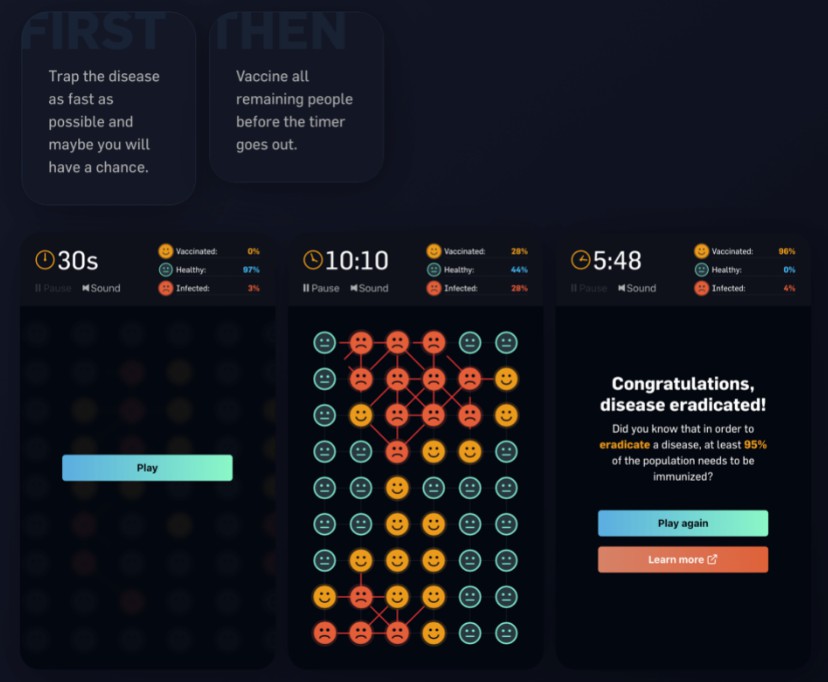
Vaccination Game
A web game based on Canvas API built with Vue.js.
The idea of the game is to show a minimalist and entertaining way of how to eradicate a disease in a population.
Getting Started
Prerequisites
To run this project in the development mode, you'll need to have a basic environment to run a Nuxt.js application, which can be found here.
For a detailed explanation of how Nuxt.js works, check out Nuxt.js docs.
Installing
Cloning the repository
$ git clone https://github.com/claudiobonfati/vaccination-game.git
$ cd vaccination-game
Installing dependencies
$ npm install
Running
With all dependencies installed and the environment properly configured, you can now run the project:
$ npm run dev
Access the application at http://localhost:3000/vaccination-game/.