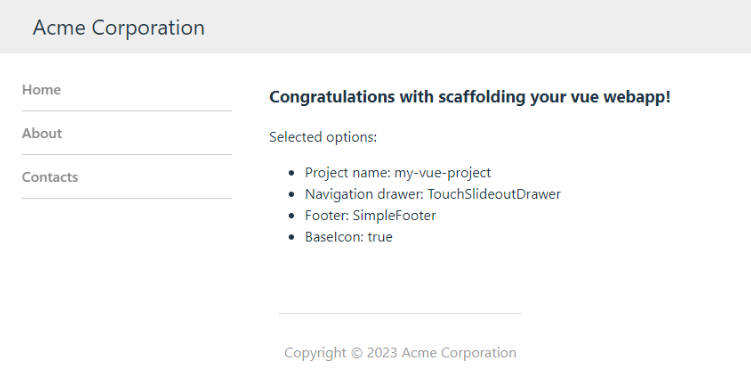
Website Overview
Visit the website by clicking the image below.
Features
- Responsive
- Dark Mode Support
- Modular
- Follow convention to add content to website. For example adding new “Pricing Item” inside “Pricing” will only require a dictionary containing information in key pair value pair will do the trick. For better understating view “App.vue” source file
Framework/Library
- Vue 3
- GSAP
- Tailwind & Flowbite
Setup
- Clone or Download this Repository.
- Navigate to the directory.
- Using “npm install” command install dependencies.
- After that use “npm run dev” to start a development server at local host.
Attribution
Some media items (such as Logo, Stock Image, Vector) used for the website are collected from,