vue-mark-display
A Vue Component to generate Markdown-based slides.
Installation
npm install vue-mark-display
Usage
<template>
<mark-display
:markdown="markdown"
@title="setTitle"
keyboard-ctrl
url-hash-ctrl
auto-font-size
auto-blank-target
></mark-display>
</template>
<script>
import MarkDisplay from "vue-mark-display";
const markdown = `# Hello World
----
This is Vue Mark Display`;
export default {
components: { MarkDisplay },
data() {
return { markdown };
},
methods: {
setTitle({ title }) {
document.title = title;
}
}
};
</script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
The Extension for Markdown Syntax
- It's based on marked.
- You can separate pages by horizon lines (
----). - You can use HTML comments for meta info of each slides. The format is like
<!-- key: value -->. Here are all useful meta keys below:background: the background style of the slidebackgroundColor: the background color of the slidebackgroundImage: URL of the background image of the slidecolor: the default font color of the slidestyle: inline css text attached to the slidestageBackground: the background style attached to the stage when the current slide is shown
Example:
<!-- color: red; -->
<!-- style: font-weight: bold; -->
# Hello
---
<!-- stageBackground: silver -->
![./favicon.ico] this is content
API
Default Export: the Component
Props
{
// markdown content
markdown: String,
// or give a markdown URL
src: String,
// initial page number
page: Number,
// set `baseUrl` for the whole document
// so all the relative URLs in markdown content would be applied
baseUrl: String,
// whether use `src` as the `baseUrl` automatically
autoBaseUrl: Boolean,
// whether open links in a blank target by default
autoBlankTarget: Boolean,
// whether adjust font-size to adapt the screen size
autoFontSize: Boolean,
// whether support keyboard shortcuts (Arrows, Enter, Ctrl+G)
keyboardCtrl: Boolean,
// whether update URL hash when page changed
urlHashCtrl: Boolean,
// support opening an iframe on top of the page to preview a URL
// when click the `<a>` link with `altKey` pressed
supportPreview: Boolean
}
Events
@change="func({ from, to })": when page changed@title="func({ title })": when title changed
Styles
The root element of the <mark-display> component has a class named mark-display which you can use for styling.
Also you can overwite the default transition style below on each slides:
.slide {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
