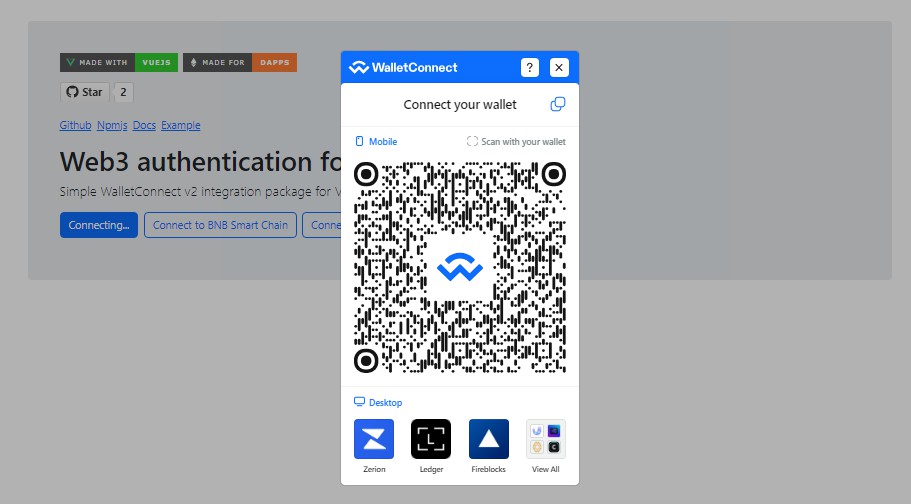
Web3 authentication for Vue3 apps based on WalletConnect v2 and wagmi
A Simple WalletConnect v2 integration package for Vue3 apps
Getting started
Installation
Use yarn or npm to install the package @kolirt/vue-web3-auth.
npm install --save @kolirt/vue-web3-auth
yarn add @kolirt/vue-web3-auth
Setup
Configuration
Add dependencies to your main.js:
import {createApp} from 'vue'
import {Chains, createWeb3Auth} from '@kolirt/vue-web3-auth'
const app = createApp({...})
app.use(createWeb3Auth({
projectId: '', // generate here https://cloud.walletconnect.com/ and turn on 'Supports Sign v2'
chains: [
Chains.bsc,
Chains.mainnet,
Chains.polygon
]
}))
app.mount('#app')
Custom chain
import {Chain} from '@kolirt/vue-web3-auth'
const bsc: Chain = {
id: 56,
name: 'BNB Smart Chain',
network: 'bsc',
nativeCurrency: {
decimals: 18,
name: 'BNB',
symbol: 'BNB',
},
rpcUrls: {
default: {
http: ['https://rpc.ankr.com/bsc'],
webSocket: ['wss://bsc-ws-node.nariox.org:443']
},
public: {
http: ['https://rpc.ankr.com/bsc'],
webSocket: ['wss://bsc-ws-node.nariox.org:443']
},
},
blockExplorers: {
etherscan: {
name: 'BscScan',
url: 'https://bscscan.com',
},
default: {
name: 'BscScan',
url: 'https://bscscan.com',
},
},
contracts: {
multicall3: {
address: '0xca11bde05977b3631167028862be2a173976ca11',
blockCreated: 15921452,
},
},
}
Custom rpc provider
By default, the package uses the walletconnect rpc provider. If you want to use a custom rpc from the chain, you can set the enableCustomProvider option to true.
app.use(createWeb3Auth({
enableCustomProvider: true
})
Usage
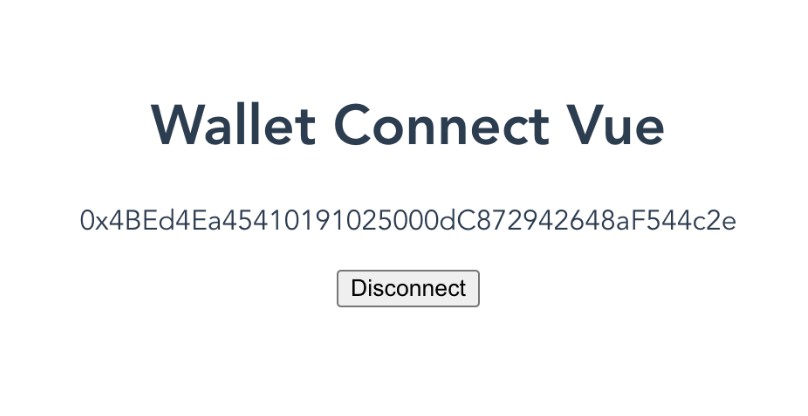
Basic usage
Connect wallet button
<script setup lang="ts">
import {account, disconnect, connect, accountDetails} from '@kolirt/vue-web3-auth'
</script>
<template>
<div v-if="account.connected">
<button @click="accountDetails()">
{{ account.address }}
</button>
<button @click="disconnect()">
Disconnect
</button>
</div>
<button v-else @click="connect()">
Connect wallet
</button>
</template>
FetchGasPrice
import {fetchGasPrice} from '@kolirt/vue-web3-auth'
let data = await fetchGasPrice()
/**
* Result in data
*
* {
* formatted: {
* gasPrice: '3'
* },
* gasPrice: 3000000000n
* }
*/
FetchBlockNumber
import {fetchBlockNumber} from '@kolirt/vue-web3-auth'
let data = await fetchBlockNumber()
/**
* Result in data
*
* 29288229n
*/
FetchTransaction
import {fetchTransaction} from '@kolirt/vue-web3-auth'
let transaction = await fetchTransaction({
hash: '0x7ed8dc64f54ae43f4d53173e95aa929c52de44ec5cea8c28246989914ed7f4fb'
})
fetchTransactionReceipt
import {fetchTransactionReceipt} from '@kolirt/vue-web3-auth'
let transactionReceipt = await fetchTransactionReceipt({
hash: '0x7ed8dc64f54ae43f4d53173e95aa929c52de44ec5cea8c28246989914ed7f4fb'
})
SendTransaction
import {sendTransaction} from '@kolirt/vue-web3-auth'
let txn = await sendTransaction({
to: '0x2D4C407BBe49438ED859fe965b140dcF1aaB71a9',
value: 1n
})
SignMessage
import {signMessage} from '@kolirt/vue-web3-auth'
const signature = await signMessage('test message')
Multicall
import {multicallABI, multicall, chain} from '@kolirt/vue-web3-auth'
let data = await multicall({
calls: [
{
abi: multicallABI,
contractAddress: chain.value.contracts.multicall3.address,
calls: [
['getEthBalance', ['0x2D4C407BBe49438ED859fe965b140dcF1aaB71a9']],
['getEthBalance', ['0x295e26495CEF6F69dFA69911d9D8e4F3bBadB89B']],
['getEthBalance', ['0x2465176C461AfB316ebc773C61fAEe85A6515DAA']]
]
}
]
})
/**
