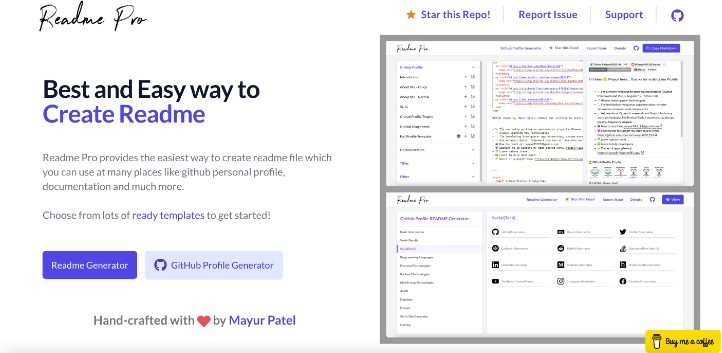
Readme Pro
An easy way to generate readme/GitHub profile readme written in Vue.js/Quasar.
Site: https://readmepro.netlify.app/
Installation
- Clone the repository
git clone https://github.com/mayur091193/readme-pro.git
Install the dependencies
cd readme-pro/quasar_app
npm install
To run the app in development mode (hot-code reloading, error reporting, etc.)
quasar dev
Build the application
quasar build
Reach out to me at “[email protected]” for queries.
Screens UI
Home
Readme Generator
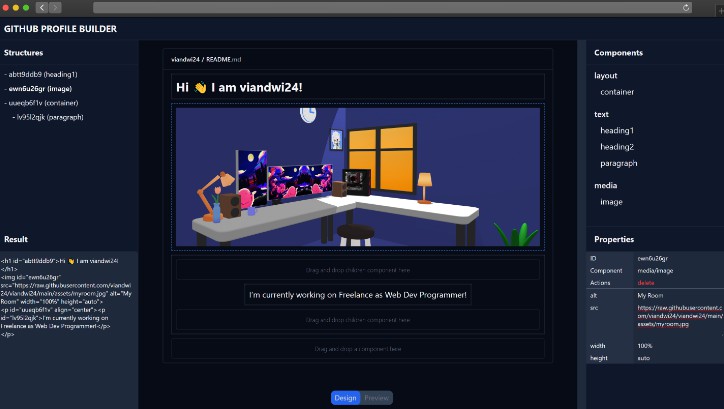
GitHub Profile README generator
GitHub Profile Preview
Resources used
Future release:
- Lots of beautiful github profile templates
- Backend(planning to use Python)
Customize the configuration
See Configuring quasar.conf.js.
Support
If this hepls you in any way, you can contribute to this project by supporting me:
? Support my open-source work on GitHub
? Buy me a Coffee
? Support me
Please check out my sponsor page and Buy me a coffee.
(Every small appreciation can make my day!)
Thank you very much!!