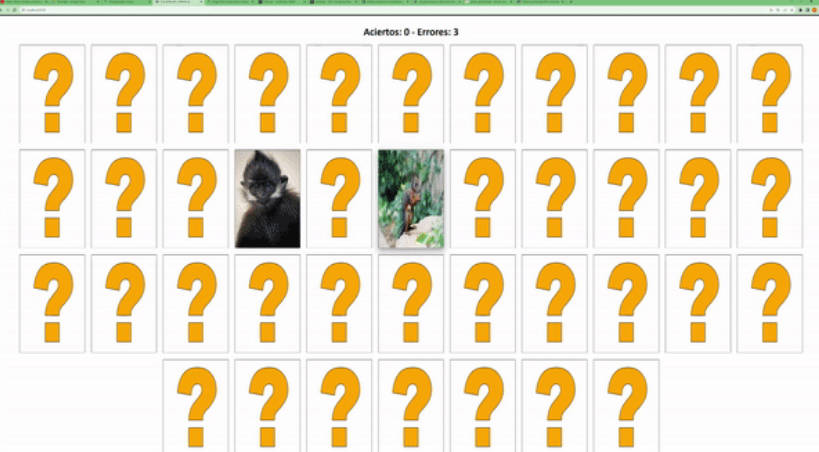
Jogo da Memoria vue App
A tiny game written in vue3. It’s inspired by IgorMinar’s Memory-Game. You can view the online demo here.
Components Tree
Components break down
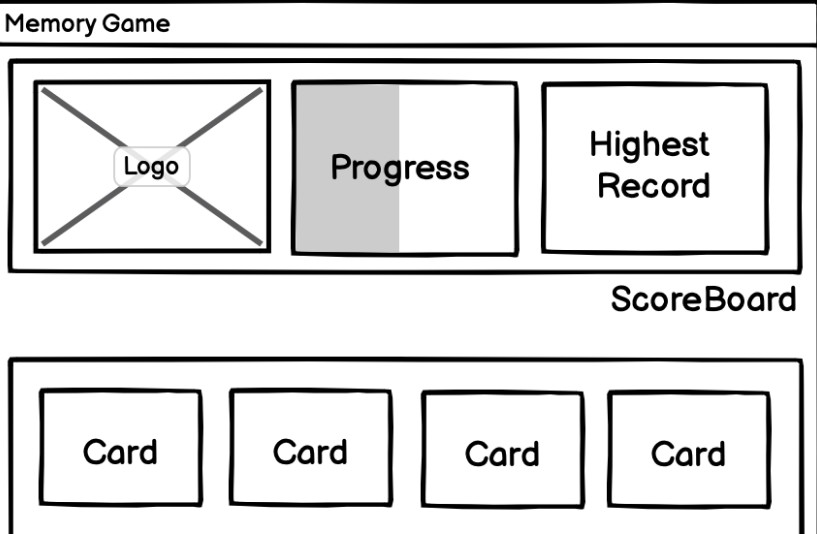
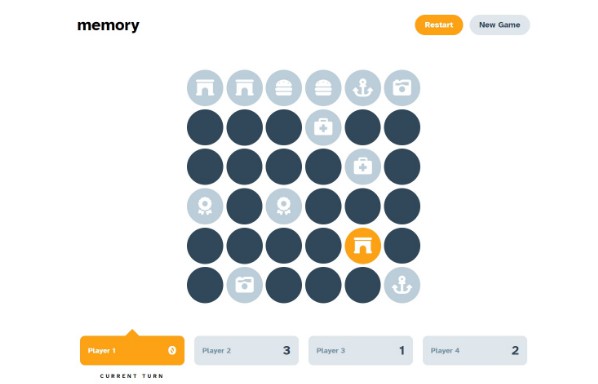
Game, the whole game boardScoreBoard, the panel on the top, including “Logo”, “Progress”, “Highest Record”Logo, on the left ofScoreBoard, showing the game LogoProgress, on the center ofScoreBoard, showing the current matching informationScore, on the right ofScoreBoard, showing the best resultChessBoard, on the center ofGame, the playing areaCard, each card in theChessboardGameStatus, the footer part, displaying current status of game
File Structure
vue-memory-game
├── src
| ├── assets
| | ├── 8-ball.png
| | ├── ...
| | └── zeppelin.png
│ │
│ ├── components
│ │ ├── ChessBoard
│ │ │ ├── Card.vue
│ │ │ └── index.vue
│ │ ├── ScoreBoard
│ │ │ ├── index.vue
│ │ │ ├── Logo.vue
│ │ │ ├── Progress.vue
│ │ │ └── Score.vue
│ │ ├── GameStatus.vue
│ │ └── Game.vue
│ │
│ ├── stores
│ │ ├── CountTimer.ts
│ │ ├── GameStore.ts
│ │ └── index.ts
│ │
│ ├── Game.vue
│ ├── IType.ts
│ ├── main.ts
│ ├── shims-vue.d.ts
│ └── vite-env.d.ts
│
├── index.html
├── package.json
├── tsconfig.json
└── vite.config.ts
Detail Explanation?
Want Having a try locally?
Running Environment
Recommended Editor
#cloning code
git clone https://github.com/Hudsonjr90/jogodamemoriavueapp.git
cd vue-memory-game
#install dependencies
yarn
#start debug server
yarn start