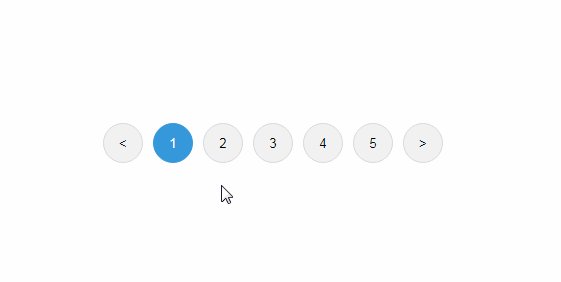
Sliding Pagination for Vue
ARIA-friendly pagination component with a sliding window.
Installation
Node
npm install vue-sliding-pagination --save
or, for the fäncÿ people,
yarn add vue-sliding-pagination
Browser
Currently, no browser build is available.
Usage
Basic usage of the pagination component only requires the current page,
the total number of pages and a handler which is called on page change.
The pagination component does not handle page changes by itself, instead
you are required to provide a page change handler which should contain
all your page changing logic (e.g. a vuex store dispatch) and eventually
change the current page to the passed one. In later releases, a v-model
approach to currentPage may be offered, but was opted against for the time
being.
Thus, to get a paginator with default settings (please consult the options listing
below for details), the following markup and script sections provide a starting
point:
<sliding-pagination
:current="currentPage"
:total="totalPages"
@page-change="pageChangeHandler"
></sliding-pagination>
import SlidingPagination from 'vue-sliding-pagination'
// in component or vue instance
components: {
// ...
SlidingPagination
},
data() {
return {
// ...
currentPage: 1,
totalPages: 10
}
},
methods: {
// ...
pageChangeHandler(selectedPage) {
this.currentPage = selectedPage
}
}