vue-cosha
Vue cosha is a simple port of the cosha library for ease of use in Vue projects.
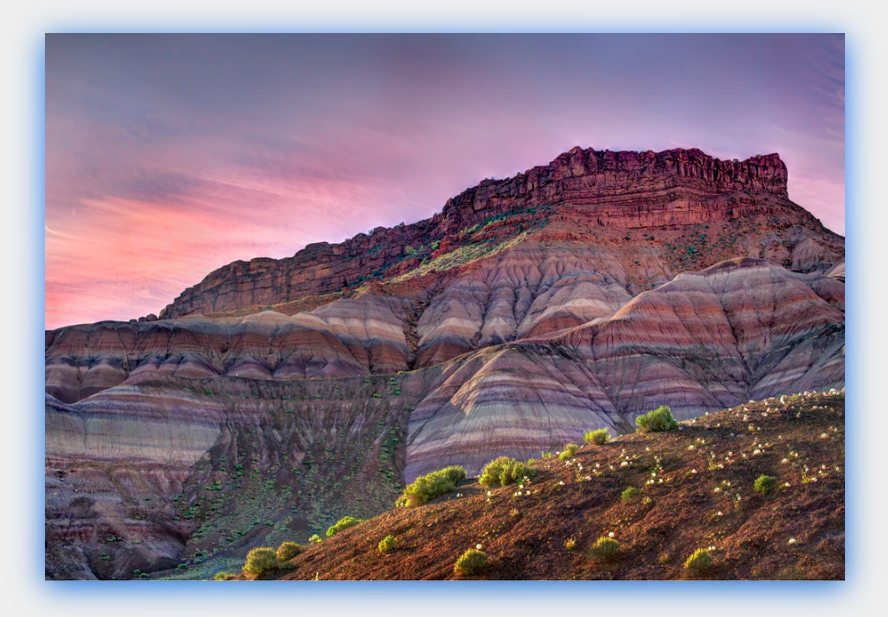
"Colorful shadows for your images. ?"
cosha lets you add colorful shadows to your images. Try it out and look for yourself—the bundle is only less than 1kb small and it couldn't be easier to set up!
How
npm i vue-cosha
import Vue from "vue";
import VueCosha from "vue-cosha";
Vue.use(VueCosha);
<!-- regular old img tag -->
<template>
<img src="my-dope-pic.jpg" alt="mmmhm" v-cosha />
</template>
Nuxt
npm i vue-cosha
Create a file called vue-chosha.js in your plugins folder with the following inside
import Vue from "vue";
import VueCosha from "vue-cosha";
Vue.use(VueCosha);
Register the plugin in your nuxt.config.js
plugins: [
'~/plugins/vue-cosha'
],
Config
Everything in the config is optional. The default values are:
import VueCosha from "vue-cosha";
Vue.use(VueCosha, {
blur: "5px",
brightness: 1,
saturation: 1,
x: 0,
y: 0
});
You can also add options in the directive to change for that specific element
v-cosha="{ blur: '15px' }"