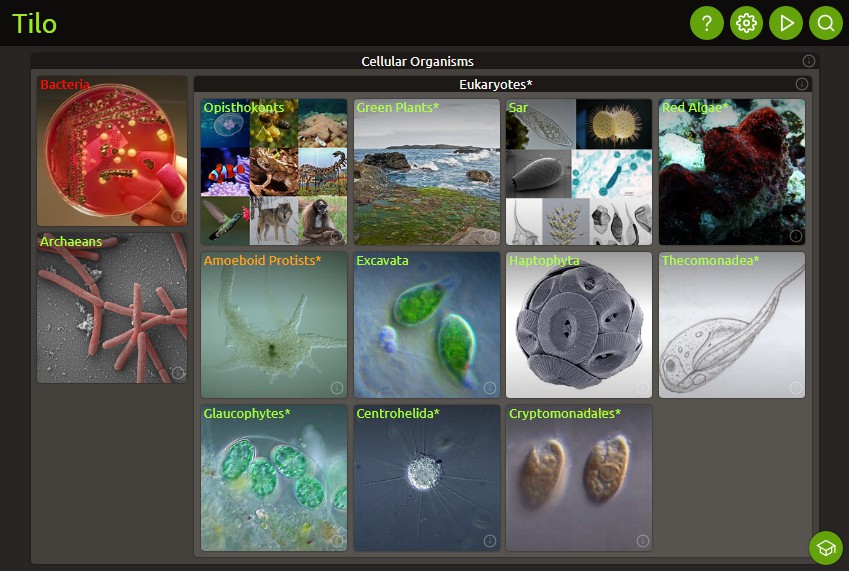
Tilo
A visual explorer for the biological Tree of Life. Available online.
Project Overview
The UI is largely coded in Typescript, using the Vue framework, with Vite as the build tool. Much of the styling is done using Tailwind. Packages are managed using npm and Node.js.
On the server side, tree data is served and generated using Python, with packages managed using Pip. Tree data is stored using Sqlite.
Files
Project Level
- package.json: Contains npm project information, such as package dependencies.
- package-lock.json: Auto-generated by npm. Used for replicable installations.
- LICENCE.txt: This project’s license (MIT).
Client & Server
- src: Contains most of the client-side code.
- index.html: Holds code for the main page, into which code from ‘src’ will be included.
- public: Contains files to be copied unchanged in the production-build of the UI.
- backend: Contains code for the server, and for generating tree-of-life data.
Configuration
- vite.config.js: For configuring Vite.
- tailwind.config.js: For configuring Tailwind.
- postcss.config.js: For configuring Tailwind.
- tsconfig.json: For configuring Typescript.
Other
- .gitignore: Lists files to be ignored if using Git.
- DEPLOY.md: Instructions for deployment on an Apache server on Ubuntu.
- prebuild.sh: Bash script for automating some steps of deployment.
Setup Instructions
Note: Running your own version of the client and server should be straightforward,
but generating the database that they use takes a long time. More details are
in backend/tolData/README.md.
Client Side
- If you don’t have npm or Node.js installed, you can download a Node installer from https://nodejs.org/en/download, which includes npm. This project was coded using version 16.
- In this directory, run the command
npm install, which install packages listed in package.json, creating anode_modulesdirectory to hold them. - Running
npm run devstarts the dev server.
Server Side
-
If you don’t have Python 3 installed, see https://www.python.org/downloads. The package manager Pip is included.
-
The database used by the server is generated using scripts in
backend/data/. See it’s README for instructions. You’ll likely need to install a few packages using Pip. -
The dev server is started by running
./server.pyin thebackend/directory. To run it, you’ll need to install jsonpickle. This can be done usingpython -m pip install jsonpickle.If you want to keep the installed package separate from your system’s packages, it’s common practice to use venv.
Running Tilo
- In
backend/, run./server.py, which starts a basic HTTP server that provides tree-of-life data on port 8000. - In this directory, or somewhere in
src/, runnpm run dev. This starts a dev server that provides Tilo’s user interface on port 3000. - Open a web browser, and navigate to http://localhost:3000.
Deploying the Website
This is significantly dependent on the server platform. DEPLOY.md contains
instructions for deployment on an Apache server on an Ubuntu system.
Licence
Tilo is licensed under the MIT Licence.