vue-expandable-image
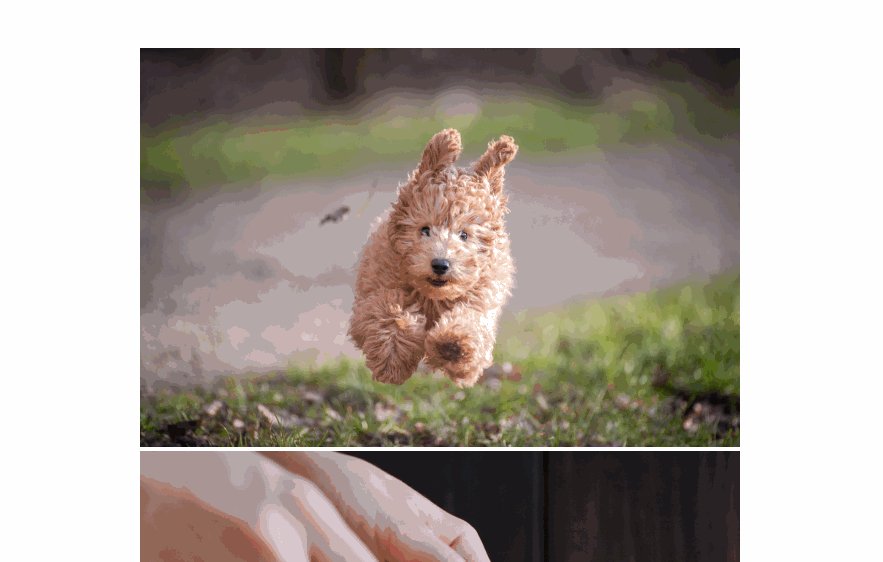
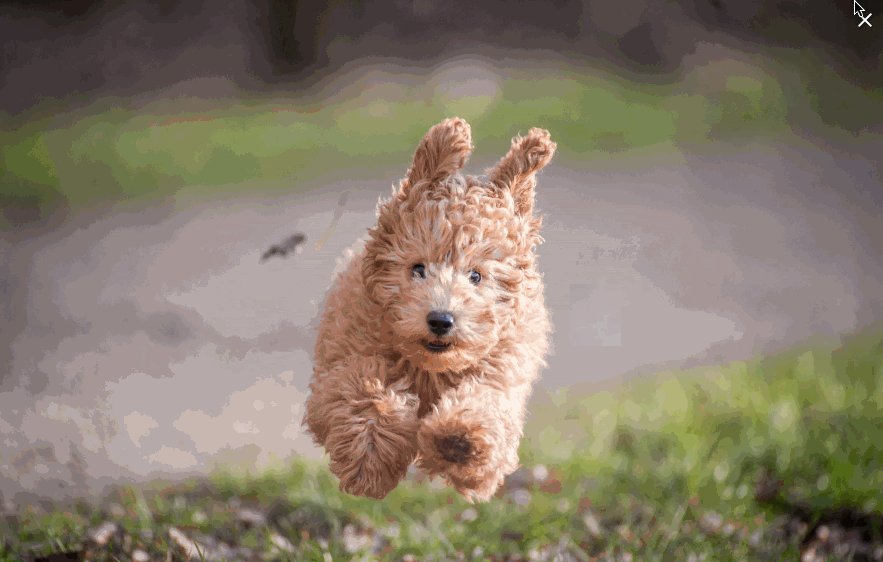
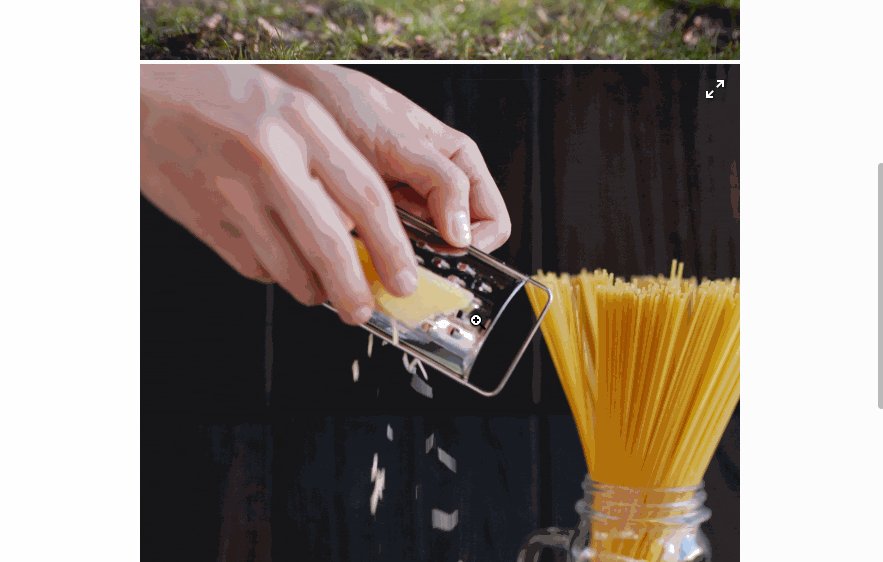
Allows your images to open in full size.

Setup
npm install vue-expandable-image
You have two ways to setup vue-expandable-image:
CommonJS (Webpack/Browserify)
- ES6
import VueExpandableImage from 'vue-expandable-image'
Vue.use(VueExpandableImage)
- ES5
var VueExpandableImage = require('vue-expandable-image')
Vue.use(VueExpandableImage)
Include
Include it directly with a <script> tag. In this case, you don't need to write Vue.use(VueExpandableImage), this will be done automatically for you.
Usage
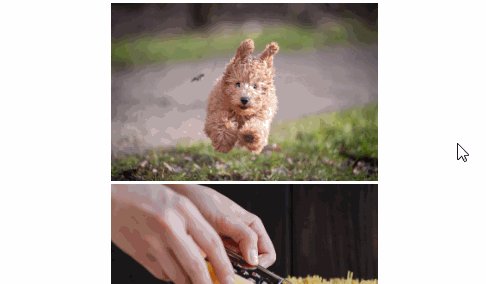
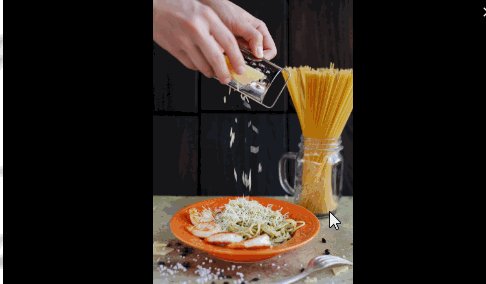
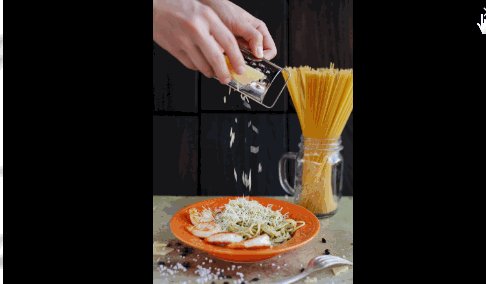
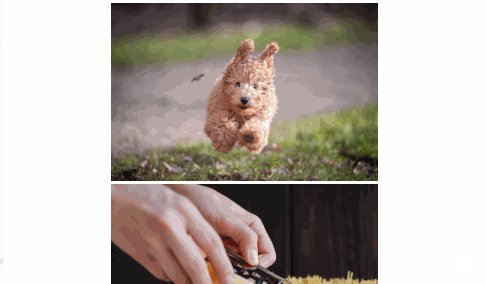
Just replace your <img> tag with <expandable-image/>, and it should work!