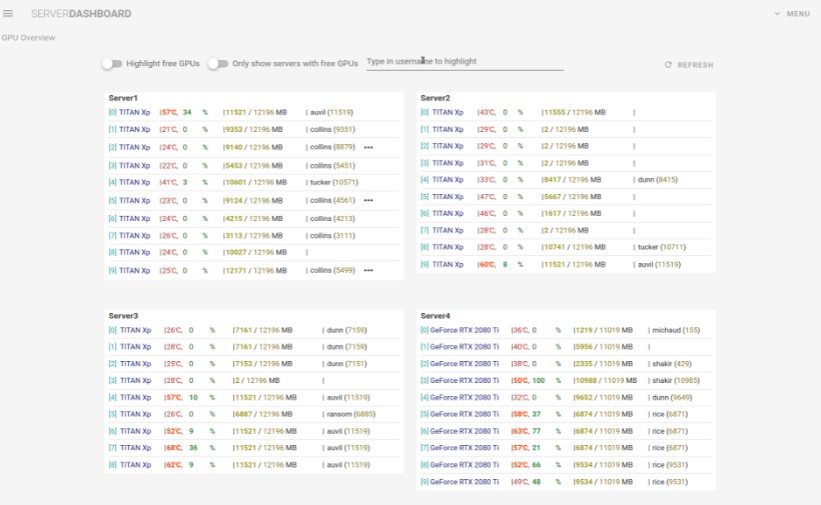
Server Dashboard
A webapp for monitoring GPU machines. The app aggregates the output from gpustat across all machines and displays them on a single page.
The frontend is written in Vue.js (+ Vuetify) and backend is written in Flask.
About
- The backend uses paramiko to connect to the servers via ssh in order to query the information.
- Each server is queried once per minute (can be changed).
- Multithreading is used to send out the requests to avoid long waiting times.
Installation
- Install
Node.jsandnpm(example given for Ubuntu):sudo apt install nodejs
sudo apt install npm
- Clone the repository:
git clone https://github.com/matthias-wright/server-dashboard.git
- cd into the
frontenddirectory:cd server-dashboard/frontend - Install node packages:
npm install
- cd into the
backenddirectory:cd ../backend - Install python packages:
pip install -r requirements.txt
Configuration
-
Add your server addresses to
server-dashboard/backend/config/servers.yaml:server1: hostname: server1.some.domain.com active: true server2: hostname: server2.some.domain.com active: true ...
gpustat needs to be installed on every server you add to the list.
-
Add your credentials to
server-dashboard/backend/config/config.yaml:credentials: username: username-for-servers path_to_ssh_key: /home/username-local-machine/.ssh/id_rsa settings: path_to_server_config: config/servers.yaml process_timeout: 10 port: 5000
The
usernamewill be used for the ssh requests andpath_to_ssh_keyis the path to the corresponding ssh key. If you currently use a password to login to the servers, you have to generate a ssh key pair and copy your public key to the servers (see here for more instructions).
Don’t use~forpath_to_ssh_key, write out the full path.
process_timeoutis the time in seconds to wait for a server to respond andportis the port for the Flask app. You don’t have to change these.
Usage
After installing and configurating the app, you can start it as follows:
- cd into the
server-dashboarddirectory:cd server-dashboard - Run the
run.pyscript:python run.py
The app should be available at: http://localhost:8080/
Disclaimer
I have been using the app for a while now and it is working well for me but it has not been extensively tested. If you encounter any problems while setting the app up, don’t hesitate to open an issue!
Acknowledgements
- I used this awesome tutorial by The Net Ninja to learn Vuetify.
- gpustat is used to obtain the GPU information from each separate machine.