v-autosuggest
A simple modular Vuejs component that autosuggest input from a dyanamic or static data querying.
Installation
npm install --save v-autosuggest
Usage
import VAutoSuggest from 'v-autosuggest'
Vue.component('v-autosuggest', VAutosuggest )
In your template you can use this syntax:
<VAutosuggest
v-model="searchData"
:getItemFromAjax="ajaxCall"
:suggValue="'name'"
:suggStatusComp="statusComponent"
:suggItemComp="suggItemComponent"
:items="staticSuggArray"
:maxSuggestion="maxSugg"
/>
Properties
| Property Name |
type | Required |
Default Value |
Description |
|---|---|---|---|---|
| getItemFromAjax | Function | false |
null | contains function that queries and returns the data ( if property "items" is present, this property function will not be fired ) |
| suggValue | String | false | "value" |
the property name that is the main thing that is being queried |
| suggStatusComp | Object (vue component) |
false | base status component |
Vue component that show the status of the querying |
| suggItemComp | Object (vue component) |
false | base item component |
Vue component that show the suggestion items |
| items | Array | false | null | Contains a static array of items that is gonna be queried (if this property is present, the getItemFromAjax function will not be fired) |
| maxSuggestion | Number | false | 5 | Max number of suggestion item is being shown on screen |
Example
There's 2 ways of inserting the data for v-autosuggest
Basic Usage
- Through online querying (ie: ajax, firebase , etc...)
- Static JSON file or equivalent
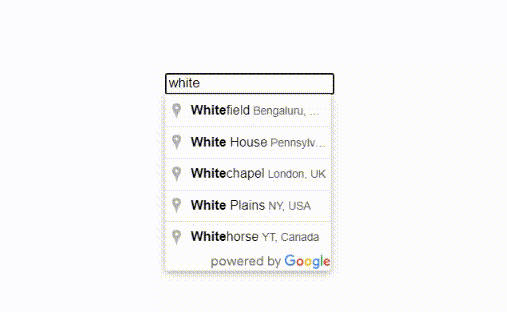
Basic usage with Online querying (not limited to ajax)
<template>
<VAutosuggest v-model="searchData" :getItemFromAjax="ajaxCall"/>
</template>
<script>
import axios from 'axios'
import VAutosuggest from 'v-autosuggest'
export default {
name: 'app',
components: {
VAutosuggest
},
data () {
return {
searchData: ''
}
},
methods: {
ajaxCall: async function (query) {
const response = await axios.get(`https://swapi.co/api/people/?search=${query}`)
return response.data.results.reduce((Accumulative, current) => {
Accumulative.push({value: current.name, description: 'Height: '+ current.height + 'cm'})
return Accumulative
})
}
}
}
</script>
Important Note:
Basic usage with static data (eg: JSON file, array, xml)
<template>
<VAutosuggest v-model="searchData" :suggValue="'name'"/>
</template>
<script>
import axios from 'axios'
import VAutosuggest from 'v-autosuggest'
export default {
name: 'app',
components: {
VAutosuggest
},
data () {
return {
searchData: '',
arrayData: [{name:'Ben', description:'180cm'},{name:'Jon', description:'179cm'},{name:'Smith', description:'190cm'}]
}
}
}
</script>
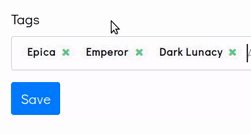
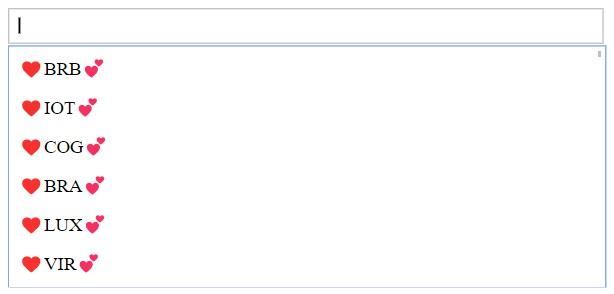
Advanced Usage
You are able to change the component for the status and suggestion to suit your own website.
This is the status component

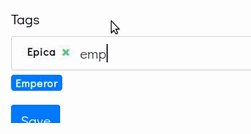
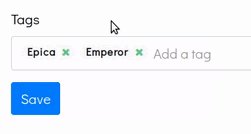
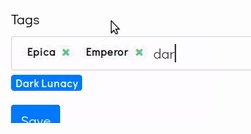
These are the suggestion items component

You will be able to change the status and suggestion item component by passing your own into the suggStatusComp and suggItemComp respectively.
But there are some caveats.
Suggestion Status Component
When trying to make this component, be sure to include this prop and data
...props: {
suggestionStatusEnum: {
required: true,
type: Number,
default: 0
}
},
data () {
return {
suggestionStatus: {
nuetralStatus: 0,
noDataFound: 1,
loading: 2,
closeStatus: 3
}
}
}...
As you can see the suggestionStatus act as a enum to check the current status of the suggestion querying
| Property Name | Description |
| suggestionStatusEnum | represents the current status of the suggestion querying |
| valueProp | Represents the key value data that you are trying to find/suggest |
Status enum table
| Status Name | Status Number | Status Description |
| nuetralStatus | 0 |
Shown as a neutral stands as no suggestion is being shown but will still be able to shown as empty li tag to the user
|
| noDataFound | 1 | This is to show an error message to the user that data can be found on their query |
| loading | 2 | Shows a loading spinner to tell user it is querying the data |
| closeStatus | 3 |
Hides the li tag completely even if query finds the data
|
<template>
<div v-show="suggestionStatusEnum != suggestionStatus.nuetralStatus || suggestionStatusEnum != suggestionStatus.closeStatus">
<div class="loader" v-show="suggestionStatusEnum == suggestionStatus.loading">
</div>
<div v-show="suggestionStatusEnum == suggestionStatus.noDataFound">
<h2>No result found</h2>
</div>
</div>
</template>
<style>
.loader {
border: 2px solid #f3f3f3;
border-radius: 100%;
border-top: 2px solid black;
width: 20px;
height: 20px;
-webkit-animation: spin 0.5s linear infinite;
animation: spin 0.5s linear infinite;
margin: 0 auto;
}
/* Safari */
@-webkit-keyframes spin {
0% { -webkit-transform: rotate(0deg); }
100% { -webkit-transform: rotate(360deg); }
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
<script>
export default {
name: 'suggestionStatus',
props: {
suggestionStatusEnum: {
required: true,
type: Number,
default: 0
}
},
data () {
return {
suggestionStatus: {
nuetralStatus: 0,
noDataFound: 1,
loading: 2,
closeStatus: 3
}
}
}
}
</script>
Suggestion Status Component
When trying to make this component, be sure to include these 2 props
...props: {
item: {
type: Object,
required: true
},
valueProp:{
type: String,
required: false,
default: 'value',
}
}...
| property Name | Description |
| item | Object that represents a suggestion item |
| valueProp | Represents the key value data that you are trying to find/suggest |
Example Suggestion Item component
<template>
<div>
<h2 v-text="item[this.valueProp]"></h2>
<p v-text=" item.subDescription"></p>
<p v-text=" item.createAt"></p>
</div>
</template>
<script>
export default {
name: 'suggItemComponent',
props: {
item: {
type: Object,
required: true
},
valueProp:{
type: String,
required: false,
default: 'value',
}
}
}
</script>