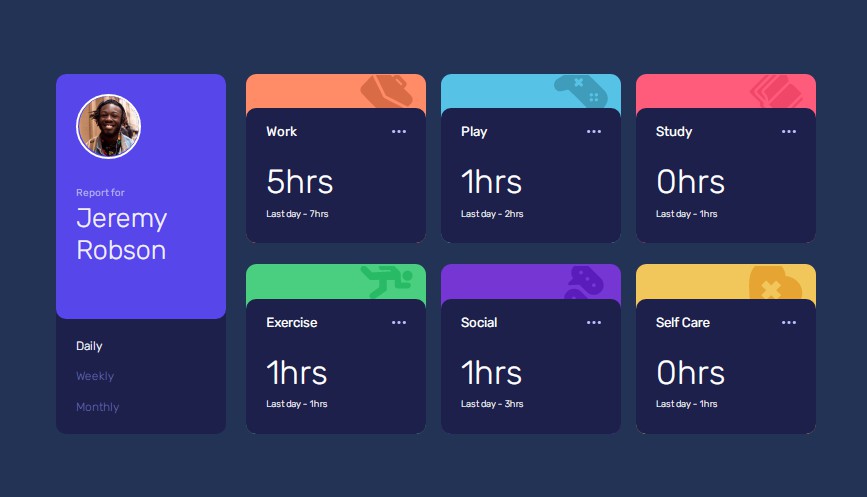
Time tracking dashboard
This is a solution to the Time tracking dashboard challenge on Frontend Mentor.
Overview
Features
Users should be able to:
- View the optimal layout for the site depending on their device’s screen size.
- See hover states for all interactive elements on the page.
- Switch between viewing Daily, Weekly, and Monthly stats.
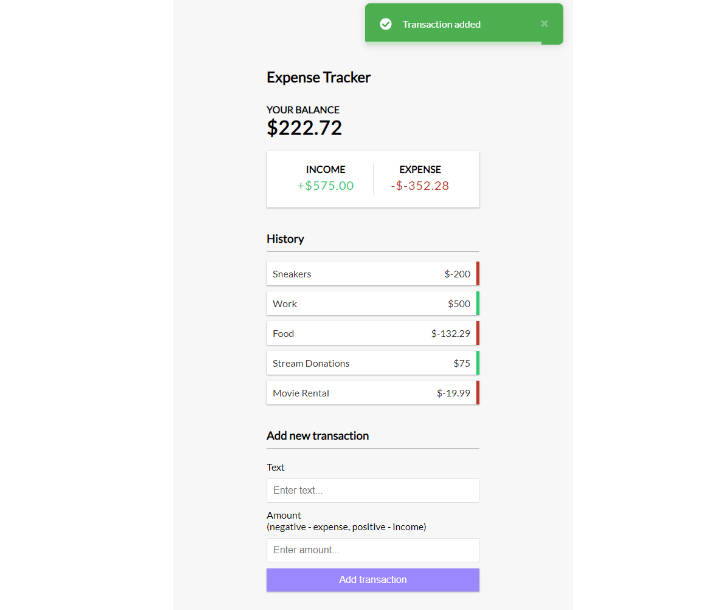
Screenshot
Mobile
Laptop
Links
- Live Site URL: time-tracking-dashboard
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Vue.js – JS framework
Useful resources
- Vue.js documentation – I found beneficial the official documentation from Vue.js which allow me to reinforce my knowledge of some concepts and build a reactive web page in an easier way.
- Developer Mozilla – As usual, one of the best documentation around web development, in this case, helped me especially with CSS styles that I need to make my page look great..
Author
- Frontend Mentor – @hugoriveros18
- Twitter – @HugoRiverosF18