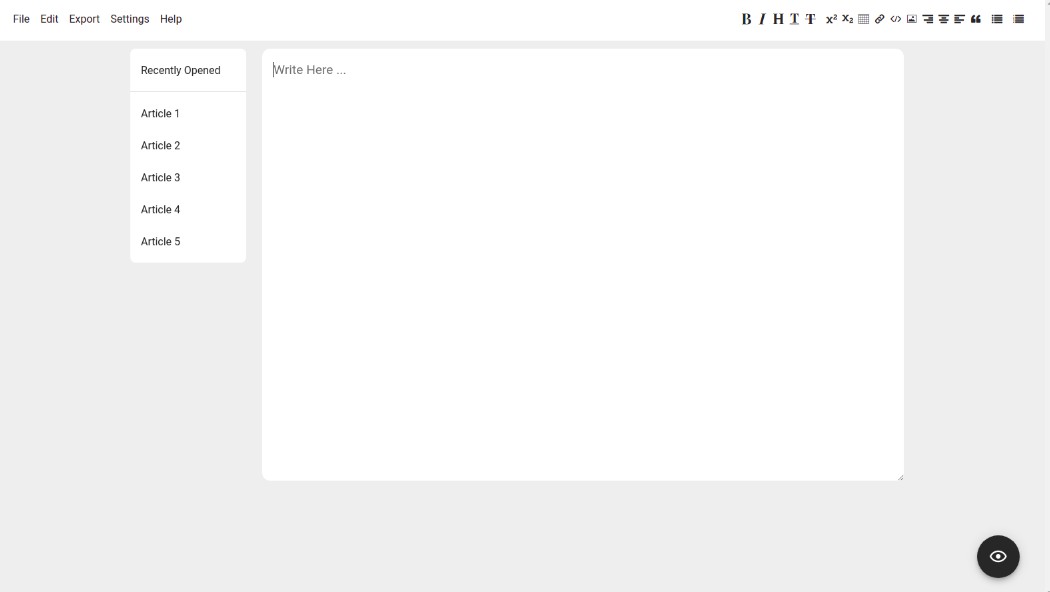
vuetify-markdown-editor
A Vue.js Component for editing and previewing markdown.
Install
npm install vuetify-markdown-editor
Functions
- Code highlighting
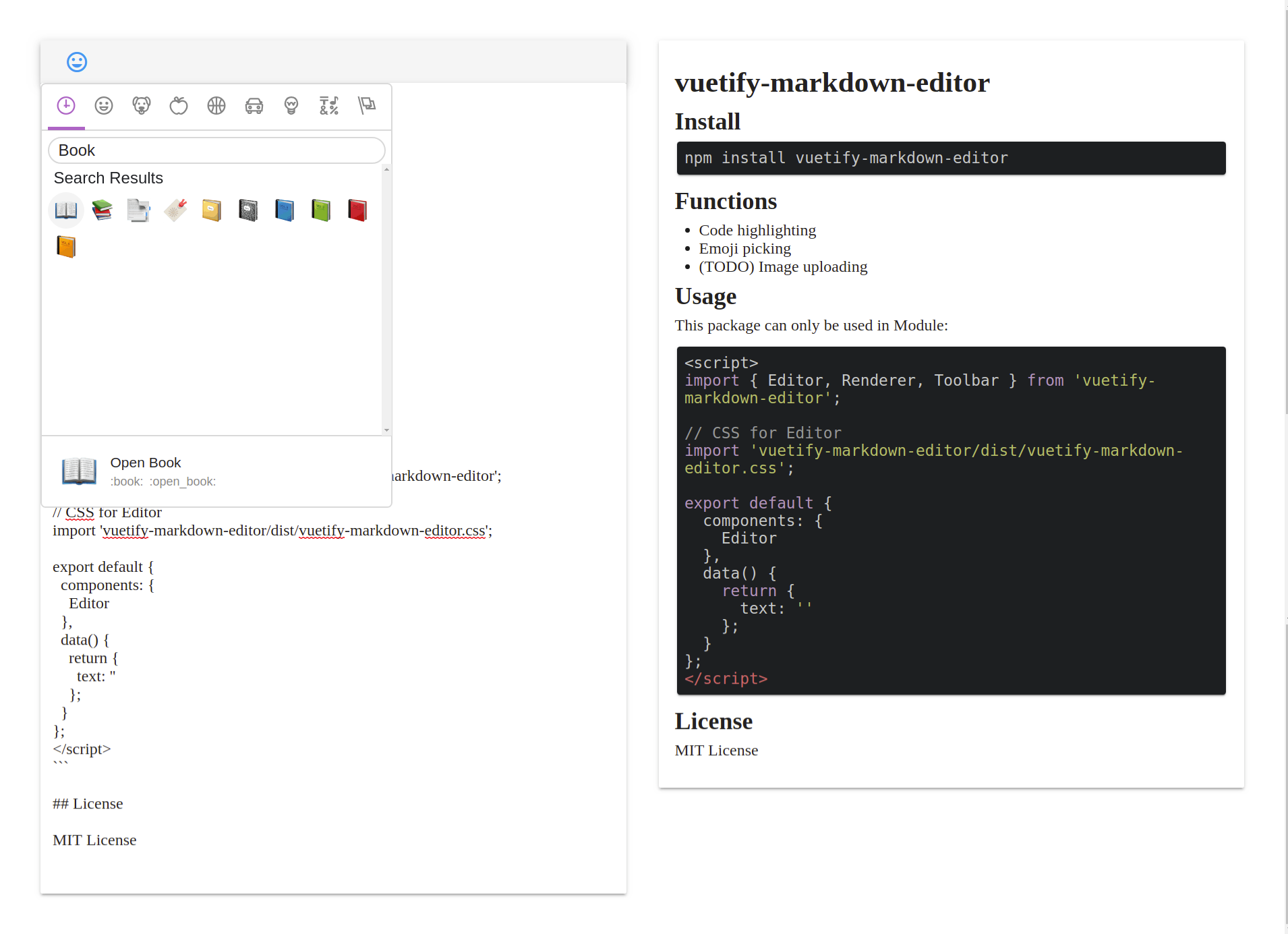
- Emoji picking
- (TODO) Image uploading
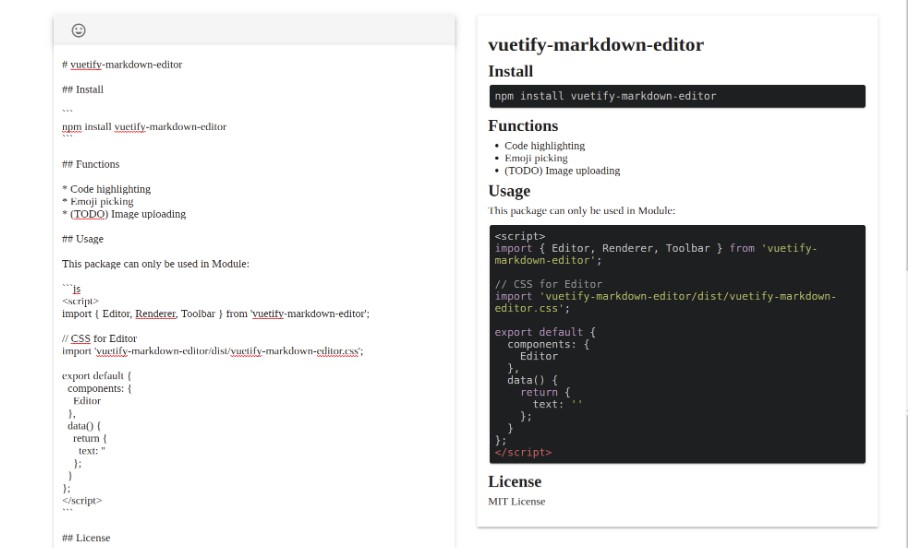
Usage
This package can only be used in Module:
<template>
<Editor v-model="text" />
</template>
<script>
import { Editor, Renderer, Toolbar } from 'vuetify-markdown-editor';
// CSS for Editor
import 'vuetify-markdown-editor/dist/vuetify-markdown-editor.css';
/* Editor is a Vue component
* Renderer is the internal rendering function
* Toolbar is a Vue component used for some WYSIWYG functions
*/
export default {
components: {
Editor
},
data() {
return {
text: ''
};
}
};
</script>