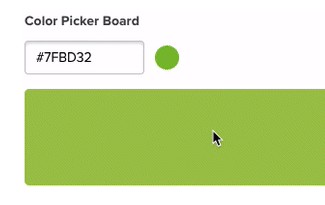
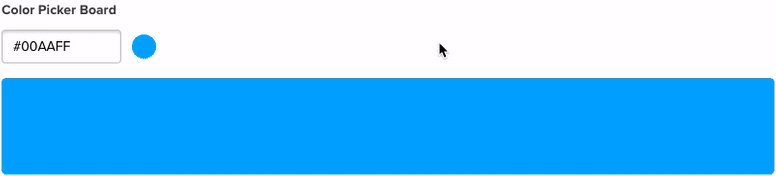
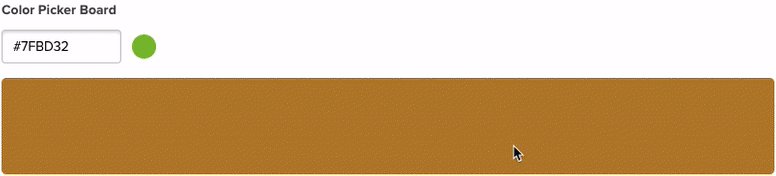
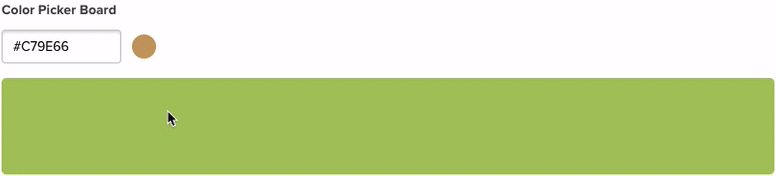
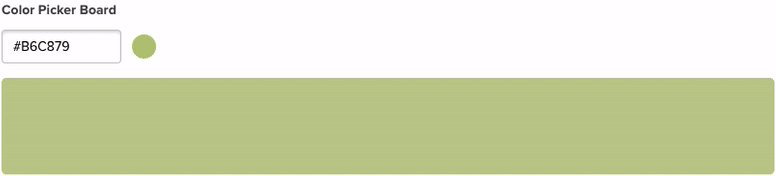
Color picker board for Vue.js
A Vue.js color picker component designed for humans.
Inspired by Svbtle's color picker.

Installation
npm i --save-dev vue-color-picker-board
Browser
Include the script file, then install the component with Vue.use(VueColorPickerBoard); e.g.:
<script type="text/javascript" src="node_modules/vuejs/dist/vue.min.js"></script>
<script type="text/javascript" src="node_modules/vue-color-picker-board/dist/vue-color-picker-board.min.js"></script>
<script type="text/javascript">
Vue.use(VueColorPickerBoard);
</script>
Module
import VueColorPickerBoard from 'vue-color-picker-board';
Usage
Once installed, it can be used in a template as simply as:
<color-picker-board default-color="#00AAFF"
:width="800"
:height="100"
@onSelection="colorSelection">
</color-picker-board>
Properties
default-color | optional | string
The default color that will be shown once the component is mounted.
Example: default-color="#00AAFF"
width | optional | number | default: 800
The width of the color picker board in pixels.
Example: :width="800"
height | optional | number | default: 100
The height of the color picker board in pixels.
Example: :height="600"