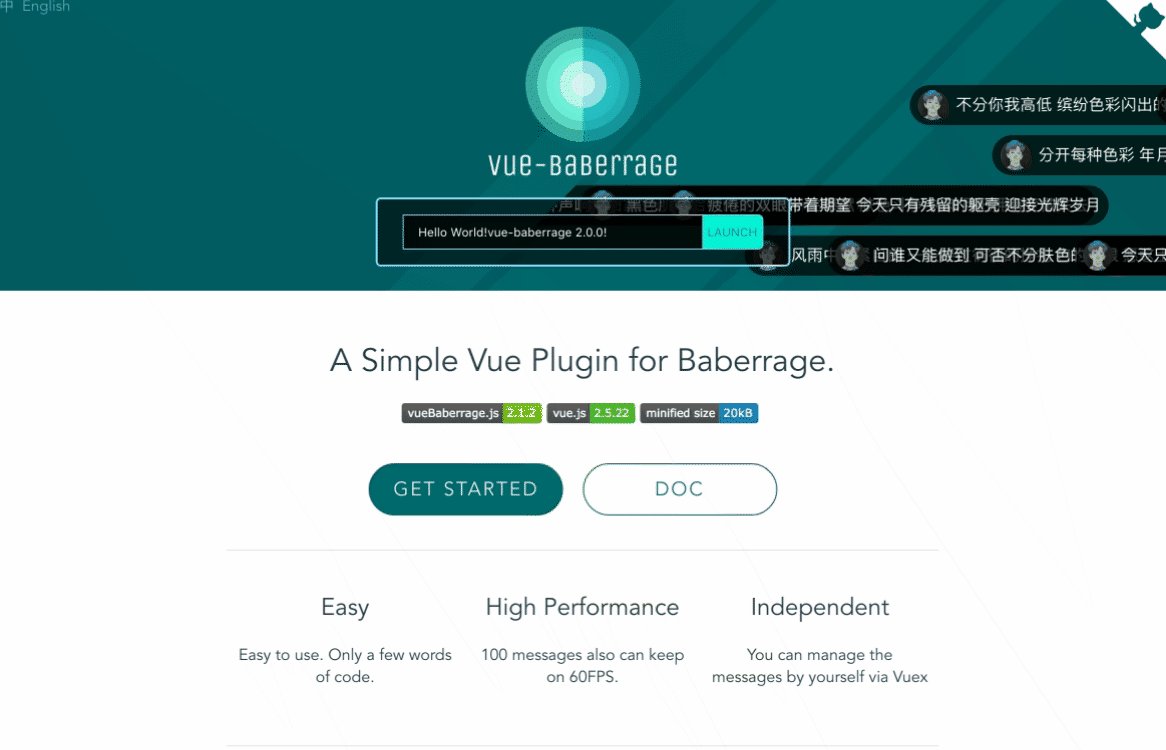
vue-baberrage
Baberrage is one of the popular comment perform style in China.

Installation
- Install package via NPM
npm i vue-baberrage
- Install plugin within project
import Vue from 'vue'
import { vueBaberrage } from 'vue-baberrage'
Vue.use(vueBaberrage)
or
const vueBaberrage = request('vue-baberrage').vueBaberrage
or
<script src="./dist/vue-baberrage.js"></script>
Usage
- Template
isShowandbarrageListare necessary.
<div id="app">
<vue-baberrage
:isShow= "barrageIsShow"
:barrageList = "barrageList"
:loop = "barrageLoop"
>
</vue-baberrage>
</div>
- Script
import { MESSAGE_TYPE } from 'vue-baberrage'
export default {
name: 'app',
data () {
return {
msg: 'Hello vue-baberrage',
barrageIsShow: true,
currentId : 0,
barrageLoop: false,
barrageList: []
}
},
methods:{
addToList (){
this.barrageList.push({
id: ++this.currentId,
avatar: "./static/avatar.jpg",
msg: this.msg,
time: 5,
type: MESSAGE_TYPE.NORMAL
});
...
- Already done
Just two step, and add new barrage message by pushing data into the barrageList. You needn't concern about the management of the barrageList, it will be handled by vue-baberrage. Suggest the barrageList store into the Vuex.
Plugin Options
isShow
- Default: `true`
- Acceptable-Values: Boolean
- Function: This is the switch that if barrage is displayed.
barrageList
- Default: `[]`
- Acceptable-Values: Array
- Function: The is the container for managing the all barrage messages.
boxWidth
- Default: `parent's Width`
- Acceptable-Values: Number
- Function: Determine the width of the stage.
boxHeight
- Default: `window's Height`
- Acceptable-Values: Number
- Function: Determine the height of the stage.
messageHeight
- Default: `message's Height`
- Acceptable-Values: Number
- Function: Determine the height of the message.
maxWordCount
- Default: 60
- Acceptable-Values: Number
- Function: Determine the word count of the message.
loop
- Default: `false`
- Acceptable-Values: Boolean
- Function: Loop or not.
throttleGap
- Default: 2000
- Acceptable-Values: Number
- Function: The gap time between the message
Barrage Message Options
id
- Default: `null`
- Acceptable-Values: Number
- Function: For distinguish with other barrage messages.
avatar
- Default: `#`
- Acceptable-Values: String
- Function: Show the avatar of the barrage message.
msg
- Default: `null`
- Acceptable-Values: String
- Function: The content of the barrage message.
barrageStyle
- Default: `normal`
- Acceptable-Values: String
- Function: the css class name of the barrage message.
time
- Default: `10`
- Acceptable-Values: Number
- Function: How long does the barrage message show.(Seconds)
type
- Default: MESSAGE_TYPE.NORMAL
- Acceptable-Values: Symbol
- Function: The type of the barrage message.
MESSAGE_TYPE.NORMAL for scroll from right to left.
MESSAGE_TYPE.FROM_TOP for fixed on the top of the stage.
Events
barrage-list-empty when the barrageList is empty will be called.
<vue-baberrage
:is-show= "barrageIsShow"
:barrage-list = "barrageList"
:loop = "barrageLoop"
@barrage-list-empty="sayHi"
>