A simple CRUD application.
Back-end API
The backend of the application is written in Express using the MongoDB Compass database. It is located in the Express backend 01-backend-mongo folder. The repo is located at sezginibis/vue-mongo-crud
In addition to express;
- dotenv
- cors
- body-parser (although not required)
- mongoose
- morgan
- nodemon (development)
modules are used.
Warning:
You might be using atlas instead of mongodb compass. Before all operations, make sure to change the settings in the .env file on the backend and the settings in the src/config/URIPath.js file on the frontend for the frontend.
For backend setup
- Declare the required MongoDB URI in the
.envfile. npm installnpm run dev
Front-end
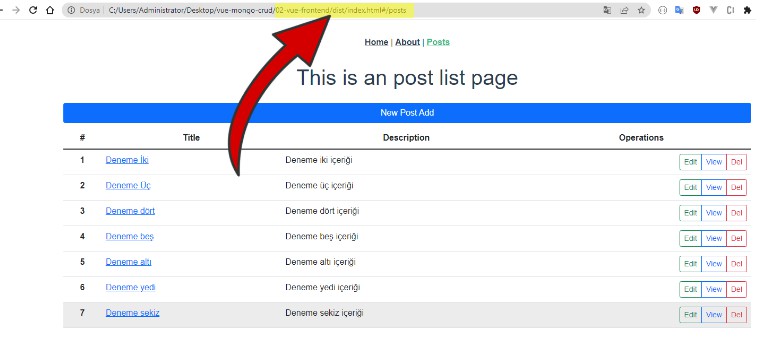
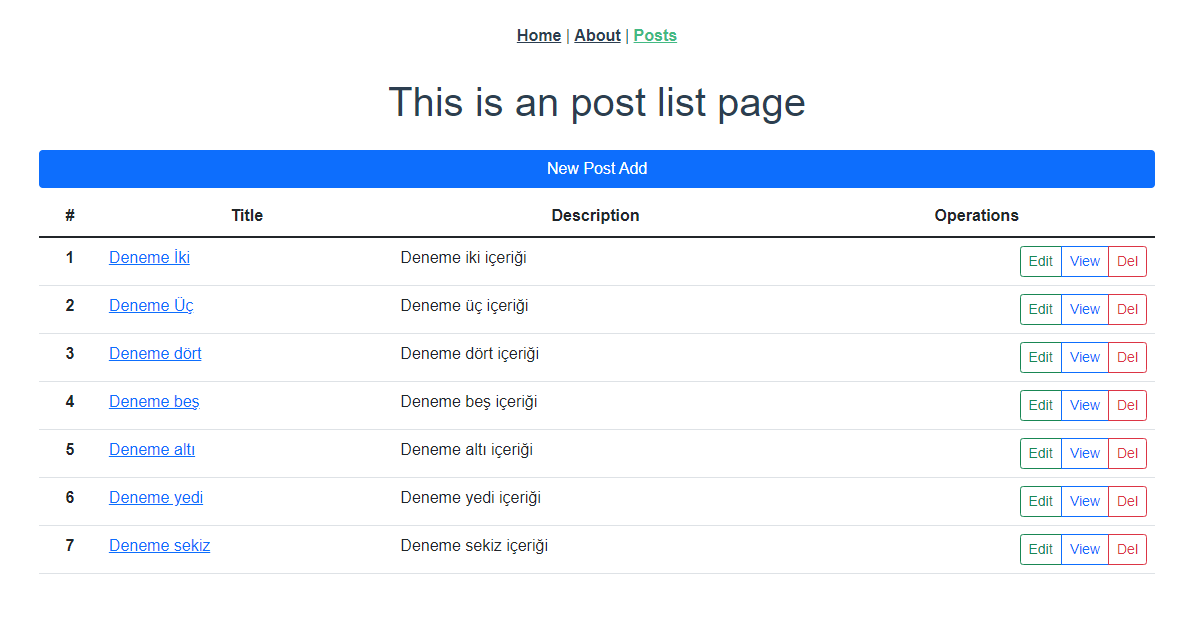
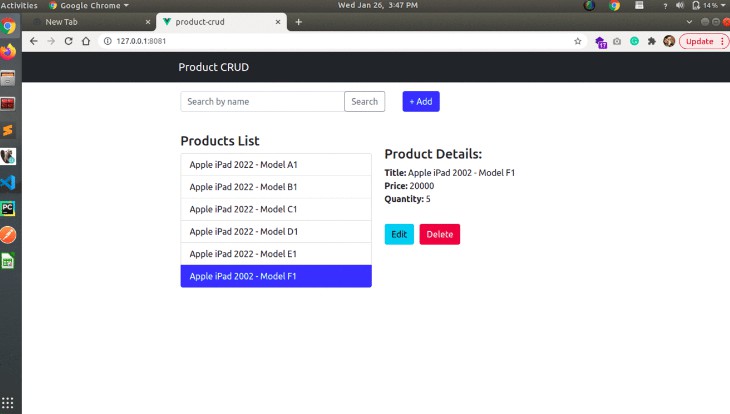
Vue 3 is used for front-end. Fetch is used to call backend API data. The homepage is currently blank. Future actions are noted on the About page. CRUD operations are available in the Posts link. It is located in the Vue frontend 02-vue-frontend folder. Composition API is used in all Vue scripts.
Vue-CLI
Unfortunately Vue-Cli is slow. Also, it is no longer supported. However, when you install Vue with Vite, you cannot run it without a server even if you set your router to createWebHashHistory. But build this application that we use vue-cli. You will see that it works without the need for a server. I haven’t found a solution for this issue yet.
Planned
Props will be created for the title.- Validations were not made.
- Bootstrap is so rustic, it needs to change.
- Pagination not done.
- It should be researched that the page seems to be reloaded when deleting, updating and adding a new one.
- Image upload should be worked on.
- User login and authorization must be done for the backend. Unfortunately not yet.
For frontend setup
src/config/URIPath.jsfile in URI changenpm installnpm run serve
I hope it will be a useful example for your education.