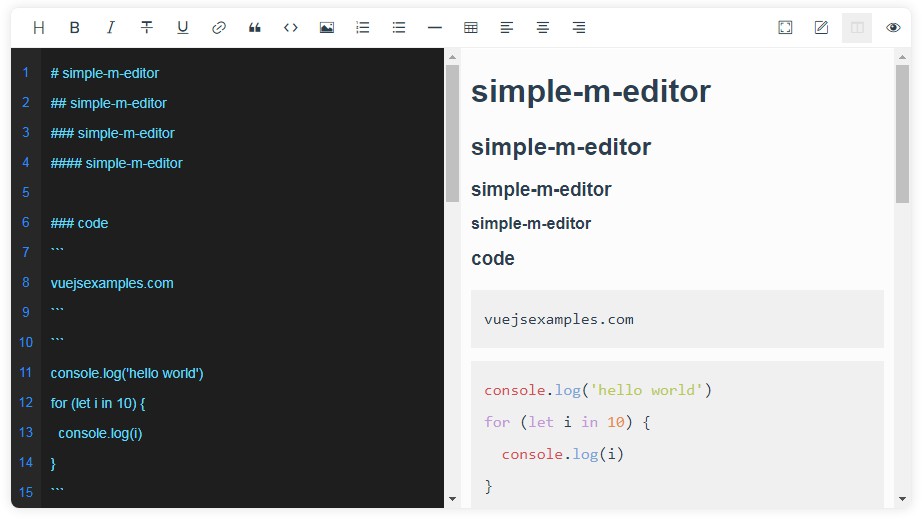
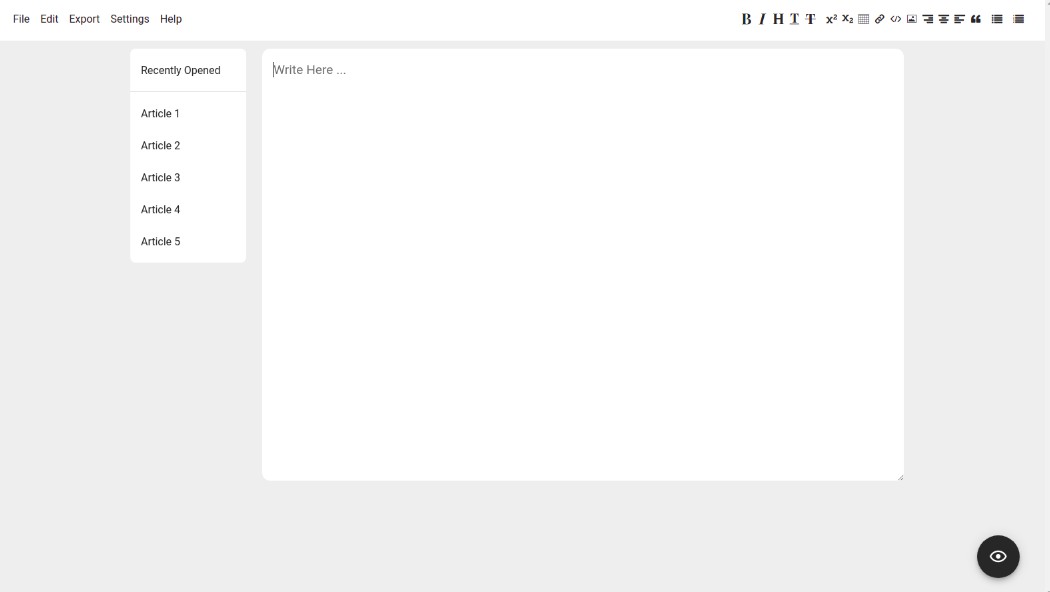
simple-m-editor
A markdown editor with Vue.js
Install
yarn add simple-m-editor
use npm
npm install --save simple-m-editor
Usage with Vue.js
// you can add class "m-editor-preview" to your element to
// use the same style as the editor shows
<template>
<div>
<m-editor
v-model="text"
@on-change="handleChange"
/>
<div class="m-editor-preview" v-html="markdownContent"></div>
</div>
</template>
import mEditor from 'simple-m-editor'
import 'simple-m-editor/dist/simple-m-editor.css'
export default {
component: {
mEditor
},
data () {
return {
text: '',
markdownContent: ''
}
},
methods: {
handleChange(data) {
this.markdownContent = data.htmlContent
}
}
}
Api
props
| name | type | defautl | description |
|---|---|---|---|
| value | String | value | |
| placeholder | String | 请输入…… | placehoder |
| mode | String | live | one of ['live', 'edit', 'preview'] |
| full-screen | Boolean | false | full screen or not |
| show-line-num | Boolean | true | show side line number or not |
| theme | String | light | light or dark |
| auto-scroll | Boolean | true | auto sroll or not |
event
| name | params | description |
|---|---|---|
| onChange | Object: { content, htmlContent } | change event |