vue-katex
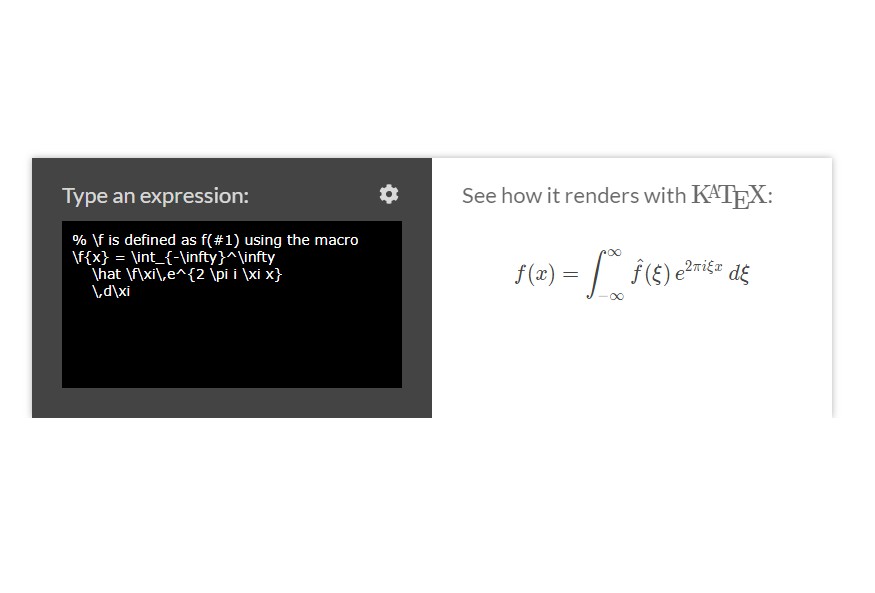
KaTeX enables fast math typesetting for the web. This plugin introduces a simple directive to use KaTeX in your Vue app. Enjoy!
Requirements
- Vue 2
Installation
# With NPM
npm i vue-katex -P
# With Yarn
yarn add vue-katex
As explained in the KaTeX documentation, you must also add the related stylesheet.
<style>
@import "../node_modules/katex/dist/katex.min.css";
</style>
Usage
import VueKatex from 'vue-katex'
Vue.use(VueKatex)
In your HTML file (don't forget to escape all backslashes):
<div v-katex="'\\frac{a_i}{1+x}'"></div>
To render the math in display style:
<div v-katex:display="'\\frac{a_i}{1+x}'"></div>
To add KaTeX options, use an object literal instead:
<div v-katex="{ expression: '\\frac{a_i}{1+x}', options: { throwOnError: false }}"></div>