Laravel Vue Semantic-UI Pagination
A Vue.js pagination component for Laravel paginators that works with Semantic-UI.
This is on GitHub so let me know if I've b0rked it somewhere, give me a star star if you like it beers
:white_check_mark: Install :ok_hand:
npm install laravel-vue-semantic-ui-pagination
// or
yarn add laravel-vue-semantic-ui-pagination
:white_check_mark: Usage :mortar_board:
Register the component globally:
Vue.component('pagination', require('laravel-vue-semantic-ui-pagination'));
Or use locally
import pagination from 'laravel-vue-semantic-ui-pagination';
:white_check_mark: Example :four_leaf_clover:
<ul>
<li v-for="post in laravelData.data" v-text="post.title"></li>
</ul>
<pagination :data="laravelData" v-bind:showDisabled="true" icon="chevron" v-on:change-page="getResults"></pagination>
Vue.component('example-component', {
data() {
return {
// Our data object that holds the Laravel paginator data
laravelData: {},
}
},
created() {
// Fetch initial results
this.getResults();
},
methods: {
// Our method to GET results from a Laravel endpoint
getResults(page) {
if (typeof page === 'undefined') {
page = 1;
}
// Using vue-resource as an example
this.$http.get('example/results?page=' + page)
.then(response => {
return response.json();
}).then(data => {
this.laravelData = data;
});
}
}
});
:white_check_mark: :book: Props
| Name | Type | Description |
|---|---|---|
data |
Object | An object containing the structure of a Laravel paginator response. See below for default value. |
limit |
Number | (optional) Limit of pages to be rendered. Default 0 (unlimited links) -1 will hide numeric pages and leave only arrow navigation. 3 will show 3 previous and 3 next numeric pages from current page. |
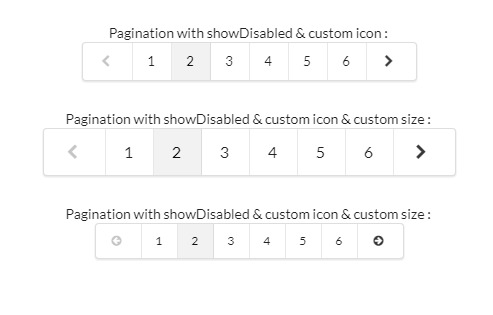
showDisabled |
Boolean | (optional) If set to true, will display left and right icons always. |
icon |
String | (optional) Default is angle double; Refer Semantic-UI Icons for specifying which icons you want. |
size |
String | (optional) Default is small; Refer Semantic-UI Menu Pagination for specifying the size of paginator. |
{
current_page: 1,
data: [],
from: 1,
last_page: 1,
next_page_url: null,
per_page: 10,
prev_page_url: null,
to: 1,
total: 0,
}
:white_check_mark: :ear: Events
| Name | Description |
|---|---|
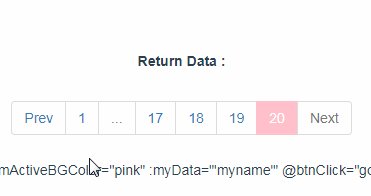
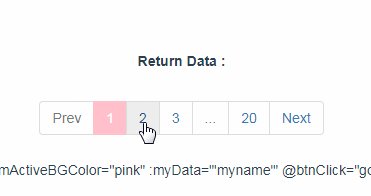
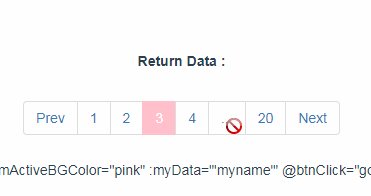
change-page |
Triggered when a user changes page. Passes the new page index as a parameter. |