Wolfi
A vuejs ui components for your apps.
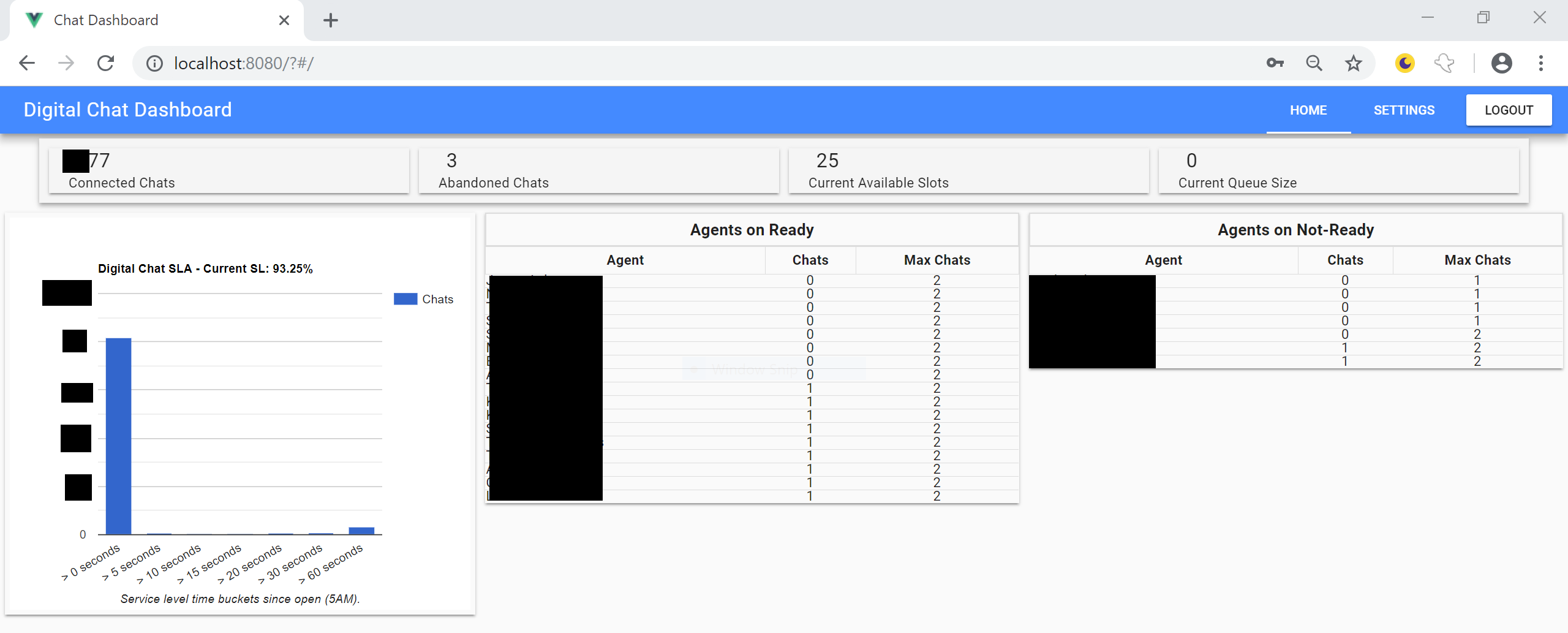
Live Playground
To run that demo on your own computer:
* Clone this repository
* `npm install`
* `npm start`
* Visit http://localhost:9001/
Quick-start
<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/xarples@[email protected]/dist/wolfi.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<w-button>Click me</w-button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/xarples@[email protected]/dist/wolfi.min.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>
Installation
# npm
npm install wolfi --save
# yarn
yarn add wolfi
Usage
import Vue from 'vue'
import Wolfi from 'wolfi'
import 'wolfi/dist/wolfi.min.css'
Vue.use(Wolfi)
Compatibility
- Supports Vue.js 2.x
- Supports SSR
- Supports Nuxt.js
- Supports TypeScript
- Supports Electron
- Most components and features support IE9 and above browsers, some components and features do not support IE