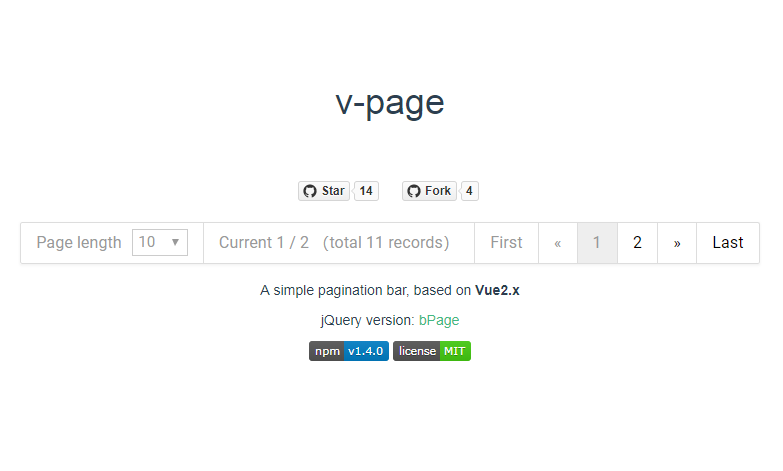
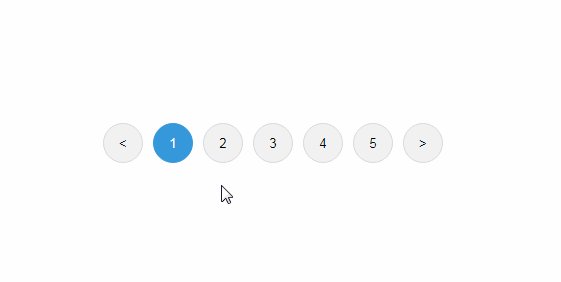
v-page
A simple pagination bar, including length Menu, i18n support, based on Vue2.x.
Install
# install dependencies
npm install v-page --save
Include plugin in your main.js file.
import Vue from 'vue'
import vPage from 'v-page';
...
Vue.use(vPage);
Deploy on your component
template code
<template>
<!-- v-bind 'setting' data to config page bar -->
<!-- bind event 'page-change' to receive page info change -->
<v-page :setting="pageSet" @page-change="pageChange"></v-page>
</template>
script code
export default {
name: 'myComponent',
data(){
return {
pageSet: {
totalRow: 0,//required option
language: 'en',//default: 'cn'
pageSizeMenu: [20,100]//default: [10, 20, 50, 100]
}
}
},
methods:{
//receive page info change callback
pageChange(pInfo){
console.log(pInfo);//{pageNumber: 1, pageSize: 10}
}
}
};