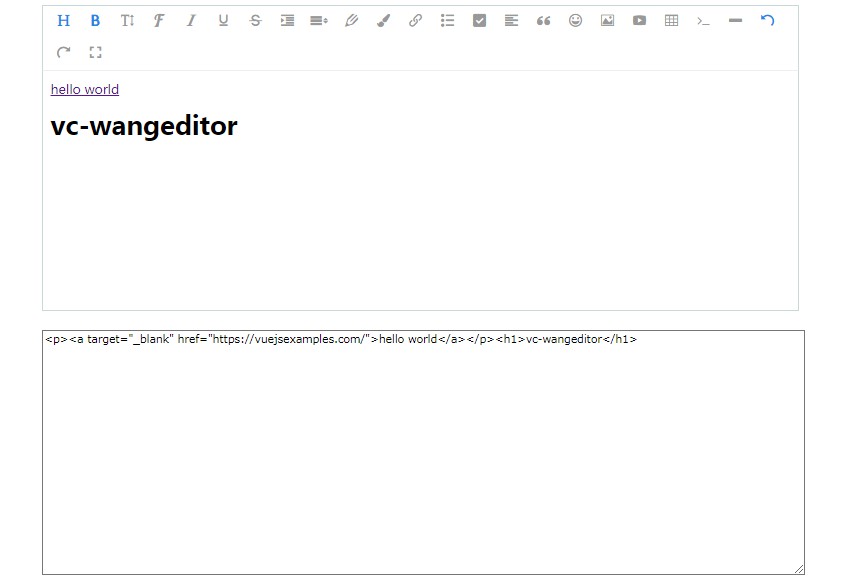
vc-wangeditor
A vue component based on wangeditor.
✨ Features
- support v-model(prop: ‘value’, event: ‘change’)
- support props to config editor
? Environment Support
- Modern browsers and Internet Explorer 11 (with polyfills)
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Electron Electron |
|---|---|---|---|---|
| IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
? Install
npm install vc-wangeditor
yarn add vc-wangeditor
? Usage
<Vue2WangEditor v-model="content" />
import Vue2WangEditor from "vc-wangeditor";
export default {
components: {
Vue2WangEditor,
},
data() {
return {
content: "<p>hello world</p>",
};
},
};
? API
| Property | Description | Type | Default |
|---|---|---|---|
| value(v-model) | current value | number | |
| disabled | disable the input | boolean | false |
| placeholder | placeholder | string |
? events
| Events Name | Description | Arguments |
|---|---|---|
| change | The callback triggered when the value is changed. | function(value: string) |
TODO
- xss filter
- custom image upload
⌨️ Development
Use Gitpod, a free online dev environment for GitHub.
Or clone locally:
$ git clone https://github.com/zomixi/vc-wangeditor.git
$ cd vc-wangeditor
$ yarn install
$ yarn serve