VueChart
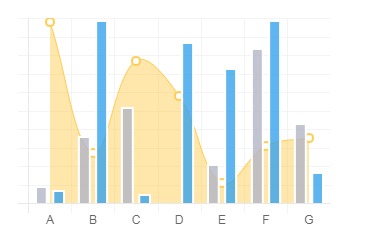
This is a Vue chart component based on chart.js.
dependencies
setup
npm
npm install vuechart
ES module
Register the component globally.
import Vue from 'vue';
import VueChart from 'vuechart';
Vue.component(VueChart.name, VueChart);
or
Register the component in the scope of another instance.
import VueChart from 'vuechart';
export default {
// ...
components: {
[VueChart.name]: VueChart,
},
};
browser
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/chart.js/dist/Chart.min.js"></script>
<script src="https://unpkg.com/vuechart"></script>
If Vue is detected, the component will be registered automatically.
usage
<vue-chart
type="bar"
:data="chartData"
:options="{scales: {yAxes: [{ticks: {beginAtZero: true}}]}}"
:update-config="{duration: 800, easing: 'easeOutBounce'}"
></vue-chart>
properties
| property | type | description |
|---|---|---|
type |
String |
Type of the chart. Changing the value will recreate the chart. |
data |
Object |
Data of the chart. |
options |
Object |
Configuration options of the chart of the current type. |
updateConfig |
Object |
Additional configuration for the update process. |