vue-cli-plugin-basis
Vue-CLI 3.x plugin for YM.
Quickly build basic development templates.
Heads up
If you use the element-ui and want to customize the theme,
After using the et -i && et command to generate the theme folder,
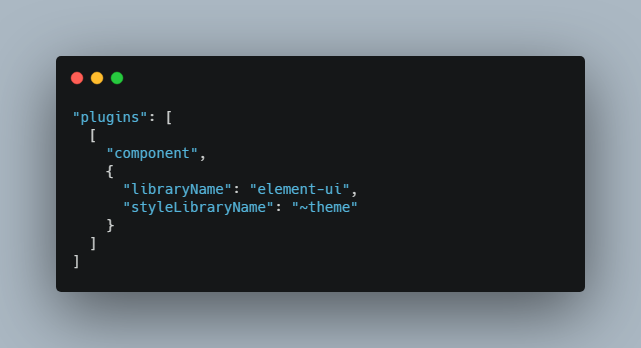
You should modify the babel.config.js file.
Like this:
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "~theme"
}
]
]
This can reduce the size of the chunk-vendors.xxx.css file generated by the npm run build command.
If you switch from partial import to full import UI framework,
You need to rerun the service.
Intro
basis plugin to add:
- Element :heavy_check_mark:
- Vuetify :heavy_check_mark:
- Vue Hamlet :heavy_check_mark:
- Vue I18n :heavy_check_mark:
- Moment :heavy_check_mark:
- Vue-ECharts :heavy_check_mark:
to your Vue Project.
This plugin will provide login and homepage.
Getting Started
Install:
:warning: Make sure you have Vue-CLI 3.x:
vue --version
If you haven't yet installed Vue-CLI 3.x,
first follow the install instructions here: https://github.com/vuejs/vue-cli
Create your new project with Vue-CLI 3.x:
Tip: suggest you use the matching preset
~~ vue create --preset yimian/vue-cli-plugin-basis my-app ~~
or
vue create my-app
You can't use the default settings of Vue-CLI,
you should use Manually select features:
like(preset):
Vue CLI v3.2.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter / Formatter
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
? Pick a linter / formatter config: ESLint + Airbnb config
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
Before installing the basis plugin, make sure to commit or stash your changes in case you need to revert.
Navigate to the newly created project folder,
Then, to install the basis plugin:
cd my-app
vue add basis
Finally, serve your project which will be available at http://localhost:8090
Start your app:
npm run serve
:tada: Open http://localhost:8090 to see the demo.
If hot reload fails,
modify your vue.config.js
module.exports = {
chainWebpack: config => {
config.resolve
.symlinks(true)
}
}
or replace cnpm with npm
npm config set registry https://registry.npm.taobao.org
Roadmap
- [x] add:
Element. - [x] add:
Vuetify. - [x] add:
Vue Hamlet. - [x] add:
Vue I18n. - [x] add:
Moment. - [x] mod: Change
Vue ResourcetoAxios. - [ ]
add: ECharts - [x] add: Vue-ECharts.
- [x] add: Query locale.
- [x] add: Remote Presets.
- [x] mod: API process.
- [x] refactor: project structure.
- [x] add: deploy script.
- [x] add: fabfile script.
- [ ] mod: Styles folder.
- [ ] ......
- [ ] ......
Issues
If you run into any issues, you can contact me at issues
Changelog
Detailed changes for each release are documented in the release notes.
License
Under the MIT license. See LICENSE file for more details.