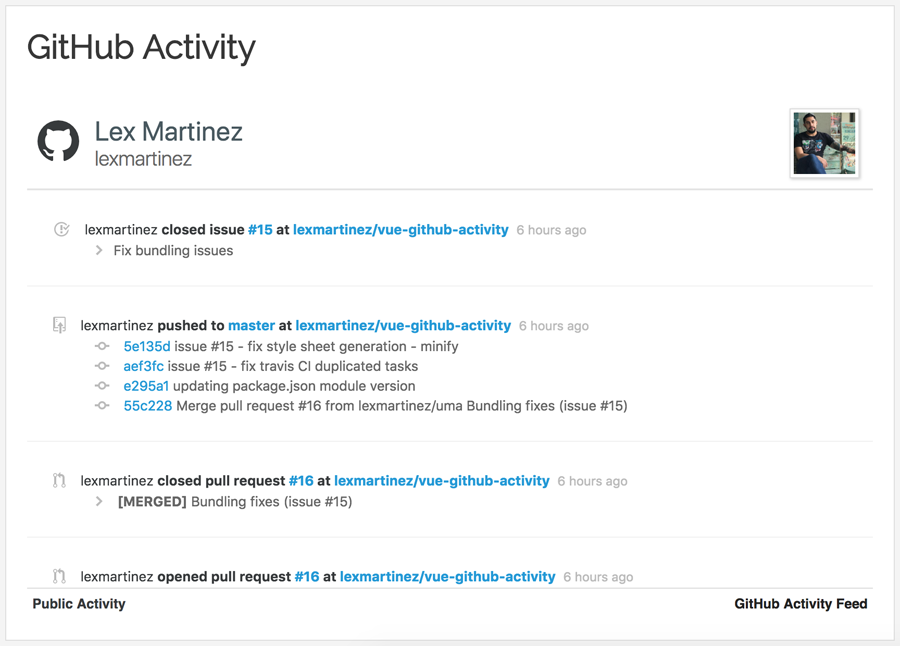
vue-github-activity
Simple VueJS component that creates a feed panel with your recent GitHub activity. It displays the user's name, username, photo, and a list of each individual activity type.
Inspired by caseyscarborough/github-activity repository.
Installation
npm install --save vue-github-activity
Dependencies
Insert an octicons.css file in your html file to load the icons.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/octicons/3.5.0/octicons.min.css">
Also axios http client and moment are required as dependencies of your host project use
npm install --save axios momentto include them
Usage
The most common use case is to register all the components globally.
import Vue from 'vue'
import VueGithubActivity from 'vue-github-activity'
Vue.use(VueGithubActivity)
On your template you can now use html like this to render the activity feed:
<github-feed login="lexmartinez"></github-feed>