transition: all 0.3s;
}
.slide-enter {
opacity: 0;
}
.slide-leave-to {
opacity: 0;
}
To learn more about transitions on Vue, see here.
At the end, it's a good choice to "normalizing" the body by your own:
body {
margin: 0;
overflow: hidden;
}
And feel free to set other styles for common HTML tags as you like.
If you want to customize other styles in the component, please be careful. Because they are not guaranteed which means they may be changed in the future.
Methods
With these methods you can call them outside through its ref. For example on the bottom you can use them to support touchable screens.
goto(page: number): go to a given page which is counted from1(not0)goNext(): go to next page if possiblegoPrev(): go to previous page if possiblegoFirst(): go to the first pagegoLast(): go to the last page
Named Export: setHighlighter()
Set a centralized code highlighter.
-
parameters:
highlighter: function (code: string, lang: string): string: the customized code highlighter from you
-
examples:
Take highlight.js for example:
import hljs from "highlight.js"; import "highlight.js/styles/github.css"; import { setHighlighter } from "vue-mark-display"; setHighlighter(code => hljs.highlightAuto(code).value);
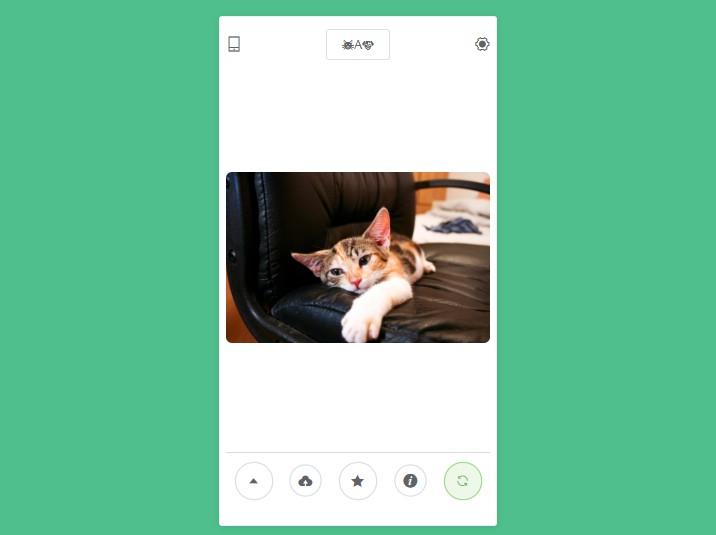
For Touchable Screen
You can using some open source touch event libs to bring touch controls into the slides. For example the code below is using Hammer.js and methods goNext()/goPrev() to support swipe gestures:
<template>
<mark-display ref="main" markdown="..." />
</template>
<script>
import Hammer from "hammerjs";
import MarkDisplay from "vue-mark-display";
export default {
components: { MarkDisplay },
mounted() {
const mc = new Hammer(this.$el);
const main = this.$refs.main;
mc.on("swipe", event => {
if (event.pointerType === 'mouse') {
return
}
switch (event.direction) {
case Hammer.DIRECTION_LEFT:
main.goNext();
return;
case Hammer.DIRECTION_RIGHT:
main.goPrev();
return;
}
});
},
}
</script>
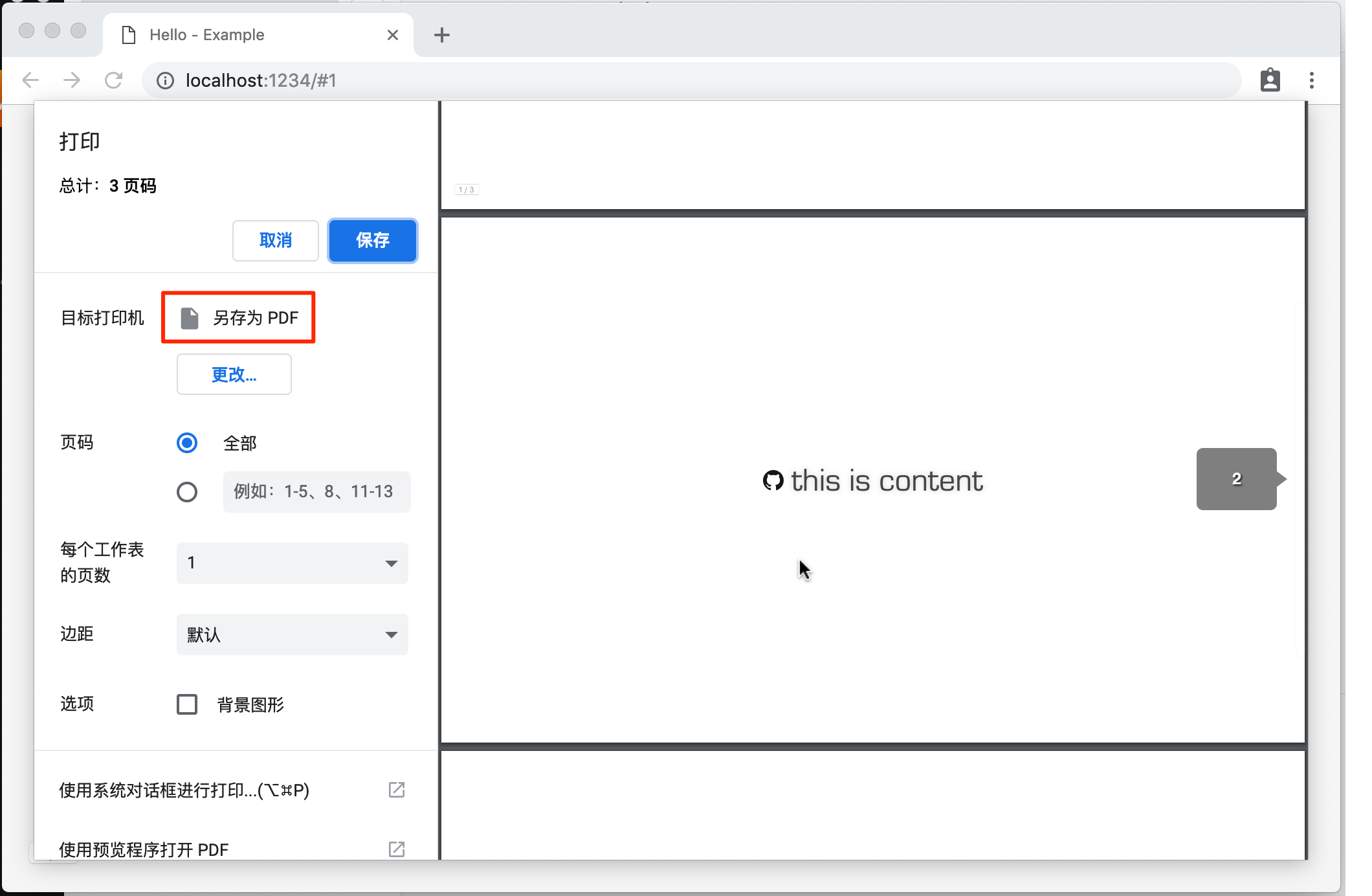
Export into PDF

You can print the slides simply by CMD+P. The page style has been automatically formated by CSS page media & fragmentation specs under the hook. Then just select "export to PDF" on the print dialog to finish it. That makes your slides easy to export and share on/off the internet.
Notice that when you print the slides, only current screen-displayed stageBackground meta info is active. So it would be applied to all pages of the exported PDF.