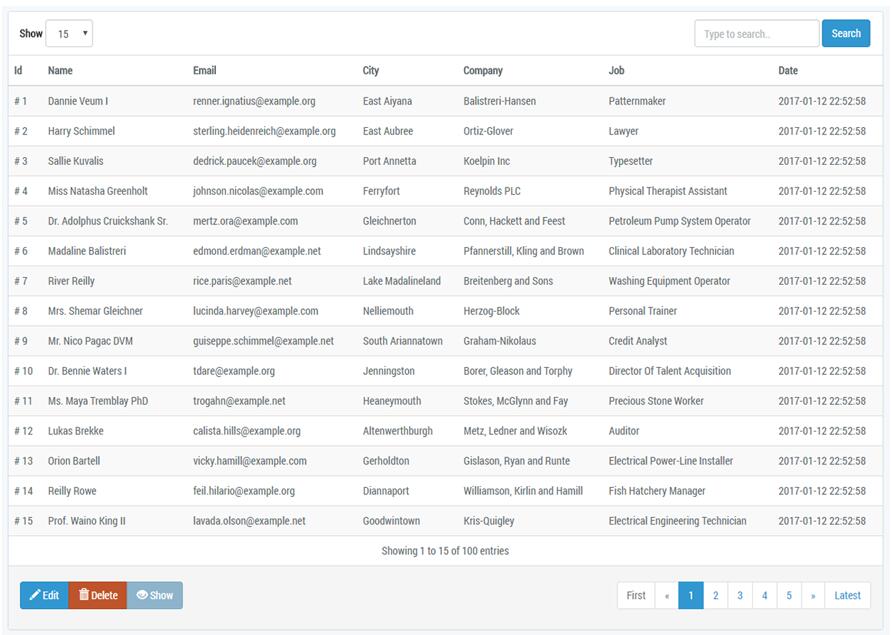
Vue Datasource

A Vue.js component to create dynamic tables. Compatible with Vue 2.x and Laravel.
Install/Usage
$ npm install vue-datasource
<div id="#app">
<server-datasource
source="api_url"
:columns="columns"
:actions="actions"></server-datasource>
</div>
import { ServerDatasource } from 'vue-datasource'
new Vue({
el: '#app',
components: {
ServerDatasource
},
data() {
return {
columns: [...],
actions: [...]
}
}
});
Data API Example
{
"pagination": {
"total": 0,
"to": 0,
"from": 0,
"per_page": 10,
"current_page": 1
},
"data": [...items]
}
Columns
Each column object needs a name and key attributes.
{
...,
columns: [
{
name: 'Name', // Table column name to display
key: 'name', // Key name from row object
}
]
}
For Laravel users, you can access relationships through the key attribute. Lets say we have the following object in our users array.
[
...,
{
name: 'Foo',
last_name: 'Bar'
role_id: 1,
role: {
name: 'admin'
}
}
]
To get the user's role we would need to define in our columns array:
{
...,
columns: [
{
name: 'Role',
key: 'role.name'
}
]
}
Render column
This callback will modify the data for various operations. Such as applying a specific format or an arithmetic operation to the column value and return it.
{
...,
columns: [
{
name: 'Name',
key: 'name',
render(value) { // Render callback
return `Enginner ${value}`;
}
}
]
}
Translation Structure
{
limit: 'Limit',
search: 'Search',
placeholder_search: 'Type to search..',
records_not_found: 'No records found',
pagination: {
show: 'Showing',
to: 'to',
of: 'of',
entries: 'entries'
}
}
Action Event Sctructure
{
...,
actions: [
{
text: 'Click me', // Button label
icon: 'glyphicon glyphicon-check', // Button icon
class: 'btn-primary', // Button class (background color)
show(selectedRow) { // Event to define a condition to display the button with the selected row
return true
},
event(e, row) { // Event handler callback. Gets event instace and selected row
console.log('Click row: ', row); // If no row is selected, row will be NULL
}
}
]
}
Development
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run unit tests
npm run unit
# run e2e tests
npm run e2e
# run all tests
npm test