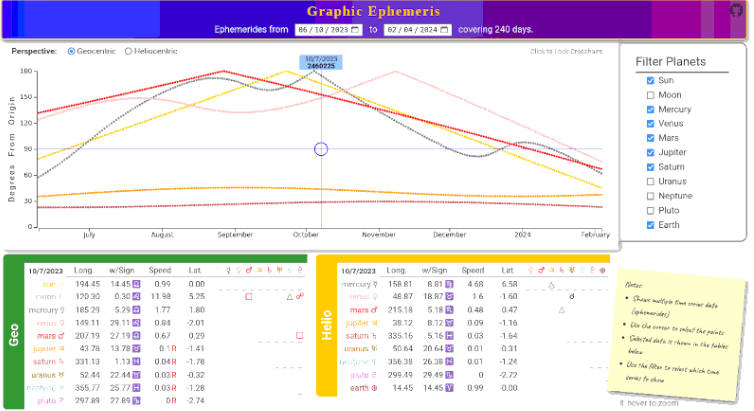
Graphly D3 Vue
This is a Vue component library implementing a wrapper component around Graphly D3 for an easy way to utilize it in a Vue application.
How to use
- install the component library with
npm install graphly-d3-vuein your Vue project.
npm install @livereader/graphly-d3-vue
- import the
GraphlyD3component and style from the library.
import { GraphlyD3 } from "@livereader/graphly-d3-vue";
import "@livereader/graphly-d3-vue/style.css";
- embed the component in your Vue file with the
<GraphlyD3 />tag.
<GraphlyD3 ref="graphly" />
- access the ref to the Graphly D3 ForceSimulation instance and use it to control the simulation.
<template>
<GraphlyD3 ref="graphly" />
</template>
<script setup>
import { onMounted } from "vue";
import { GraphlyD3 } from "@livereader/graphly-d3-vue";
import "@livereader/graphly-d3-vue/style.css";
const graphly = ref(null);
onMounted(() => {
const simulation = graphly.value.simulation;
simulation.render({
nodes: [],
links: [],
})
});
</script>
To learn more about the simulation reference, take a look at the Graphly D3 documentation and learn which methods and properties are available.
GraphlyD3 Props
The GraphlyD3 Vue component accepts the following properties:
| Property | Type | Description | Reference |
|---|---|---|---|
| dark | Boolean |
whether to use the dark theme | Docs |
| remoteOrigin | String |
the remote origin from where to fetch templates | Docs |
| selectedNodes | Array<sring> |
the selected nodes | Docs |
| envGravity | Number |
the gravity of the environment | Docs |
| linkDistance | Number |
the minimum distance of links | Docs |
| animationDuration | Number |
the duration of animations | Docs |
| draggableNodes | Boolean |
whether nodes can be dragged | Docs |
| zoomEnabled | Boolean |
whether the zoom is enabled | Docs |
| zoomScaleExtent | Array<nmber> |
the zoom scale extent | Docs |
Example:
<GraphlyD3 ref="graphly" :dark="true" />
GraphlyD3 Emits
The GraphlyD3 Vue component also emits all Event API events.
| Emit | Description | Reference |
|---|---|---|
| nodeClick | user click on node shape | Docs |
| nodeDoubleClick | user double click on node shape | Docs |
| nodeContextMenu | user right click on node shape | Docs |
| nodeDragStart | user started dragging a node shape | Docs |
| nodeDragMove | user dragging a node shape | Docs |
| nodeDragEnd | user released dragging a node shape | Docs |
| linkClick | user click on link shape | Docs |
| linkDoubleClick | user double click on link shape | Docs |
| linkContextMenu | user right click on link shape | Docs |
| linkDragStart | user started dragging a link shape | Docs |
| linkDragMove | user dragging a link shape | Docs |
| linkDragEnd | user released dragging a link shape | Docs |
| environmentClick | user click on svg background | Docs |
| environmentDoubleClick | user double click on svg background | Docs |
| environmentContextMenu | user right click on svg background | Docs |
| environmentMove | svg world moved by user or moveTo method | Docs |
| simulationTick | simulation ticked one simulation step | Docs |
| simulationTickEnd | simulation finished ticking simulation steps | Docs |
Example
<GraphlyD3 ref="graphly" @node-click="(e, d) => console.log(d.id)" />