By: Zoot01
Vue3 | Apollo | GraphQl | Express | PrimeVue | Typescript | Vite
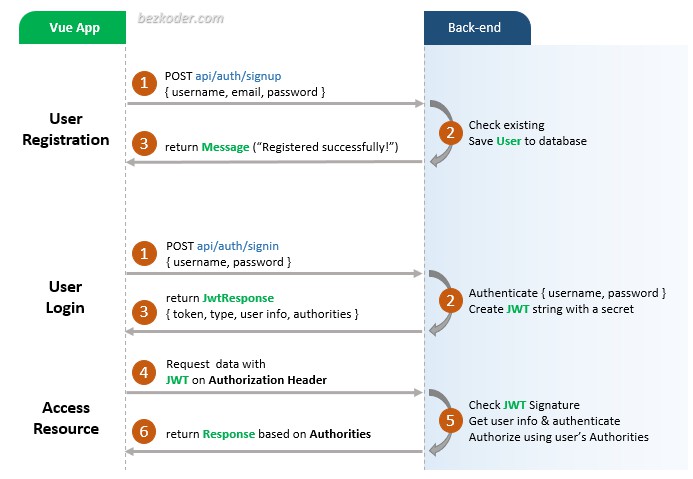
This is super simple full-stack simple JWT auth example. Focusing on principles and not look or UI appearance.
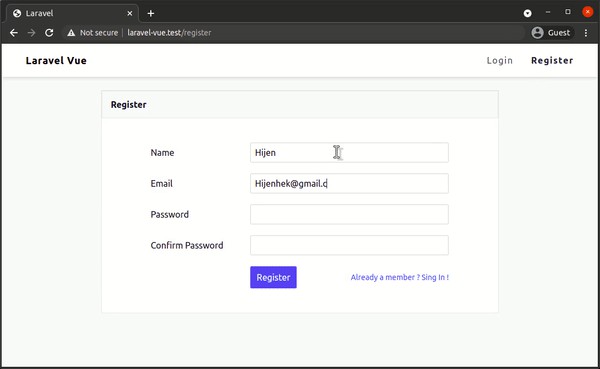
Screenshots
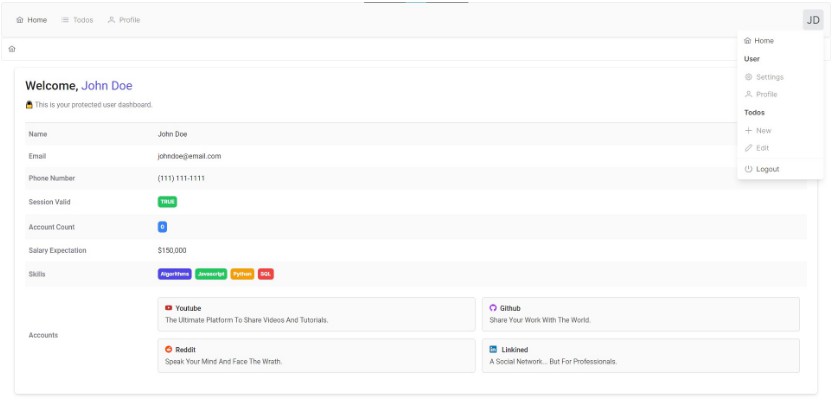
Protected Dashboard
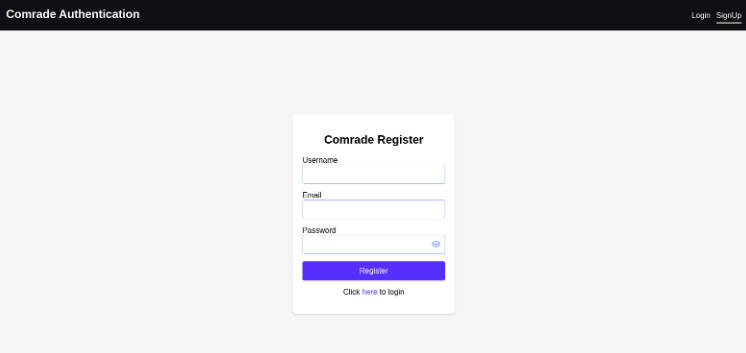
Register Page
Login Page
– FOR LEARNING PURPOSES ONLY –
Just like everyone else I am still learning…
Although this works well I am not sure if it is the best way
of going about handling Auth. If you find a better way of going
about Auth using a similar stack. PLEASE SHARE.
I did not find much info and resources using a similar stack online.
Please inform me if you find a better means of handling this.
Features
- State management
- Simple JWT auth
- Routing
- Route guards
- ? Apollo graphql magic ?
Tech
I used many open source NPM packages:
- VueJS
- VueApollo
- Vuex
- VueRouter
- PrimeVue
- Express
- TypeORM
- TypeGraphQL
- Vite
- Many more check Package.Json
Installation
Requires Node.js to run.
Install the dependencies and devDependencies and start the server and client.
API
cd api
npm i
Create environment variables.
create .env in root dir
ACCESS_TOKEN_SECRET= YOUR SECRET
REFRESH_TOKEN_SECRET= YOUR SECRET
ORM environment setup.
Make sure you have MYSQL installed on your PC along with a database already created.
Note:
FILL IN ALL VARIABLESthis is required to establish a databse connection.
Client
cd client
npm i
Apollo client setup.
/src/apollo/index.ts edit GRAPHQL_API_URL to your graphql server endpoint
apollo.config.js edit client.service.url to your graphql server endpoint
npm run dev
Verify everything is working… vist.
http://localhost:3000/
Learn and enjoy! ?
Zoot#7045
Thank you Cagatay Civici PrimeVue is awesome.
License
MIT