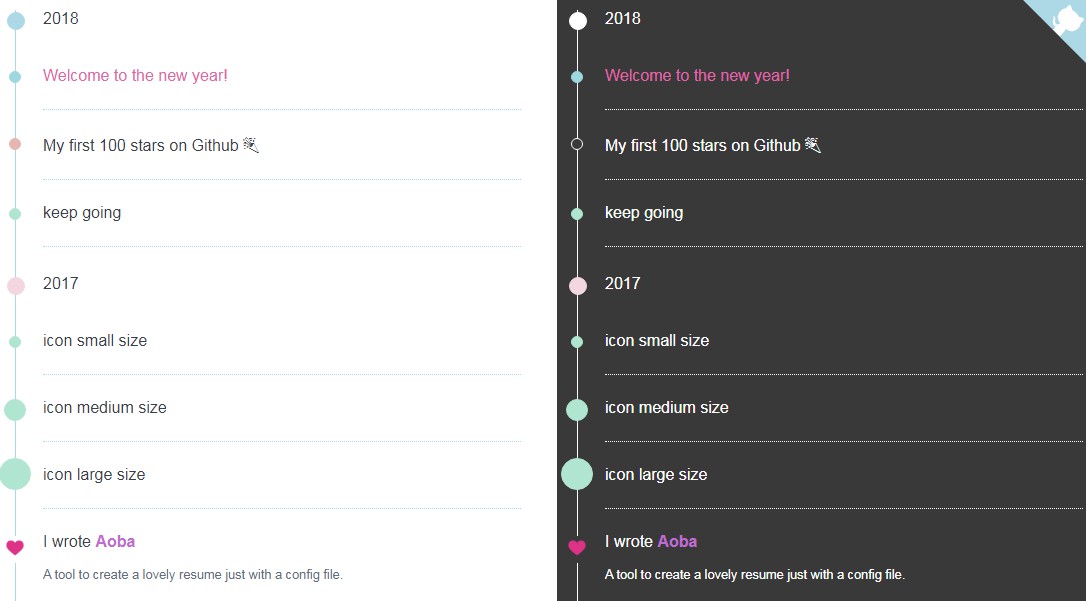
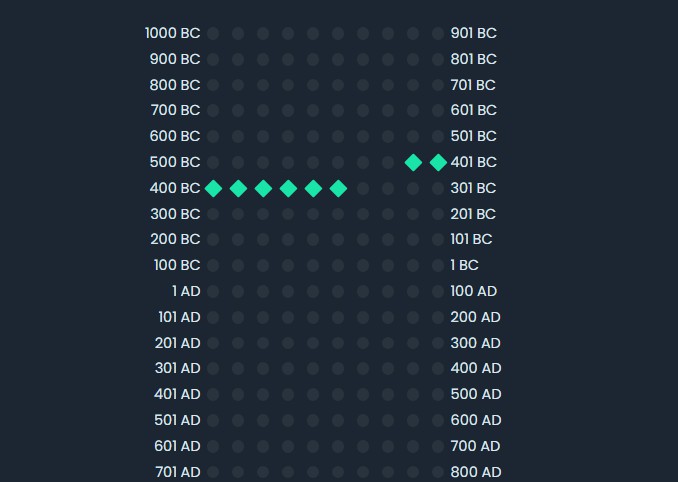
vue-timeline-component
A simple timeline component for vue.
Install
npm install vue-timeline-component
or
<script src="https://unpkg.com/vue-timeline-component"></script>
Usage
<template>
<div id="app">
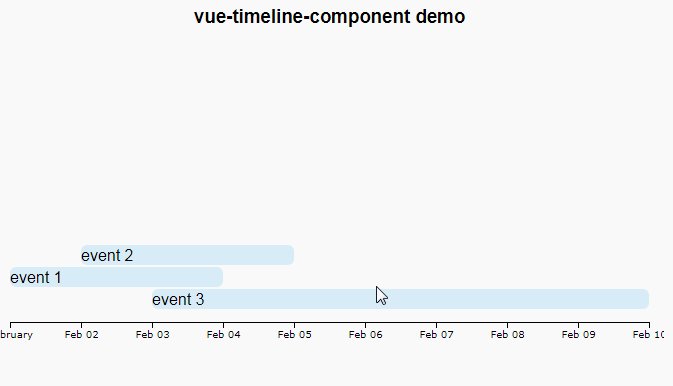
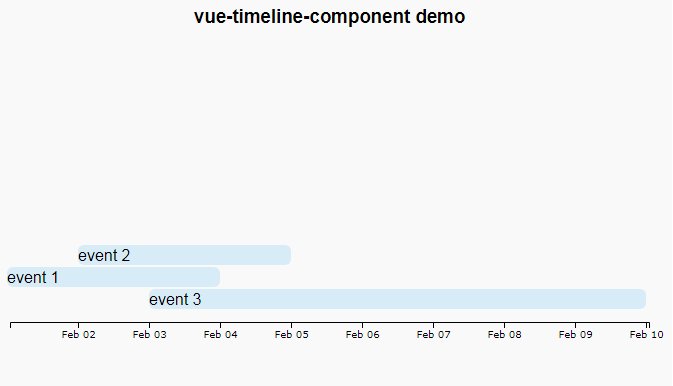
<vue-timeline :data="events"></vue-timeline>
</div>
</template>
<script>
import VueTimeline from "vue-timeline-component"
export default {
name: 'App',
components: {
VueTimeline
},
data() {
return {
events: [{
name: "event 1",
start: new Date(2020, 1,1),
end: new Date(2020, 1,4),
},{
name: "event 2",
start: new Date(2020, 1,2),
end: new Date(2020, 1,5),
},{
name: "event 3",
start: new Date(2020, 1,3),
end: new Date(2020, 1,10),
}]
}
},
}
</script>