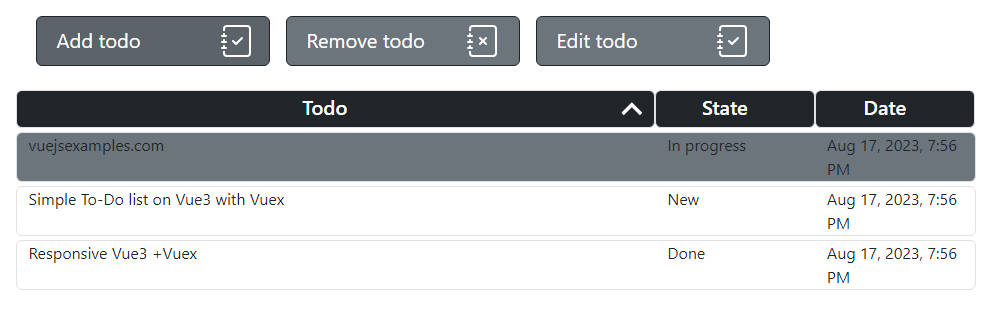
Simple To-Do list on Vue3 with Vuex(styling by Bootstrap)
Simple Vue3 +Vuex + Bootstrap project deployed on GitHub Pages Just by rewriting actions Vuex storage you may simple connect application with real rest API backend.
Deployed link: https://ievhenbuival.github.io/todo-list/
Description
This is SPA in which you may add,remove edit task. Task have on of state(“New”,”In progress”,”Done”,”Paused”,”Canceled”). In Addition you may sort task list by status, date and task.
Add new todo task
To add new task click on “Add todo” then fill todo and state fields and click confirm. To confirm both fields must be filled.
Remove todo task
To remove task select task from list by click on it and click “Remove todo” button. Then confirm deleting in dialog.
edit todo task
To edit task click on “edit todo” then change fields data as you need and click confirm. To confirm both fields must be filled.
Project setup
You shoud have Vue CLI installed to use all npm scripts.
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint