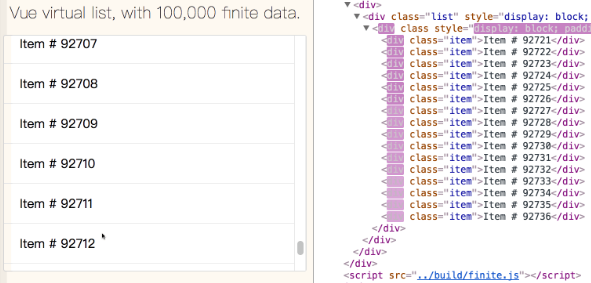
vue-virtual-scroll-list
A vue component support big amount data list with high scroll performance.
Advantages
-
Items are independent.
-
Tiny and very easy to use.
-
Big data list with high performance.
Live demos
The main difference between item-mode and vfor-mode is that: item-mode make a higher performance but not very convenient to handle changing data frequently; however, vfor-mode is just the opposite.
Besides, you can also compare the experience which without using virtual-list here: without-virtual-list.
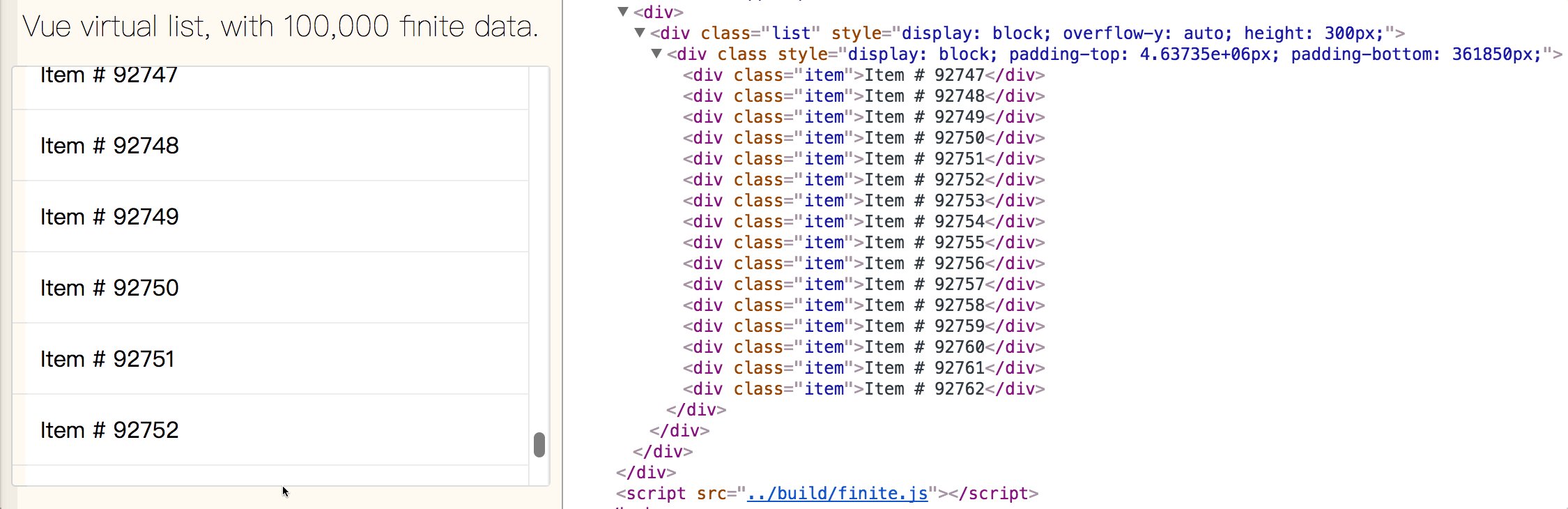
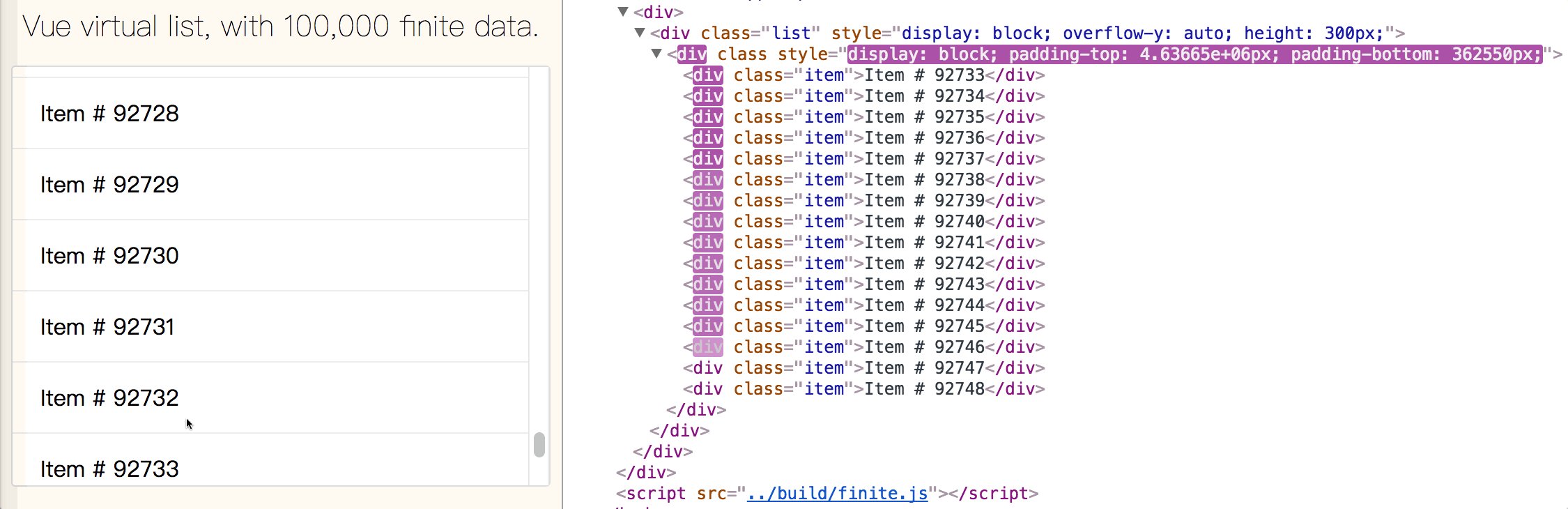
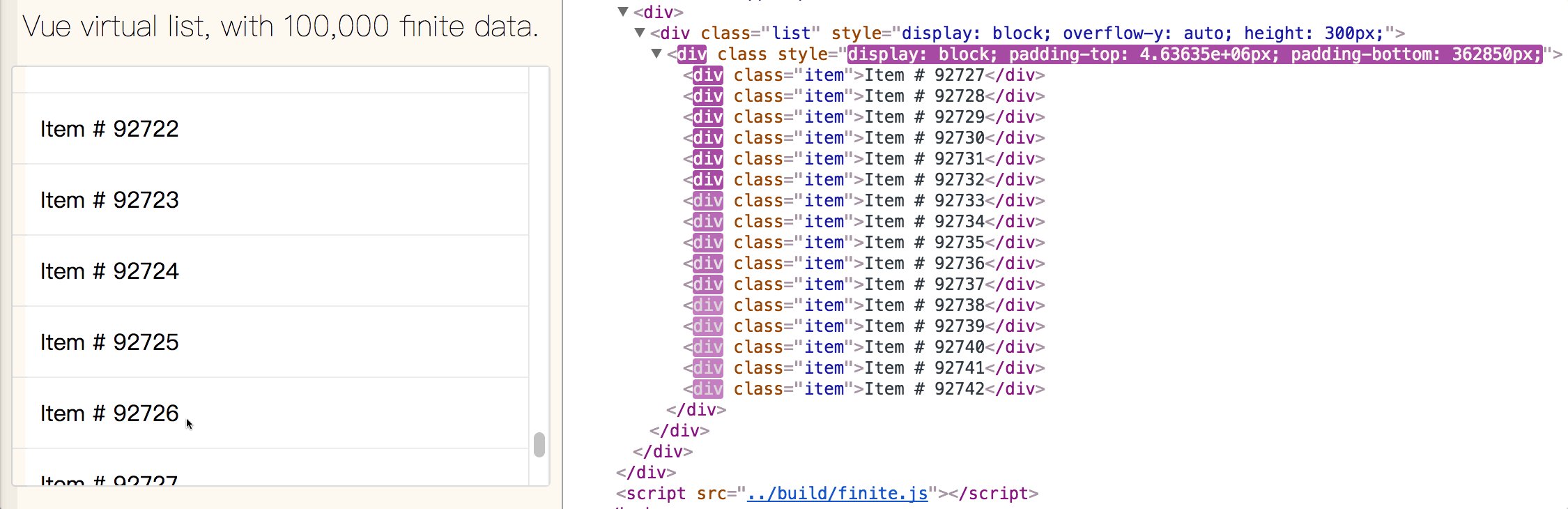
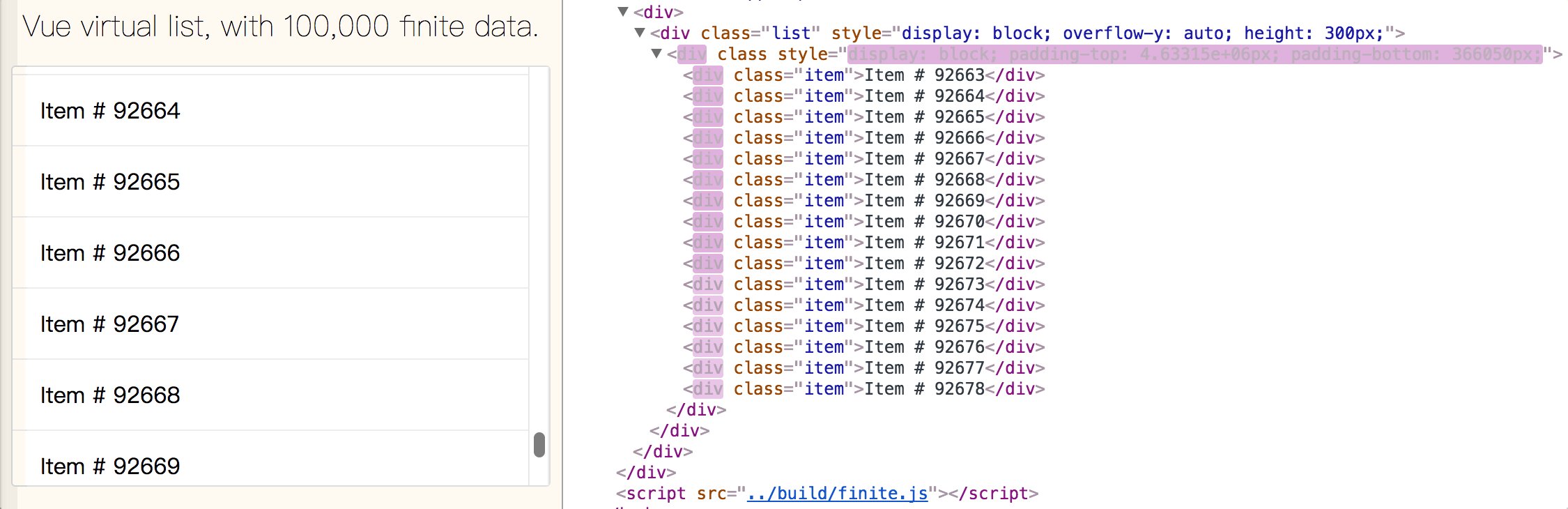
How it works

Simple usage
npm install vue-virtual-scroll-list --save
vfor-mode
All you need to care about is only data!
<template>
<div>
<virtual-list :size="40" :remain="8">
<item v-for="item of items" :key="item.id" />
</virtual-list>
</div>
</template>
<script>
import item from '../item.vue'
import virtualList from 'vue-virtual-scroll-list'
export default {
data () {
return {
items: [ {id: 1}, {id: 2}, {id: 3}, ... ]
}
},
components: { item, 'virtual-list': virtualList }
}
</script>
item-mode
This mode can save a considerable amount of memory and performance. Props item, itemcount and itemprops are both required, you don't need put <item/> with a v-for directive inside virtual-list, just assign it as prop item:
<template>
<div>
<virtual-list :size="40" :remain="8"
:item="item"
:itemcount="100000"
:itemprops="getItemprops"
/>
</div>
</template>
<script>
import itemComponent from '../item.vue'
import virtualList from 'vue-virtual-scroll-list'
export default {
data () {
return {
item: itemComponent,
}
},
methods: {
getItemprops (itemIndex) {
// <item/> will render with following data object:
// https://vuejs.org/v2/guide/render-function.html#The-Data-Object-In-Depth
return {
props: itemProps,
attrs: itemAttrs,
...
}
}
},
components: { 'virtual-list': virtualList }
}
</script>
Whenever you want to change any item data from list in this mode, you need call public method forceRender() after source data change. Increase or decrease items, you need to keep itemcount and call forceRender() together.
variable height
Using variable height, props remain and size is still required. All the index variable height and scroll offset will be cached by virtual-list after the binary-search calculate, if you want to change anyone <item/> height from data, you need call public method updateVariable(index) to clear the offset cache.
If you assign variable as true, do not set inline style height inside <item/> component, you must set inline style height on <item/> component outside directly, such as:
<template>
<div>
<virtual-list :size="40" :remain="8" :variable="true">
<item v-for="item of items" :key="item.id" :style="{ height: item.height + 'px' }" />
</virtual-list>
</div>
</template>
More use ways or getting start you can refer to these clearly demos or test suites.
Performance comparison
According to the demos above, here are lists of approximate statistics:
Build time wasted
| Build amount | item-mode | vfor-mode | without virtual list |
|---|---|---|---|
| 1,000 | 8 ms | 35 ms | 220 ms |
| 10,000 | 10 ms | 170 ms | 1500 ms |
| 100,000 | 20 ms | 1300 ms | Browser crash! |
Total memory used
| Build amount | item-mode | vfor-mode | without virtual list |
|---|---|---|---|
| 1,000 | 10 MB | 80 MB | 200 MB |
| 10,000 | 25 MB | 120 MB | 220 MB |
| 100,000 | 55 MB | 550 MB | Browser crash! |
Attentions
-
Must assign the
:keyproperty on<item>component or dom frag withv-fordirective. -
Consider using
box-sizing: border-boxon<item>if you want absolutely correct scroll height.
Props type

Props of basic:
| Prop | Type | Required | Description |
|---|---|---|---|
| size | Number | ✓ | Each list item height, in variable height, this prop just use to calculate the virtual-list outside container viewport fixed height. |
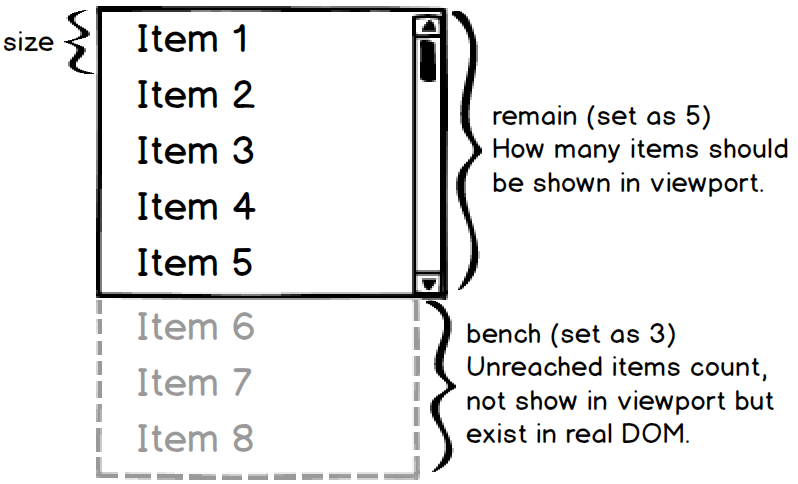
| remain | Number | ✓ | How many items should be shown in virtual-list viewport, so size and remain determine the outside container viewport height (size × remain). |
Props of performance:
| Prop | Type | Required | Description |
|---|---|---|---|
| bench | Number | * | Default value is equal to remain, unreached items count, not show in virtual-list viewport but exist in real DOM, the larger the bench, the higher the scroll performance will achieved. |
| debounce | Number | * | It's disabled by default, milliseconds of using debounce function to ensure scroll event doesn't fire so often that it bricks browser performance. |
Props of position:
| Prop | Type | Required | Description |
|---|---|---|---|
| start | Number | * | Default value is 0, the initial scroll start index. It must be integer and in the range of list index, if invalid there will be effected as 0 or the last one. |
| offset | Number | * | Default value is 0, the initial scroll offset. If both start and offset are assigned at initialization, start is preferred. |
Props of element and class:
| Prop | Type | Required | Description |
|---|---|---|---|
| rtag | String | * | Default value is div, virtual-list root element tag name, in all cases it's style is set to display: block; |
| wtag | String | * | Default value is div, virtual-list item wrapper element tag name, in all cases it's style is set to display: block; |
| wclass | String | * | Default is no classname, virtual-list item wrapper element class, if assign this prop, you better not to change it's CSS box model. |
| wstyle | Object | * | Default value is {}, though you can add your own styles for a child element except display and padding because they are used by the library |
Props of scroll mode:
| Prop | Type | Required | Description |
|---|---|---|---|
| pagemode | Boolean | * | Let virtual-list scroll with window page viewport. |
| scrollelement | HTMLElement | * | Let virtual-list scroll with a parent element. When pagemode is true, scrollelement is ignored. |
Props of scroll event:
| Prop | Type | Required | Description |
|---|---|---|---|
| totop | Function | * | Called when virtual-list is scrolled to top, no param. |
| tobottom | Function | * | Called when virtual-list is scrolled to bottom, no param. |
| onscroll | Function | * | Called when virtual-list is scrolling, with param: (event, data). |
Props of variable height:
| Prop | Type | Required | Description |
|---|---|---|---|
| variable | Function or Boolean | * | If assign Function, this prop is a variable height getter function which is called with param: (index) when each item is ready to be calculated; if assign Boolean, virtual-list will get each item variable height by it's inline style height automatic. |
Props of item-mode:
| Prop | Type | Required | Description |
|---|---|---|---|
| item | Component | * | List item vue component or vNode. |
| itemcount | Number | * | List total count, you should update this prop when source data changed. |
| itemprops | Function | * | A function call when each item is going to be rendered, you can assign props or data to each item component in this function. |
Public methods
Here are some usefull public methods you can call via ref:
-
forceRender(): force render virtual-list if you need or make it refresh. -
updateVariable(index): update item height by index in variable height list.