vue-virtual-stream
A virtualized list component for chats, comment lists and streams in general.
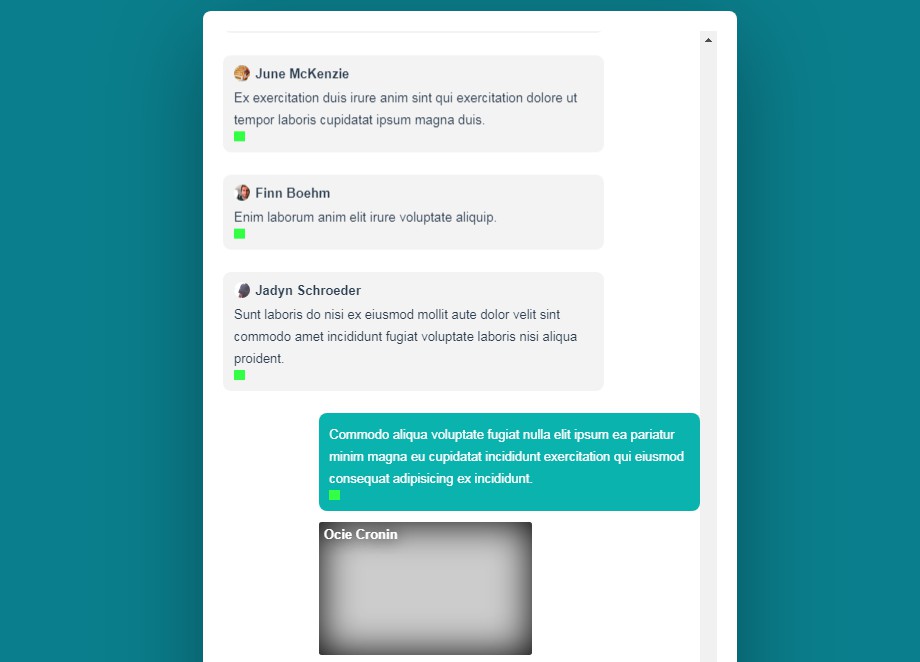
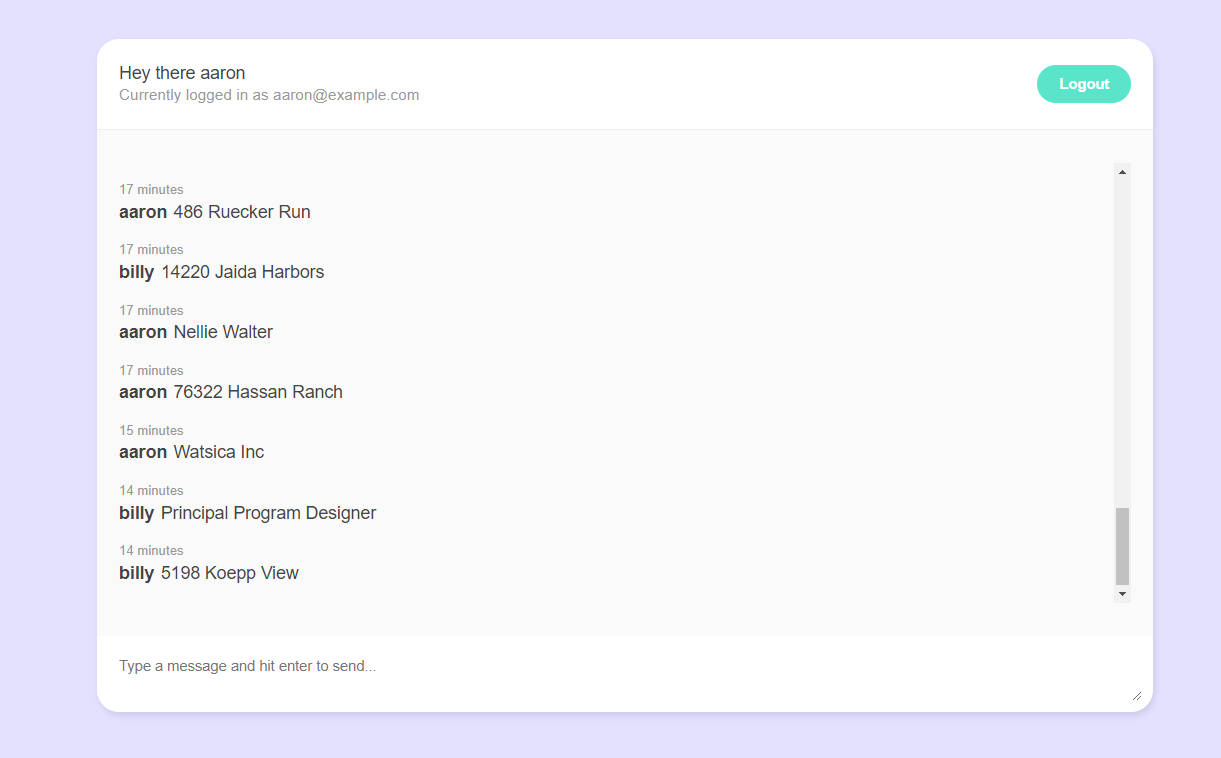
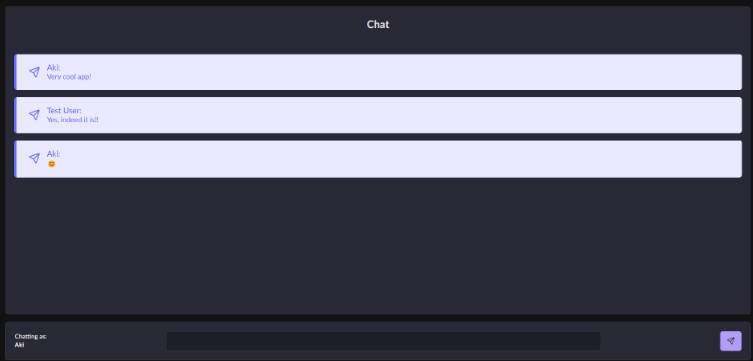
This Vue component can be used to build large lists of virtual components without a limited amount of items (For example chats, comment sections, streams, etc.). It's not optimized for fetched data yet but will be optimized in the future.
This repository contains
- The source files for the Vue component
- Scripts to built your own packaged versions via rollup
- An example demo
Example
<template>
<div class="my-component">
<VirtualStream :items="myItems" :count="100" :offset="20">
<template slot-scope="{ item, index }">
<div>{{ item.text }} - {{ index }}</div>
</template>
</VirtualStream>
</div>
</template>