ag-Grid Vue Component
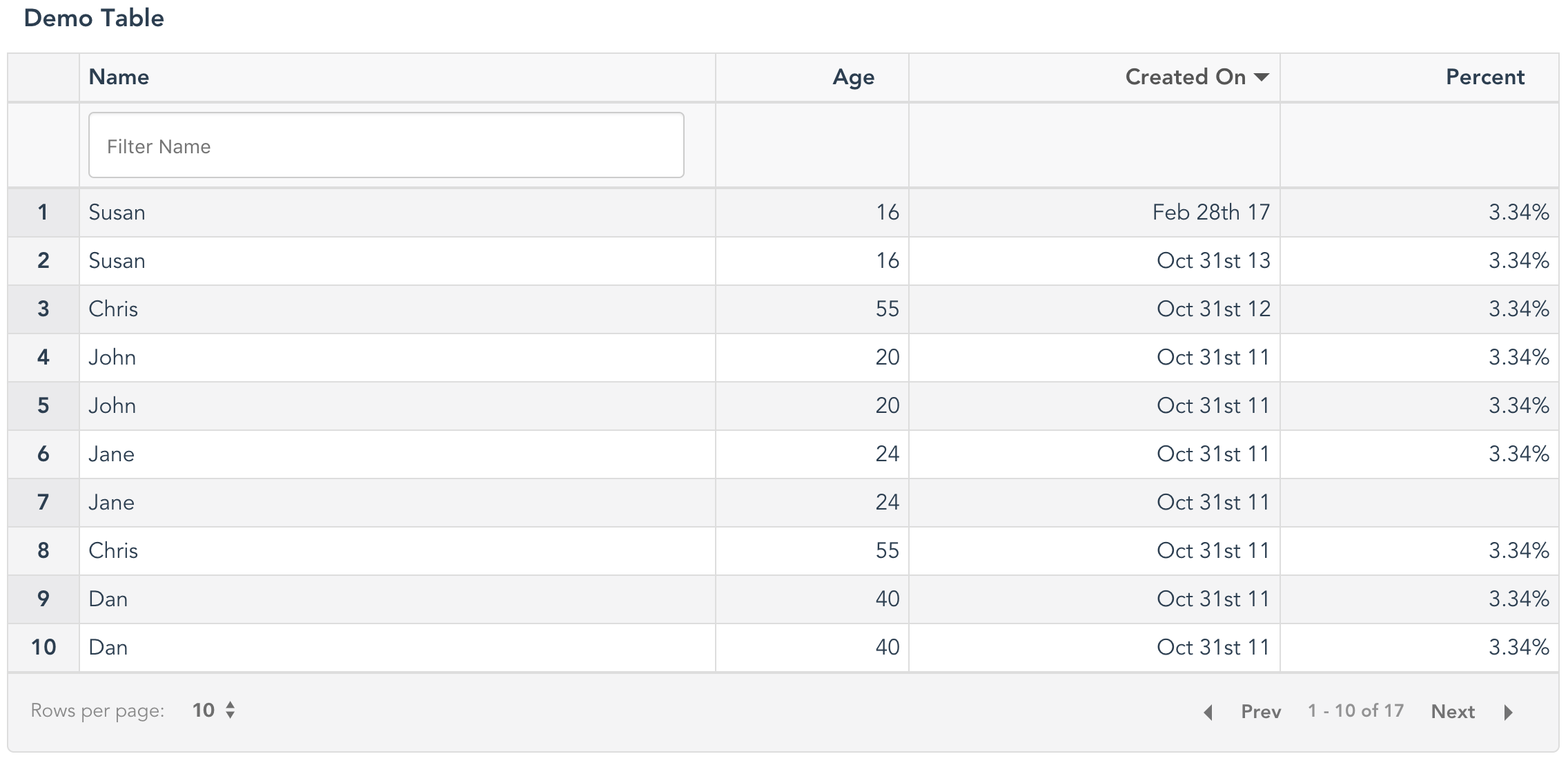
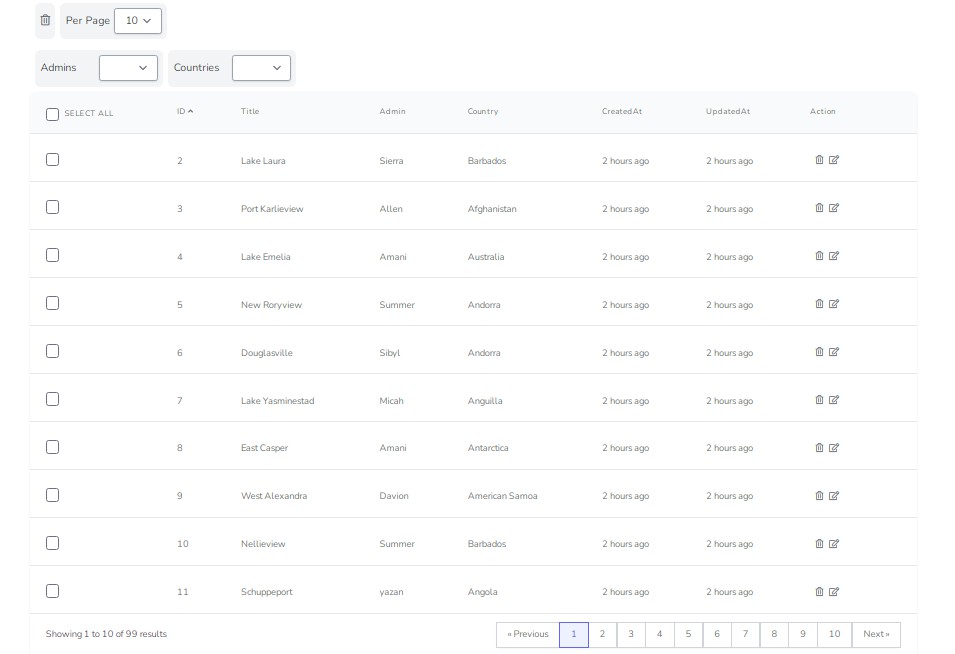
Live Demo
Install with Bower
$ bower install ag-grid-vue
Install with npm
$ npm install ag-grid-vue
Frameworks Supported
Framework specific Getting Started guides:
Angular 1 | Angular 2 | Aurelia
Javascript | React | TypeScript
VueJS | Web Components
