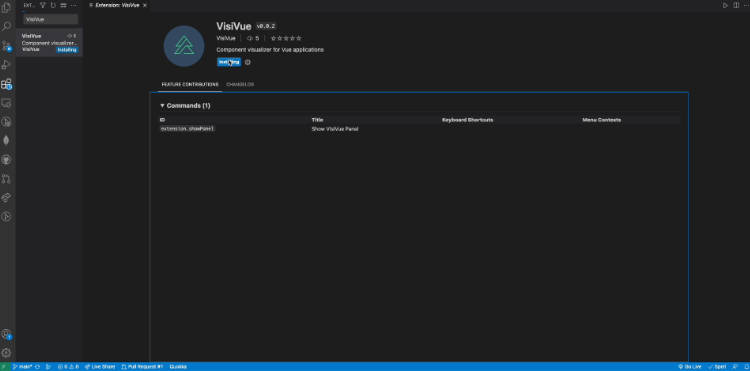
- Once installed, you may need to reload your VS Code, but next open up the command pallette by pressing “cmd + shift + p” on MacOS or “ctrl + shift + p” and click the command “Show VisiVue Panel”.

- Once you click the command in the command pallette, it will open up VisiVue! All you have to do is import the Vue file you want to visualize and you are set!

Open Source
How to Contribute
How to Run in Development Mode
- Vue Flow
- VS Code Extension API
- Webview API
- Developer’s Guide to Building VSCode Webview Panel with React and Messages by Michael Mike Benliyan
- TypeScript
- If you select a file and a tree is rendered: subsequently selecting another file should clear the current tree and render a new tree for that new file. However, what happens is that the newly rendered tree will not have nodes, but will still persist the edges. What we suspect is happening is that Vue Flow’s internal processing of our data is causing this issue. We are currently working on a fix.
Known Bugs
Change Log
Tech Stack
VisiVue Contributors
Accelerated by OS Labs and inspired by ReacTree
| Name | GitHub | |
|---|---|---|
| Abe Henderson | ||
| Christopher Park | ||
| Kasey Nguyen | ||
| Ulf Wong | ||
| Yosuke Tomita | ||