? Movie Web Aplication ?
Overview
Hi! Welcome to my project, this is actually a web developer challenge that I’m doing for a job aplication!
In that case, if You’re the person that evaluate this aplication I hope You find everything that was asked of me and with any questions please send an email.
And in case You just happen to stumble throught here, feel free to see what I’ve had the pleasure of building ?
Project Description
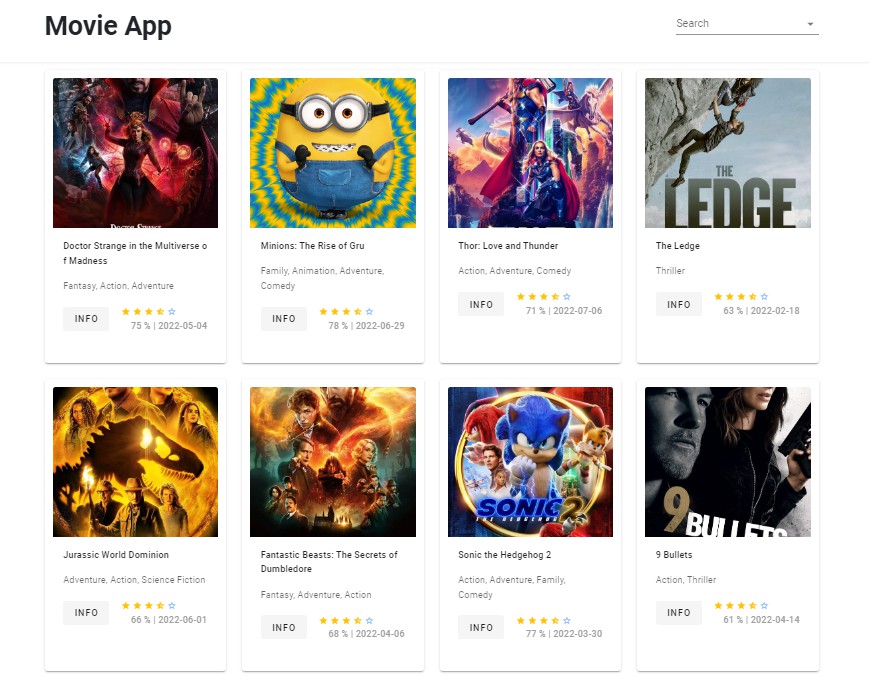
This project is a web popular movies catalogue. In here You can move trought most popular movies in the day, search for any specific favorite and see the information about them!
For this project I used the The Movie Database API to get all information I needed, integrated with technology of Vue.JS CLI, used the CSS’s framework Vuetify and Boostrap and applied all of the steps made with Git on Github.
See the completed project here: http://movieapp-thuany.surge.sh/
Project setup
First step to have this code on your local system:
- Ensure Node.js >=5.10, NPM and git are installed on your system
-
Install this code on your local system
-
Fork this repository (click ‘Fork’ button in top right corner)
-
Clone the forked repository on your local file system
cd /path/to/install/location git clone https://github.com/[your_username]/movie.git
-
-
Change into directory
cd movie -
Install dependencies
npm install -
Create a
.envfile by copying the samplecp .env_sample .envEdit the .env file and replace any variables if needed
-
Start project
npm run start
Your site will be available at localhost:[PORT] where PORT is whatever value is set in your .env file.