To Build
npm install gulp -gnpm install npm-install-peers -gnpm installnpm-install-peersgulp
Examples
See the https://github.com/ag-grid/ag-grid-vue-example for full
working examples of what you can do with ag-Grid and VueJS Components.
Examples included are:
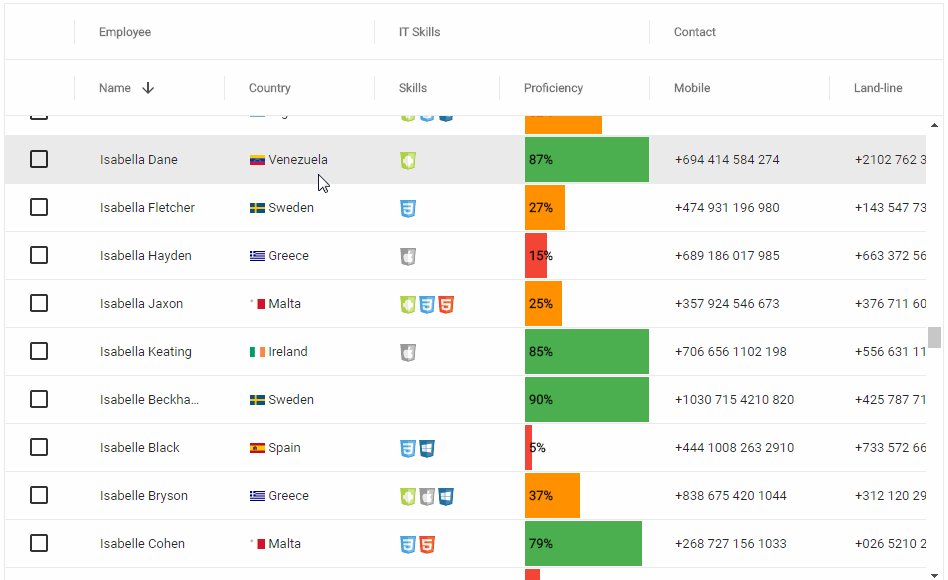
Rich Grid with Pure JavaScript

