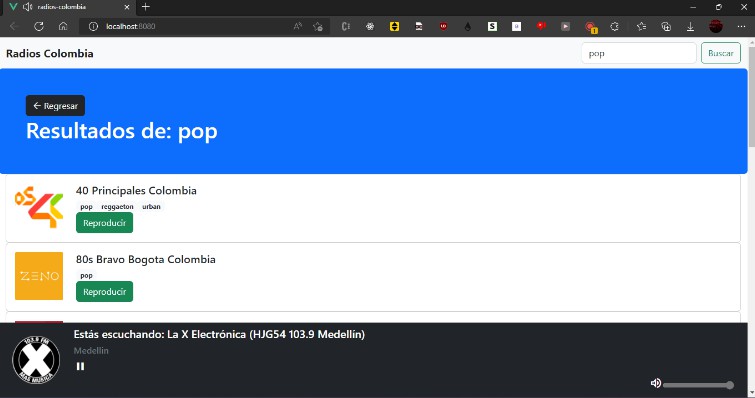
Radio4000 Player
This is a web component that plays channels from Radio4000. It uses the public radio4000-api and Vue.js.
How to use
You can load the player with a CDN, like this:
<script async src="https://cdn.jsdelivr.net/npm/radio4000-player"></script>
<radio4000-player channel-slug="good-time-radio"></radio4000-player>
OR, you can use a package manager:
// npm install radio4000-player
import 'radio4000-player'
// now you can use <radio4000-player> in your templates
OR, you can use an iframe (source):
<iframe src="https://api.radio4000.com/embed?slug=detecteve" width="320" height="500" frameborder="0"></iframe>
API
Here's a complete list of all the attributes you can set and change on the web component. These do not affect the iframe version.
| Attribute | Type | Description |
|---|---|---|
| channel-slug | string |
Radio4000 channel slug (ex: oskar) |
| channel-id | string |
Radio4000 channel id (ex: -JYZvhj3vlGCjKXZ2cXO) |
| track-id | string |
Radio4000 track id (ex: -JYEosmvT82Ju0vcSHVP) |
| volume | integer |
from 0 to 100 (default: 100) |
| autoplay | boolean |
if it should start playing automatically (default: false) |
| shuffle | boolean |
if tracks should be shuffled (default: false) |
Examples
Remember that HTML attributes are dasherized channel-slug whereas JavaScript expects CamelCase channelSlug.
var player = document.querySelector('radio4000-player')
// Load radio channel either by slug or id.
player.channelSlug = 'sugar-hiccup'
player.channelId = '-JYZvhj3vlGCjKXZ2cXO'
// Load a specific track.
player.trackId = '-JYEosmvT82Ju0vcSHVP'
// Change the volume.
player.volume = 25
// Enable shuffle.
player.shuffle = true
To enable autoplay:
<radio4000-player channel-slug="200ok" autoplay="true"></radio4000-player>
Events
You can listen for events directly on each <radio4000-player> element.
trackChanged- This event fires whenever the current track is
changed. It is an object containing twotrackobjects,
previousTrackandtracktrackEnded- This event fires when the current track finishes
playing. It is an object containing onetrackobject.mediaNotAvailable- This event fires when a track could not be
played by its provider player (youtube etc.), since its media for
not available to be played. It is an object containing onetrack
object, the track which youtube video could not be played. Youtube
does not give much detail about "why" a media could not be player,
in the event sent by their javascript player. In you application you
could make a call to youtube's apis to get more info about a track,
and figure out why, with a request such as the following.
# unrelated example of an HTTP query to Youtube api for details about
a video (replace `YOUTUBE_API_KEY` and `YOUTUBE_VIDEO_ID`)
GET https://www.googleapis.com/youtube/v3/videos?key=YOUTUBE_API_KEY&id=YOUTUBE_VIDEO_ID&fields=items(id,snippet,contentDetails,statistics)&part=snippet,contentDetails,statistics
Here's an example of how to listen for the trackChanged event. It is the same approach for all events. In the case of both trackChanged and trackEnded, the event.detail[0] argument will be a Radio4000 track object.
var player = document.querySelector('radio4000-player')
player.addEventListener('trackChanged', (event) => {
console.info('trackChanged event', event.detail[0])
// { track: { [...] } }
})
Methods
Danger zone. We are still finalizing the API for methods so except this to change.
// Get access to the Vue component behind the web component to access methods.
var player = document.querySelector('radio4000-player')
var vue = player.__vue_custom_element__.$children[0]
var tracks = [
{
id: 'uniqueId',
title: 'A title to display',
url: 'an url to link to in the track list',
ytid: 'an id to the youtube video'
}
];
var playlist = {
title: `A title for this list`,
image: 'https://raw.githubusercontent.com/internet4000/assets/master/radio4000/icon-r4.svg',
tracks: tracks
};
vue.updatePlaylist(playlist)
If the playlist object contains a query string it will be shown on top of the track list.
Using internal links
If this player is used inside radio4000.com, we want the links to switch URL internally.
For that you can use the boolean property r4-url like so.
<radio4000-player r4-url="true"></radio4000-player>
Therefore, URLs in the player header won't open new browser window but will just replace the URL like Ember router would have done.
Development
- Feature branches are made from the
masterbranch. productionbranch is used for the production version releases.
# 1. clone and install dependencies
git clone [email protected]:internet4000/radio4000-player.git
yarn
# 2. starts a server on http://localhost:4002 that autobuilds when files change
yarn start
Testing
# run tests once
yarn test
# (re)run tests as files change
yarn start; yarn cypress open
How to release a new version
Release a new patch e.g. 1.0.4 to 1.0.5.
yarn release
Release a minor, major, or specific version:
yarn release minor
yarn release major
yarn release 0.8.3