Todolist Web Application – simple todolist to manage daily tasks
▶️ Talk is cheap, show me the demo
Try it out in the playground in the documentation
? Introduction
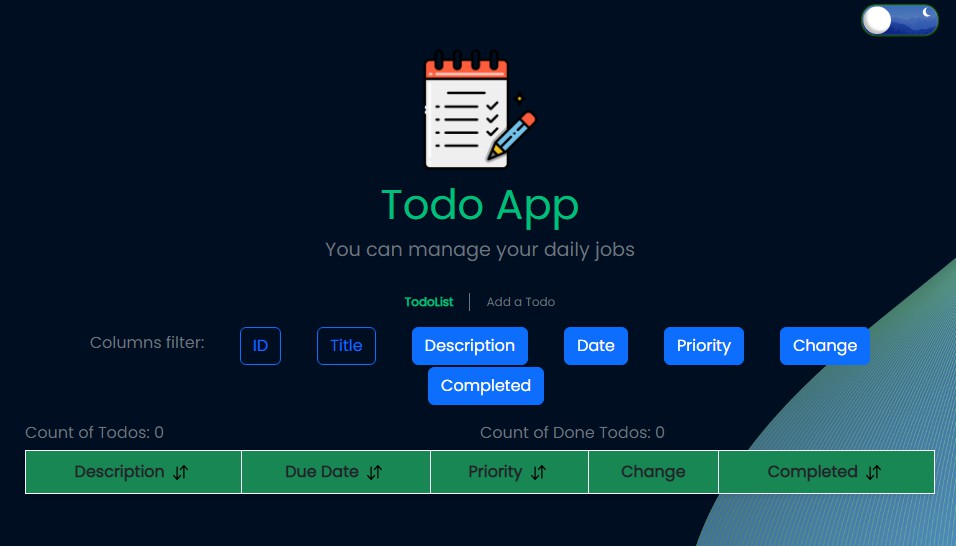
On the first page, you can see two main sections, one is Todolist and the other is Add a Todo, as follows:
➕ Add a Todo section:
In this section, you will see four fields, which you can see in the order of title, description, due date and priority. Among these four fields, it is necessary to fill in the title, due date, and priority fields, and when registering a todo, if you do not complete one of the fields, you will encounter an error. After filling these fields and submitting it using the button at the bottom of the form, if you have filled in the required information completely, you will see a message as todo has been added and this todo has been added to your todolist.
? Todolist section:
In this program, there is a table in which the records are the todos that you add. For each todo, an ID, title, description, due date and priority along with the completion field are considered. By clicking on the header of each column, you can sort the records of the table according to the descending or ascending order of that column.
⚠️ Note: It should be noted that this program is written for skill testing and interview testing and it must be written in a framework with certain limitations.
? Packages and technologies that used in project
This program is coded using Vue version 3 framework and TypeScript language. It also uses Bootstrap as a ui design library (CSS framework), Vuex and vuex-persistedstate for state management and Vite development tools for rapid development, and it has been tried to be as simple as possible and with great precision from the required tools. to be used.
More precisely, the following tools and versions are used
mosha-vue-toastify: 1.0.23 vue: 3.3.2 vue-router: 4.2.0 vuex: 4.0.2 vuex-persistedstate: 4.1.0 bootstrap: 5.2.3, eslint: 8.39.0, eslint-plugin-vue: 9.11.0 jquery: 3.7.0 npm-run-all: 4.1.5 popper.js: 1.16.1 prettier: 2.8.8 sass: 1.62.1 typescript: 5.0.4 vite: 4.3.5 vue-tsc: 1.6.4
? Getting Started
To use the program, you need to download the file and install it. To download the file, you can use Github download or its clone function. After downloading, run the terminal or powershell in the todo folder and if it is installed, the Node Package Manager (npm) or the yarn tool, depending on your needs, enter one of the following commands to install the required modules of the program and And wait for the installation to finish completely:
npm install
# or
yarn add
After installing the required modules, you can run this program using one of the following commands available in your system:
npm run dev
# or
yarn dev
congratulations! The process of installing and running the program is over, now you can run the program using the localhost link along with the port intended for the program.
? License
MIT – Copyright (c) 2023-present MosFazli