Using Dynamic Components

Using Dynamic Components - Richer Example

Using Cell Editor Components

Using Pinned Row Renderers

Using Full Width Renderers

Using Group Row Renderers

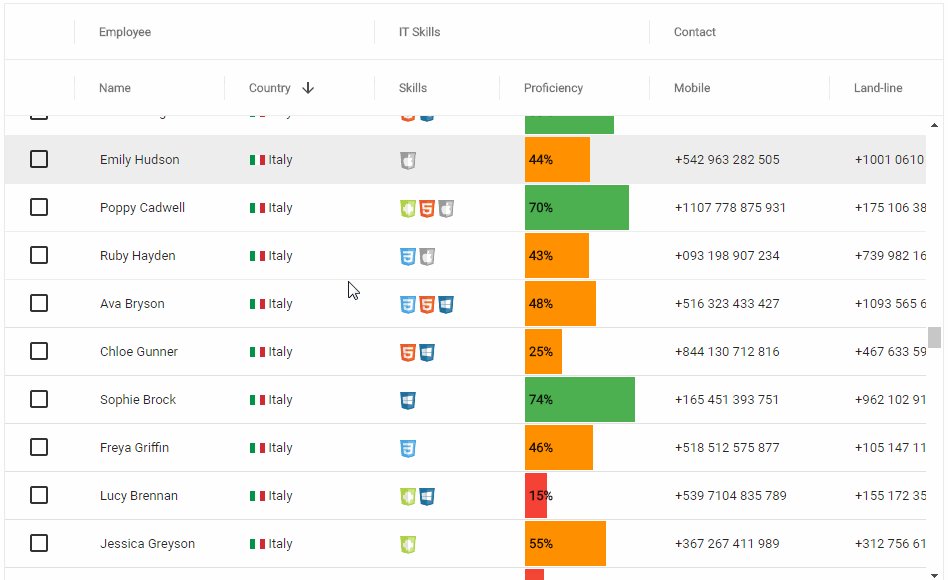
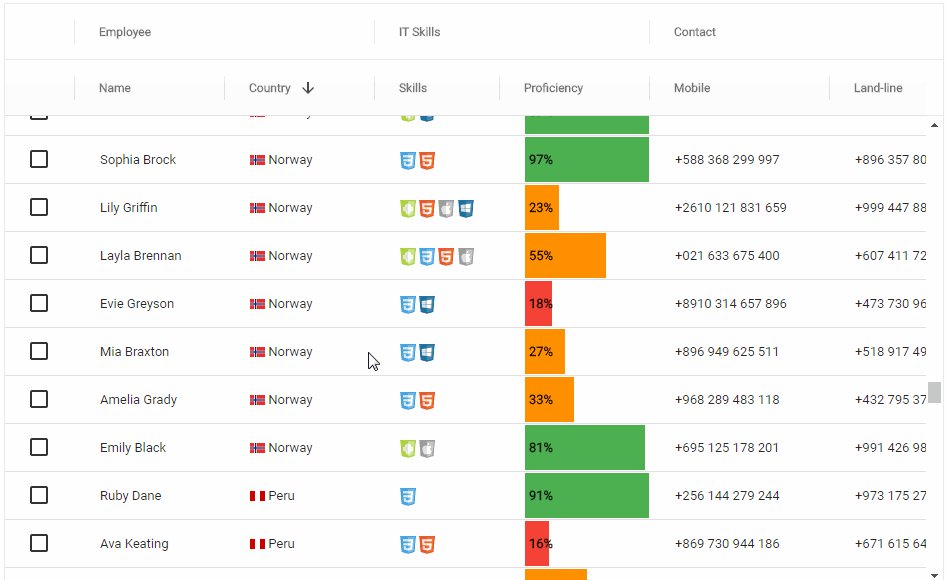
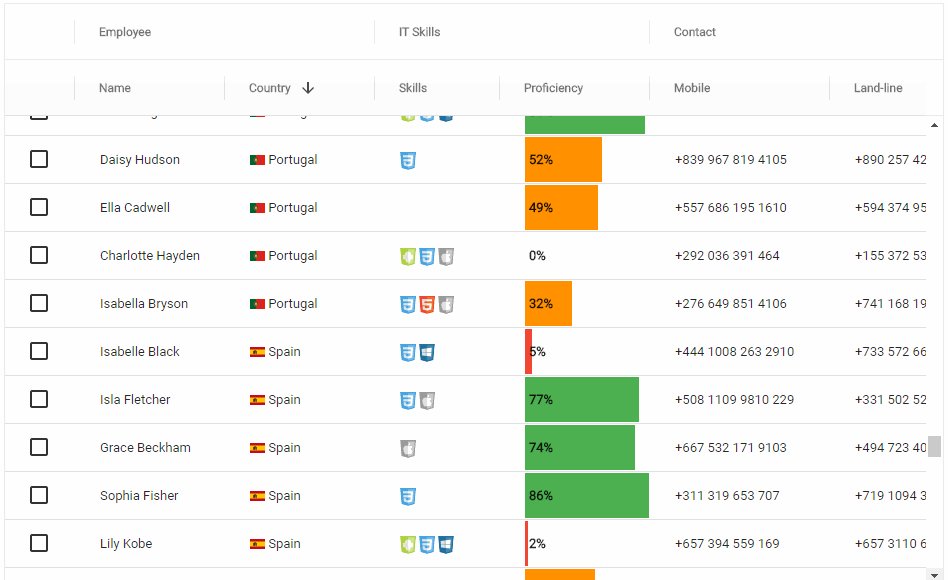
With Filters Components

Master Detail Example