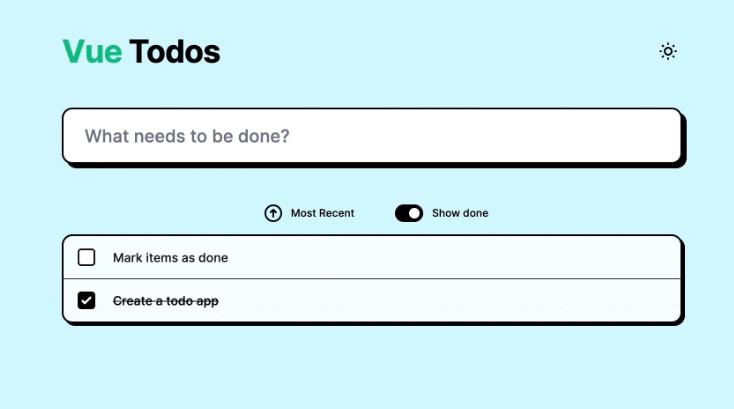
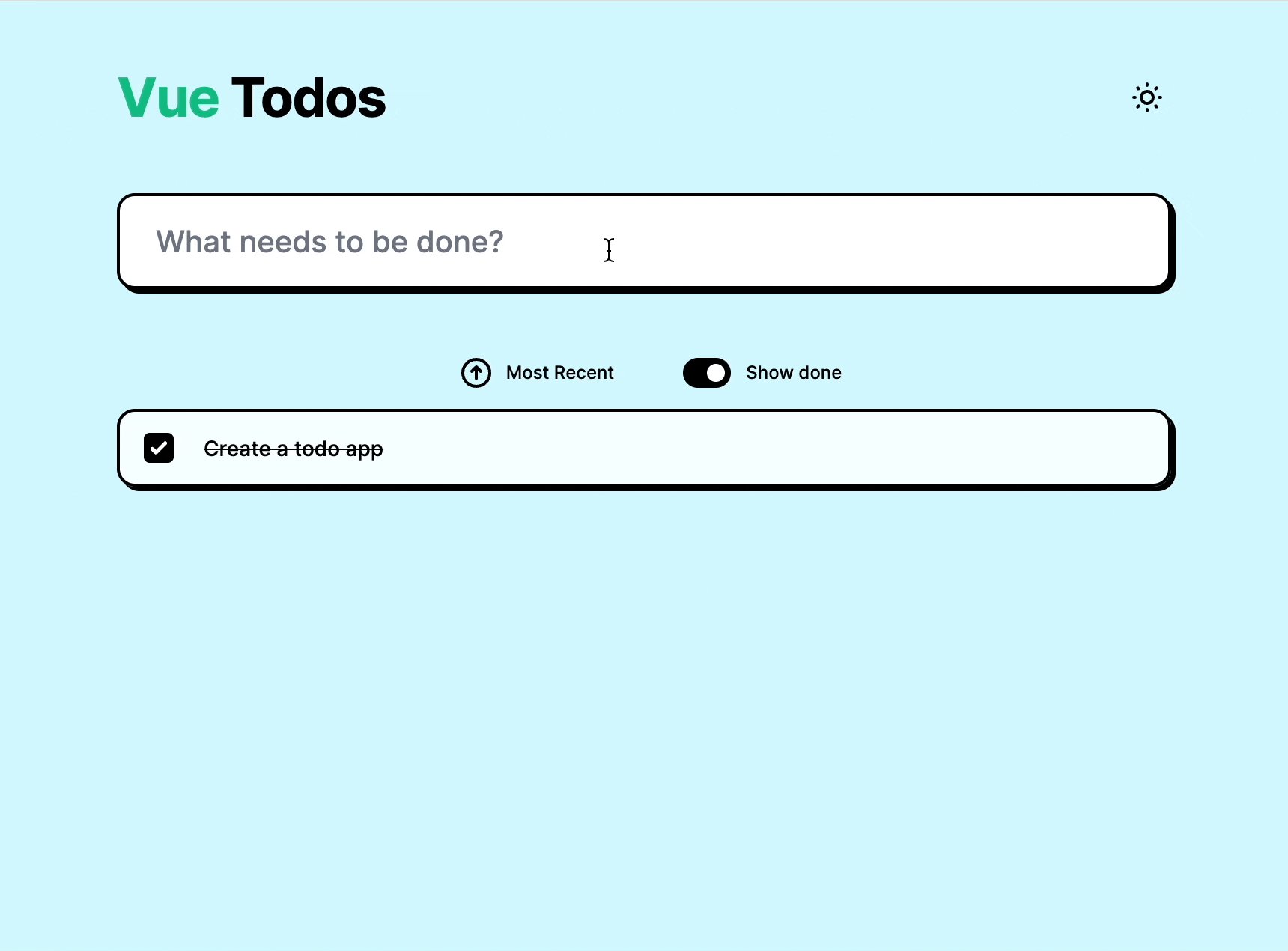
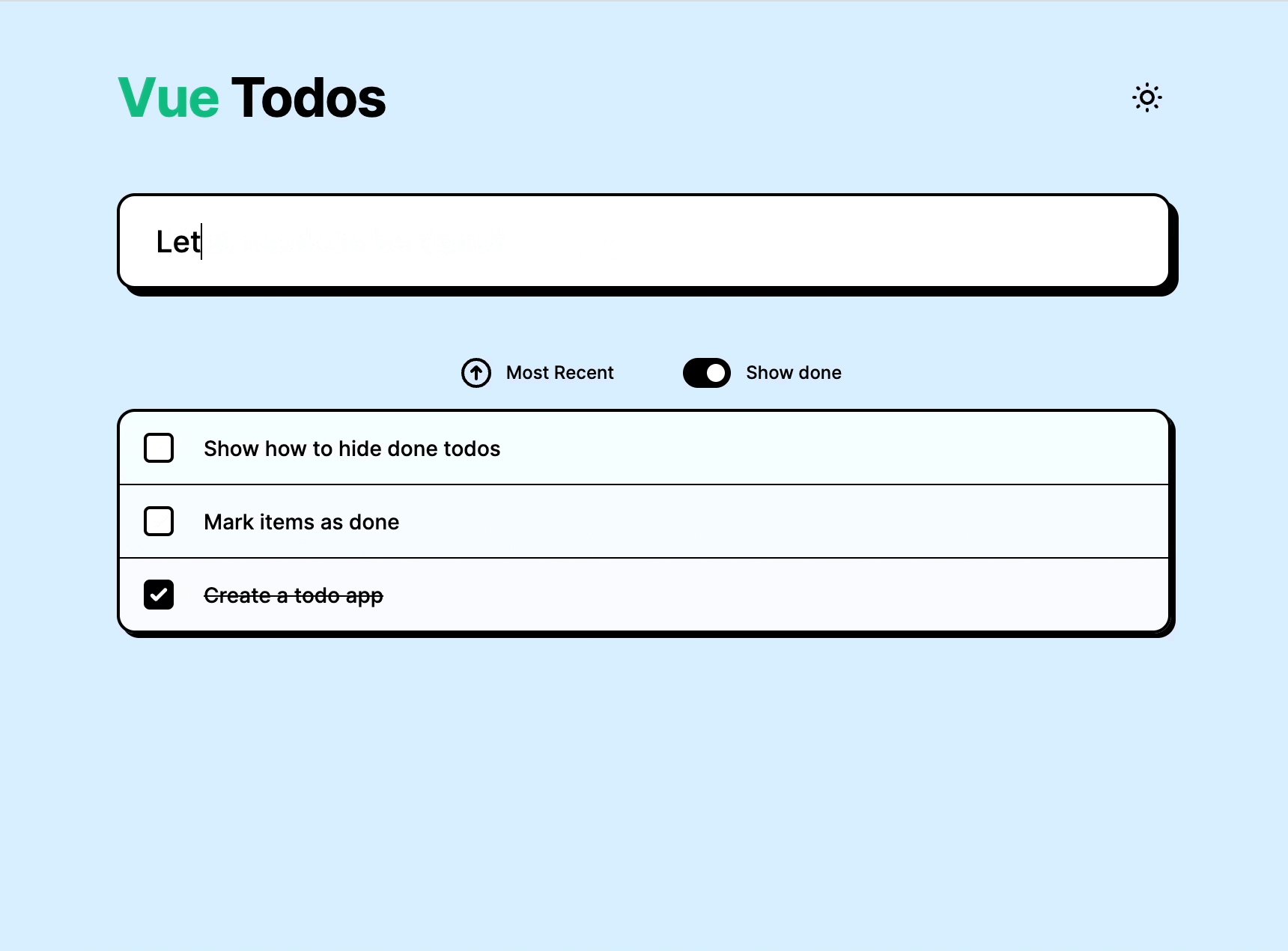
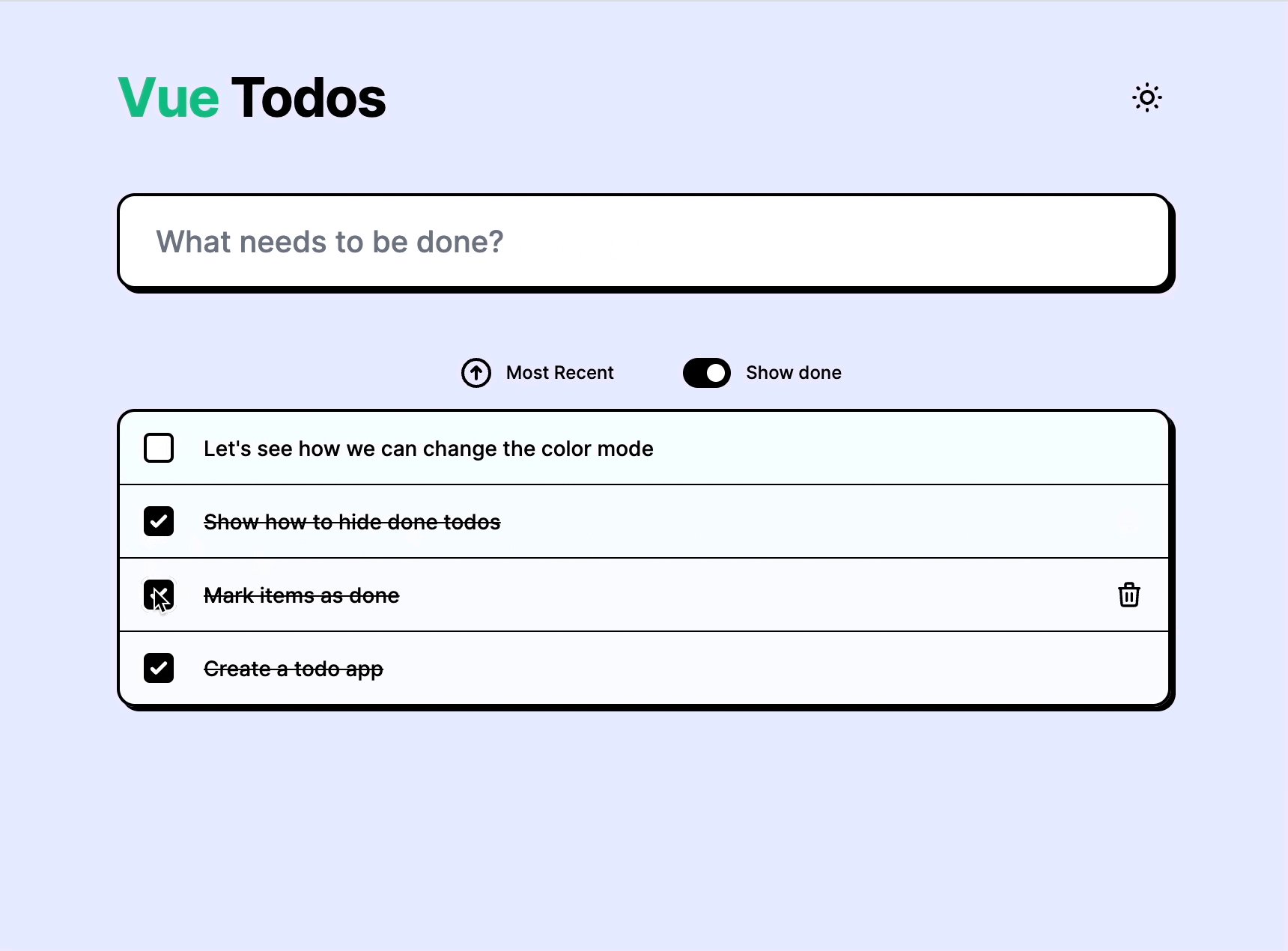
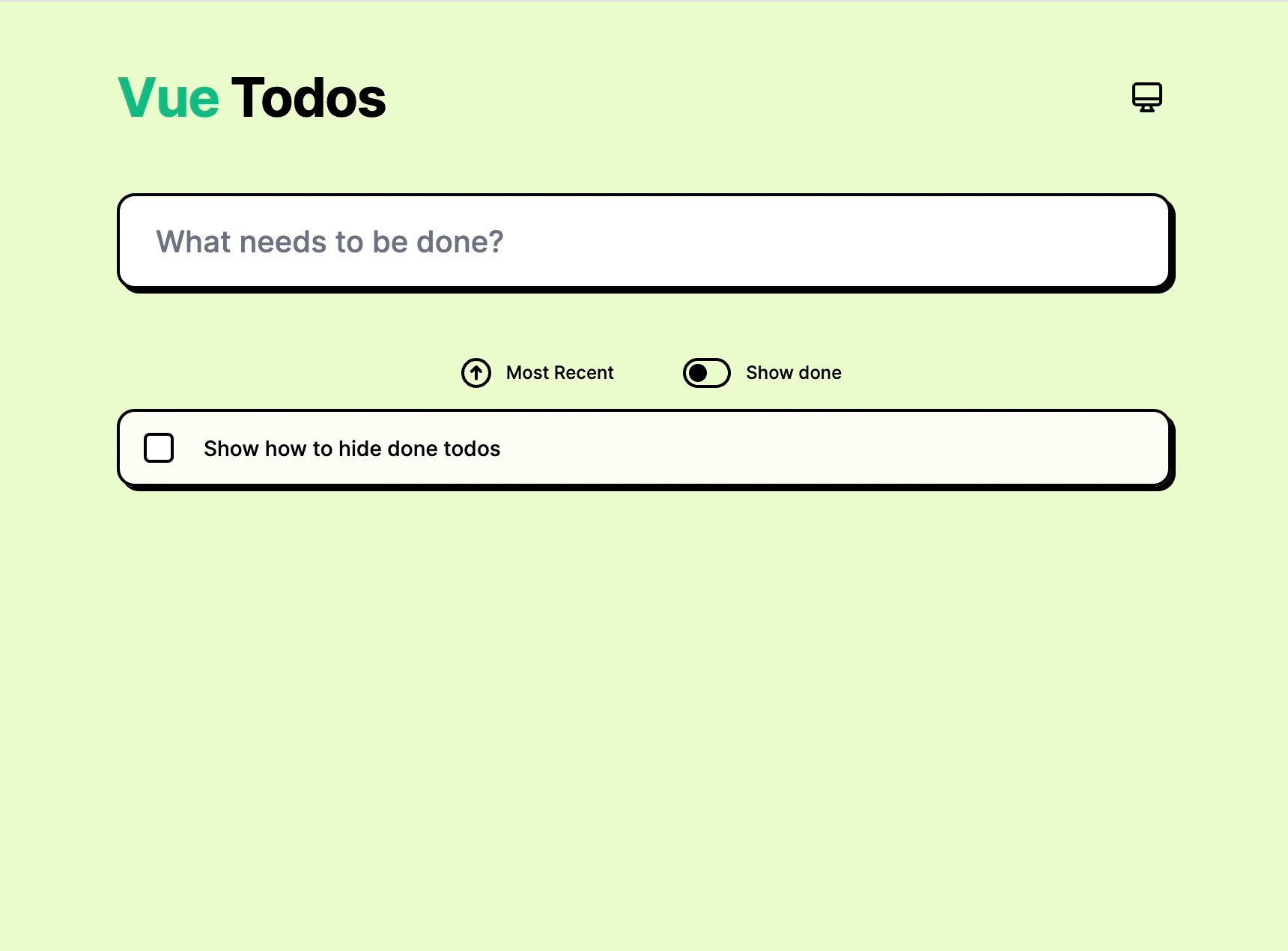
Vue Todos
The purpose of this project is to demonstrate how a Vue application can take advantage of the Composition API.
How to start the application
npm install
npm run dev # Open a browser window with the url you see in the console output
How to learn from it
If you’d like to see how the application evolved from plain old Options API to its final version using Composition API, have a look at the individual commits from 01 - Options API up to 08 - Make todos editable.
There are also a few branches called 01, 02, 03, 04 and 05. Each of them has a few further commits with comments in the code, explaining the concepts.
Tech Stack
- Vue 3 – The Progressive JavaScript Framework
- Vite – Next Generation Frontend Tooling
- VueUse – Collection of Vue Composition Utilities
- Windi CSS – Next generation utility-first CSS framework