Task-Scheduling
WebApp Features:
Front-end (Vue.js):
- Create a Vue.js application with the following components:
- Task List: Display a list of tasks.
- Task Creation: Allow users to add new tasks to the list.
- Task Deletion: Allow users to remove tasks from the list.
- Task Filtering: Implement filtering options to filter tasks based on completion status (e.g., show only completed tasks or incomplete tasks).
- Implement basic data validation on the front-end (e.g., ensure the task title is not empty).
- Task List: Display a list of tasks.
- Task Creation: Allow users to add new tasks to the list.
- Task Deletion: Allow users to remove tasks from the list.
- Task Filtering: Implement filtering options to filter tasks based on completion status (e.g., show only completed tasks or incomplete tasks).
Technologies and Tools Used:
- Node.js
- Visual Studio Code
- Vue Cli
- Configurations of:
- CDN js config file
- Bootstrap
- Font Awesome
- Axios library
- JSON server for REST-API
- Postman
How to run the program
- Install Visual Studio code
- Install Node.js
- Install vue.js in Command prompt------ npm install -g @vue/cli
- create project-------- vue create While creating the project do select these settings: * features: Babel, Router, Vuex, Linter * vue.js version: 3.x * history mode: anything * linter config: basic * additional lint features: lint on save * config package: can be anything.. preferred package.json * you can save the preset for future references.
- to run the server --------npm run serve
- install bootstrap and font awesome files: -------npm install bootstrap @fortawesome/fontawesome-free
- install axios: ------ npm install axios
- install json server: ------- npm install -g json-server
- to run the server: ------- json-server --watch db.json
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
Customize configuration
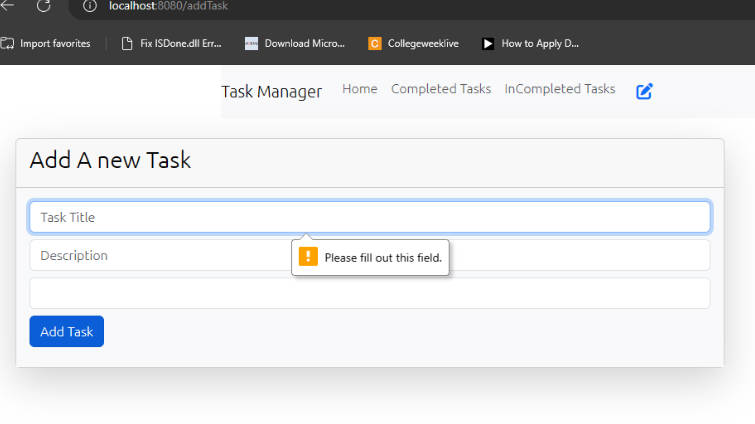
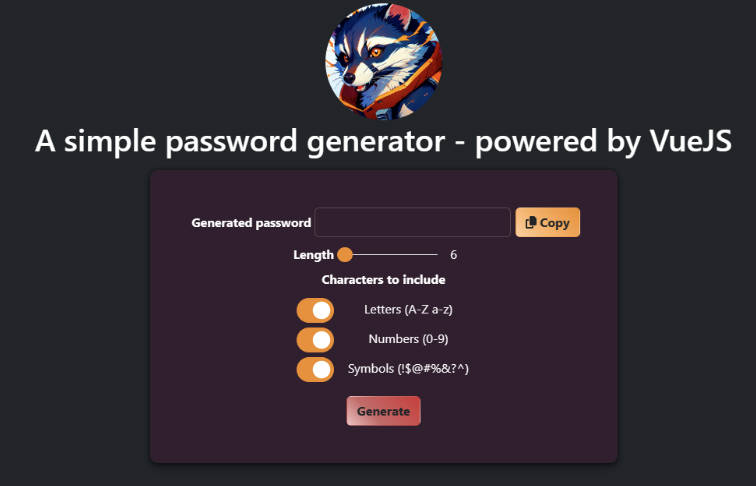
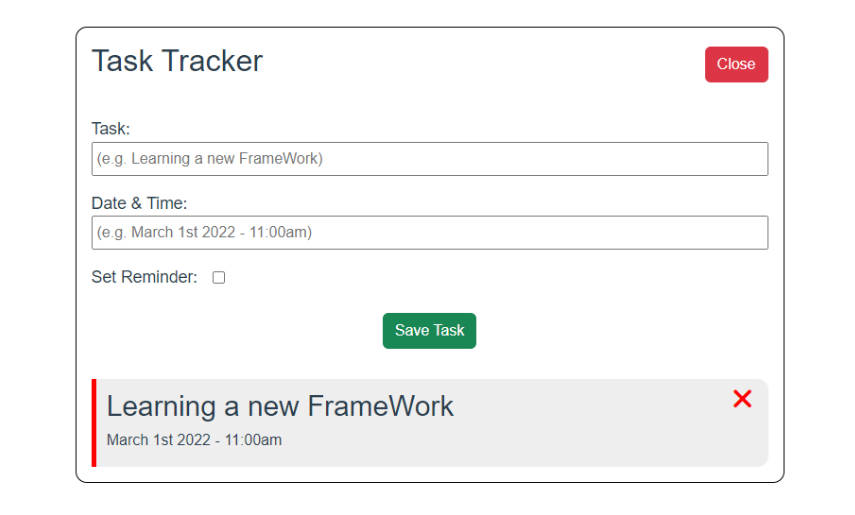
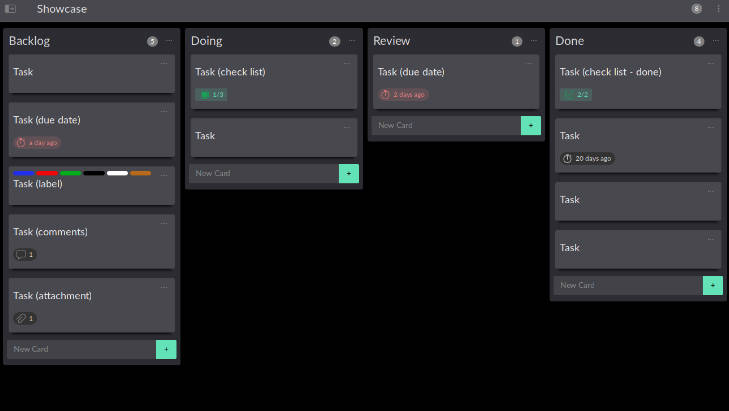
Screenshots: