redux-first-vue-routing
A tiny Vue plugin that connects Vue Router with Redux, an implementation of redux-first-routing.
New to Redux? Start Here
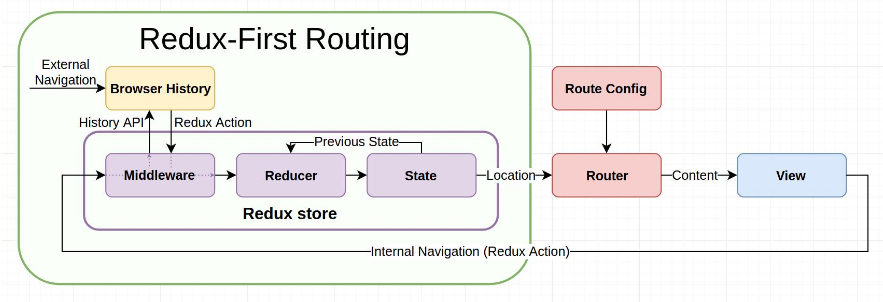
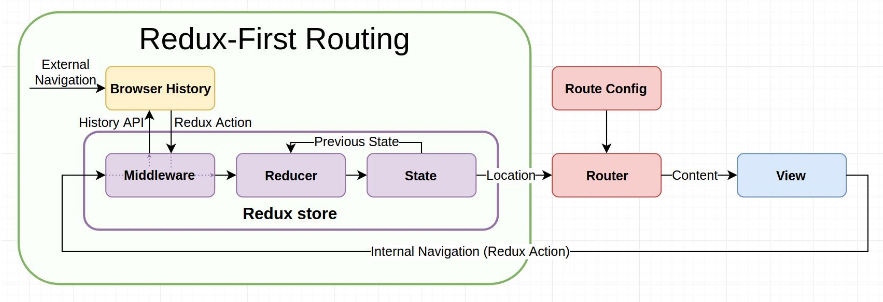
Achieve client-side routing the Redux way:
- Read location data from the store.
- Update the location by dispatching navigation actions.
- Let middleware handle the side-effect of history navigation.
Learn more: An Introduction to the Redux-First Routing Model

Installation
npm install redux-first-vue-routing
Usage
import { applyMiddleware, createStore } from 'redux';
import { middleware, reducer } from 'redux-first-vue-routing';
import ReduxFirstVueRouting from 'redux-first-vue-routing';
import Vue from 'vue';
import VueRouter from 'vue-router';
// Create a Redux store, including the router reducer and the middleware.
const store = createStore(rootReducer, {}, applyMiddleware(middleware));
// Create the router instance
const router = new VueRouter({
...
});
// Install the plugin
Vue.use(ReduxFirstVueRouting, { router, store });