vue-pattern-input
Works like native input element, you can add maxlength class attributes. You can use v-model too.
What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
vue-pattern-input/
├── ...
├── src/
│ └── /component
│ └── pattern-input.vue // core
└── /view
└── demo.html
Parameter declaration
| Parameter | Type | Default | Required | Description |
|---|---|---|---|---|
| regExp | RegExp | null | false | Using for: String.prototype.replace(regexp, replacement) |
| replacement | String | '' | false | Using for: String.prototype.replace(regexp, replacement) |
| v-model[.number] | String/Number | true | Using for getting input value |
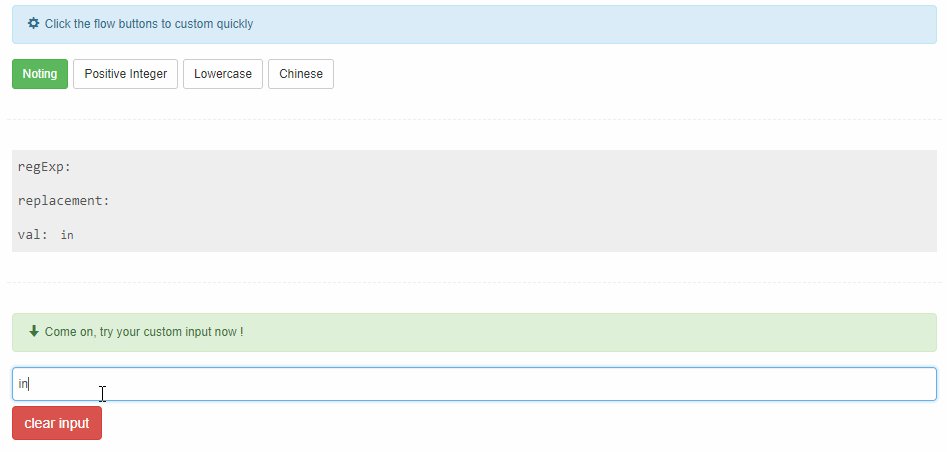
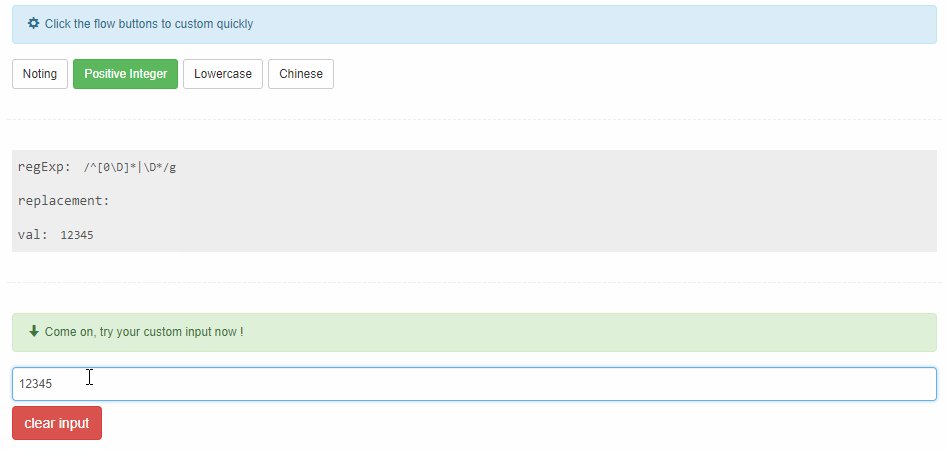
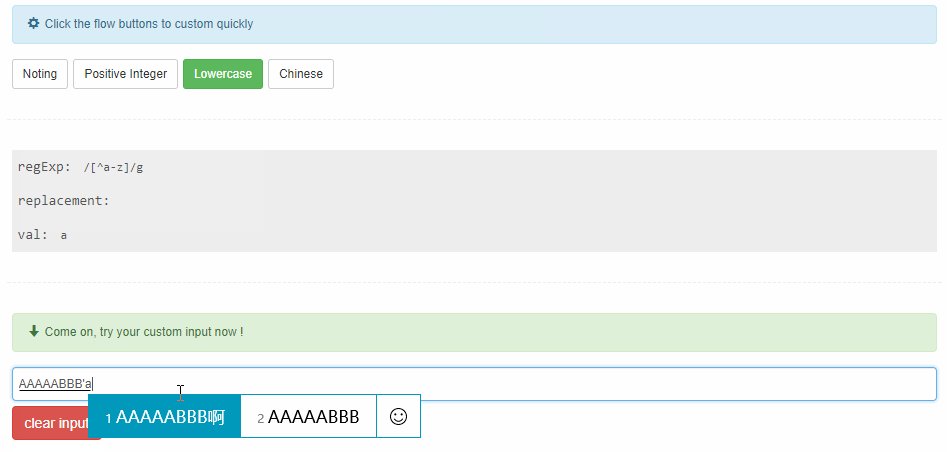
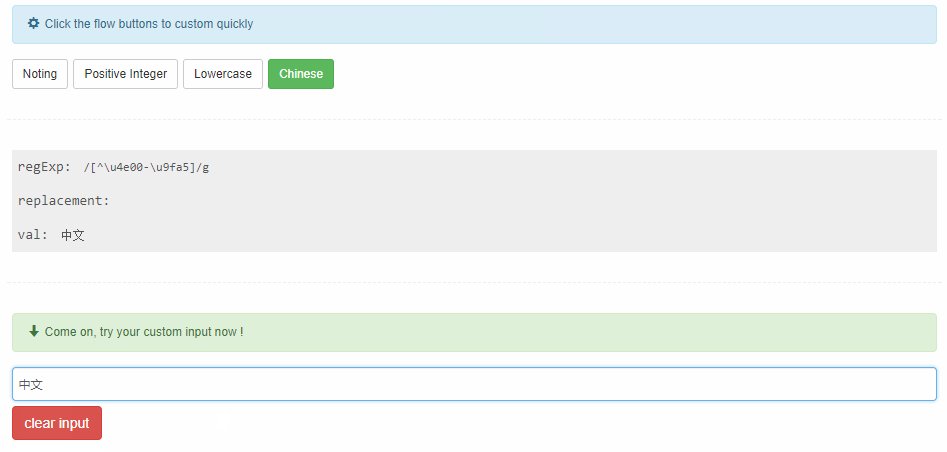
Commonly used regExp
| regExp | Description |
|---|---|
| /[1]*|\D*/g | positive integer |
| /[^a-z]/g | lowercase |
| /[^A-Z]/g | uppercase |
| /[^\w]/g | \w, Equivalent to [A-Za-z0-9_] |
| /[^\u4e00-\u9fa5]/g | Chinese |
Quick start
JavaScript
setting: {
regExp: /^[0\D]*|\D*/g, // Match any character that doesn't belong to the positive integer
replacement: '',
val: '223'
}
HTML
<pattern-input class="your-class-name"
:regExp="setting.regExp"
:replacement="setting.replacement"
@input="handleInput"
@change="handleChange"
v-model.number="setting.val"></pattern-input>
This setting will make user input positive integer only.
When you want get a Number, remember use
v-model.number, and the safe maxlength is 15.
GitHub
0\D ↩︎