Accept payments using Vue 3, Express.js and Stripe Checkout
This demo shows you how to integrate with Stripe Checkout using Vue 3 and Express.js. It was presented as part of a talk at Vue.js Nation 2022. You can find the slides here.
Building a payment form UI from scratch is difficult — input field validation, error message handing, and localization are just a few things to think about when designing a simple checkout flow.
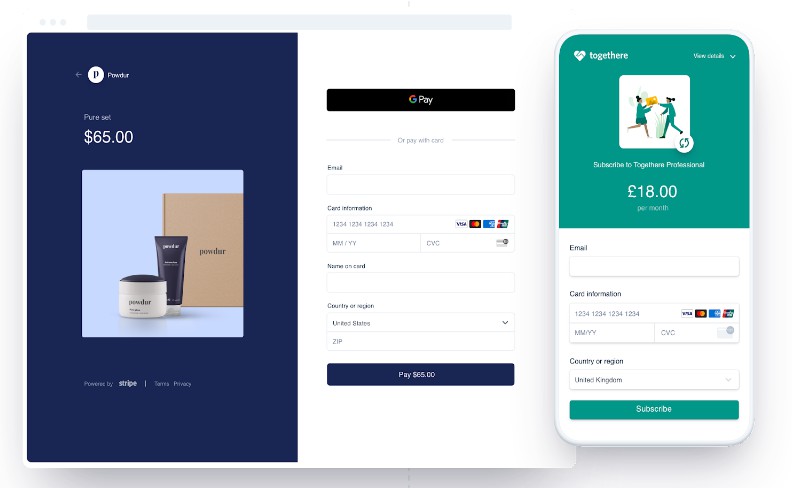
Checkout is a Stripe-hsosted payment form that does the hard work for you so that you can focus on building the best storefront experience for your customers.
Once your customer is ready to pay, use the Stripe Checkout API to redirect them to the URL of your Stripe hosted payment page.
Demo
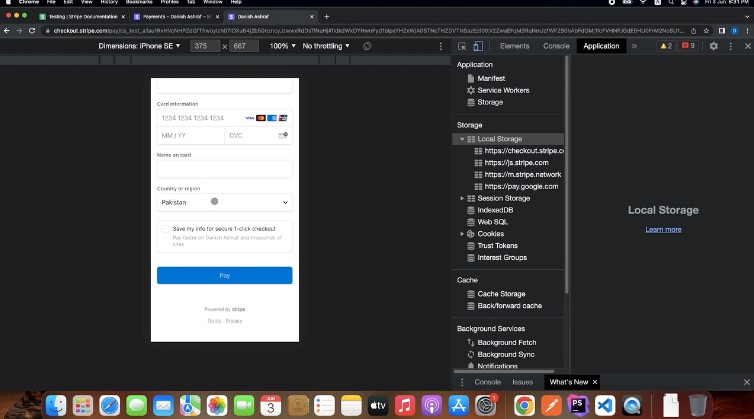
The demo is running in test mode — use 4242424242424242 as a test card number with any CVC + future expiration date.
Use the 4000002500003155 test card number to trigger a 3D Secure challenge flow.
How to use this demo
Setup steps in server/
- Register for a free Stripe account if you don’t have one.
- Create a .env file using the .env.example template
- Add your Stripe secret key, which you can get from the Stripe dashboard
- Create products using the product information in
USER_SHOPPING_CARTusing the Stripe dashboard or Products and Prices API - Replace the {{PRODUCT_ID}} with test Stripe Price IDs in server.js
- Optional: Update the URL for the
success_urlandcancel_urlparameters in server.js, if you’ve changed the default port for Vite (3000)
Setup steps in client/
- Optional: Update vite.config.js to another use a different address/port if you’re using a backend server other than express or have changed the port.