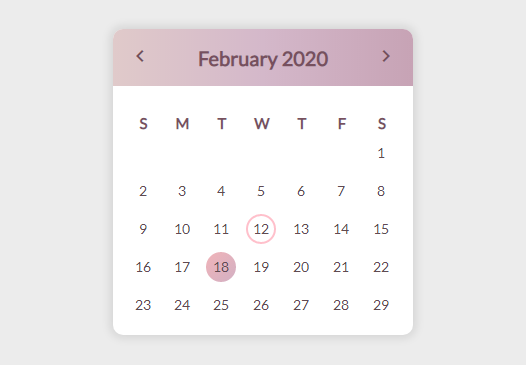
vue-single-date-picker
A single date picker with Vue.js.
Installation
Plugin is currently only available via Github packages
Refer to guide here on how to authenticate to install github packages
Add the following line to your package.json,
dependencies {
"@jiayingy/vue-single-date-picker": "0.4.3"
}
Run npm install
How to use
Component
Import package
import SingleDatePicker from '@jiayingy/vue-single-date-picker';
export default {
components: {
SingleDatePicker
}
}
Create component in your template
<SingleDatePicker />
Styles
-
This library uses Google Material Icon pack. Refer to here on how to include it in your project.
-
In your css/scss file,
@import '~@jiayingy/vue-single-date-picker/dist/vue-single-date-picker.css';
Events
| events | arguments | remarks |
|---|---|---|
| @selectDate | { year: <Number>, month: <Number>, date: <Number> } |
E.g. 1 Jan 2020 {year: 2020, month: 0, date: 1} |