vgauge
A Vue Wrapper to GaugeJS.
Installing
npm i vgauge --save
or
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vgauge@latest"></script>
Usage
By Importing
import VGauge from "vgauge";
export default {
components: {
VGauge
},
data() {
return {
value: 35
};
}
};
<v-gauge :value="value" />
By Including
<div id="app">
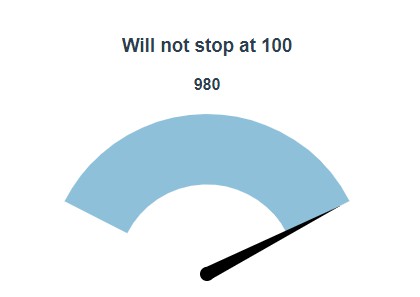
<h3>Will not stop at 100</h3>
<v-gauge :value="x" top></v-gauge>
<h3>Will stop at 100</h3>
<v-gauge :value="y" unit="%"></v-gauge>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
x: 0,
y: 0
},
mounted() {
setInterval(() => {
this.x += 4;
}, 1000);
setInterval(() => {
if (this.y < 100) this.y += 5;
}, 1000);
}
});
</script>
Props
You can use the following props
| Name | Description | Type | Default |
|---|---|---|---|
| options | GaugeJS render options, check gaugejs API | Object | Basic gaugejs Object |
| donut | Renders a donut instead of a gauge #3 | Boolean | false |
| height | height of the gauge in pixels | String | 200px |
| unit | unit to show after value | String | '' |
| initialValue | Initial value to display on the Gauge | Number | 0 |
| value | Value to display/watch | Number | 50 |
| minValue | Min value for the gauge to display | Number | 0 |
| maxValue | Max value for the gauge to display | Number | 100 |
| decimalPlace | Show decimal place values to which extent | Number | 0 |
| top | To have the gauge value on top of the gauge | Boolean | false |
| gaugeValueClass | Class to apply to gauge value (Must use /deep/ in css selector) | String | * |
| animationSpeed | Animation speed for gauge | Number | 10 |