* Result in data
*
* [
* {result: 1908669631824871303n, status: "success"},
* {result: 133515691552422277n, status: "success"},
* {result: 2080909582708869960n, status: "success"}
* ]
*/
FetchBalance
import {fetchBalance} from '@kolirt/vue-web3-auth'
let bnbBalance = await fetchBalance({
address: '0x2D4C407BBe49438ED859fe965b140dcF1aaB71a9'
})
/**
* Result in bnbBalance
*
* {
* decimals: 18,
* formatted: '1.908669631824871303',
* symbol: 'BNB',
* value: 1908669631824871303n
* }
*/
let tokenBalance = await fetchBalance({
address: '0x2D4C407BBe49438ED859fe965b140dcF1aaB71a9',
token: '0xbb4CdB9CBd36B01bD1cBaEBF2De08d9173bc095c'
})
/**
* Result in tokenBalance
*
* {
* decimals: 18,
* formatted: '0',
* symbol: 'WBNB',
* value: 0n
* }
*/
FetchToken
import {fetchToken} from '@kolirt/vue-web3-auth'
let data = await fetchToken({
address: '0xbb4CdB9CBd36B01bD1cBaEBF2De08d9173bc095c'
})
/**
* Result in data
*
* {
* address: '0xbb4CdB9CBd36B01bD1cBaEBF2De08d9173bc095c',
* decimals: 18,
* name: 'Wrapped BNB',
* symbol: 'WBNB',
* totalSupply: {
* formatted: '2538454.736169014001284694',
* value: 2538454736169014001284694n
* }
* }
*/
ReadContract
import {erc20ABI, readContract} from '@kolirt/vue-web3-auth'
let data = await readContract({
address: '0xbb4CdB9CBd36B01bD1cBaEBF2De08d9173bc095c', // wbnb on bsc
abi: erc20ABI,
functionName: 'balanceOf',
args: ['0x36696169c63e42cd08ce11f5deebbcebae652050']
})
/**
* Result in data
*
* 107109316688516684525777n
*/
WriteContract
import {erc20ABI, writeContract} from '@kolirt/vue-web3-auth'
await writeContract({
abi: erc20ABI,
address: '0x55d398326f99059fF775485246999027B3197955',
functionName: 'approve',
args: ['0x685B1ded8013785d6623CC18D214320b6Bb64759', 100]
})
.then(async (data) => {
console.log('hash', data.hash)
await data.wait()
console.log('transaction successfully')
})
EstimateWriteContractGas
import {erc20ABI, estimateWriteContractGas} from '@kolirt/vue-web3-auth'
const gas = await estimateWriteContractGas({
abi: erc20ABI,
address: '0x55d398326f99059fF775485246999027B3197955',
functionName: 'approve',
args: ['0x685B1ded8013785d6623CC18D214320b6Bb64759', 100]
}).catch(e => {
})
ParseEvents
import {erc20ABI, fetchTransactionReceipt, parseEvents} from '@kolirt/vue-web3-auth'
const transactionReceipt = await fetchTransactionReceipt({
hash: '0x2a328737e94bb243b1ff64792ae68cd6c179797dc1de1e092c96137f0d3404c3'
})
const events = parseEvents({abi: erc20ABI}, transactionReceipt)
/**
* Result in events
*
* [
* {
* args: {
* owner: '0xaA916B4a4cDbEFC045fa24542673F500a11F5413',
* spender: '0x023963f7e755bE4F743047183d1F49C31E84AEa4',
* value: 1000000000000000000n
* },
* eventName: 'Approval'
* }
* ]
*/
WatchContractEvent
import {erc20ABI, watchContractEvent} from '@kolirt/vue-web3-auth'
const unwatch = watchContractEvent({
address: '0xbb4CdB9CBd36B01bD1cBaEBF2De08d9173bc095c',
abi: erc20ABI,
eventName: 'Transfer'
}, (log) => {
console.log(log)
})
Composable
UseFetchBalance
import {useFetchBalance} from '@kolirt/vue-web3-auth'
// use `fetch` for manual init when `disableAutoFetch` is `true`
const {
loaded, fetching, data,
fetch, reload, disableAutoReload
} = useFetchBalance({
address: '0x2D4C407BBe49438ED859fe965b140dcF1aaB71a9'
}, {
disableAutoFetch: false,
autoReloadTime: 30000,
disableAutoReload: false
})
Demo
Example
FAQ
Check closed issues to get answers for most asked questions.
License
MIT.
Other projects
Check out my other projects:
- @kolirt/vue-modal - easy to use and highly customizable Vue3 modal package.