vue-chk
Custom checkbox made simple at its best.
Install
NPM:
npm install vue-chk
Yarn:
yarn vue-chk
Vue-Chk
Usage
Globally:
import chk from 'vue-chk'
Vue.component('vue-chk', chk)
or inside component:
import VueChk from 'vue-chk'
export default {
components: {
'vue-chk': VueChk
}
}
Asynchronously:
export default {
components: {
'vue-chk': () => import('vue-chk')
}
}
After that:
<vue-chk v-model="prop">Check me</vue-chk>
Property
v-model: Boolean, Date, String, Number
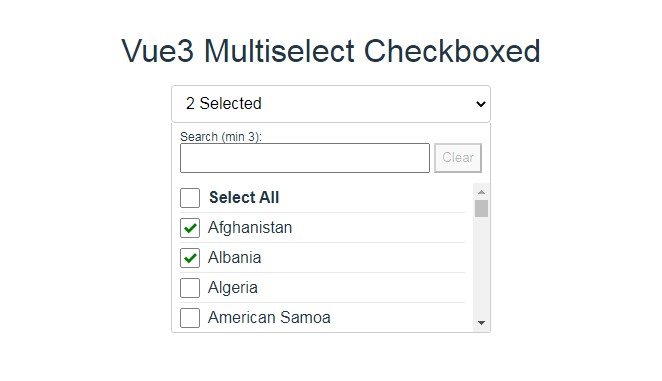
Vue-Chk-List
Usage
Globally:
import { CheckboxList } from 'vue-chk'
Vue.component('vue-chk-list', CheckboxList)
or inside component:
import { CheckboxList } from 'vue-chk'
export default {
components: {
'vue-chk-list': CheckboxList
}
}
After that:
<vue-chk-list v-model="values" :list="items" />
<!-- or -->
<vue-chk-list v-model="values" :list="items">
<template slot="item--slot" slot-scope="item">{{ item.label }}</template>
</vue-chk-list>
Properties
- v-model:
Arrayobject where all checked items are saved - list:
Arrayobject with its items to be showed
Slot
The list offers the possibility to customize what will be shown, its slot is named item--slot with its scope representing an item inside the list property
<template slot="item--slot" slot-scope="{ item }">{{ item.label }}</template>
API
@input (totally optional): Triggers when checkbox is clicked
Customizing
You do it, only a few css were added to make it work.