CUTEVUE
An intuitive UI framework
Plain HTML/CSS/Javascript made from scratch!
There are many great UI frameworks available out there such as Vuetify, Bootstrap, Tailwind CSS, and etc. however, I didn't find one that really suit my needs so I created this one from scratch Because Why not ?
Of course, no one framework will serve all projects' needs So I try adding more and more components in the near future. You may also suggest changes by forking this repo and creating a pull request or opening an issue. Thanks to all the people in advence who have contributed to expanding this framework!
Built With
This project started being a raw Vue/Nuxt template, then, I started Creating some reusable components from scratch.
Every project has got some default dependencies right out of the box when you install a Nuxt application(i.e. Corejs, Linter, Prettier, etc.); other than that, NO EXTRA DEPENDENCY IS USED
Getting Started
- If you're here then you're most likely know how to perform following actions.
- Make sure you got a text editor and a terminal, I recommend VS Code with the Vetur extension because of it being so lightweight.
Prerequisites
Before you run the project make sure you got node installed on your machine
Here's the link
now it's time to install YARN package manager(cause I like it more ? )
npm install --global yarn
Installation
-
Fork the project
-
Clone the repo:
git clone https://github.com/YOUR_USERNAME/cutevue.git -
Open the folder in your text editor and then do:
yarn installto install node_module packages and dependencies
-
Open nuxt.config.js and make sure to add all component directories:
components: [ '~/components/', '~/components/cutevue', '~/components/cutevue/icons' ] -
Run the project:
yarn dev
Usage
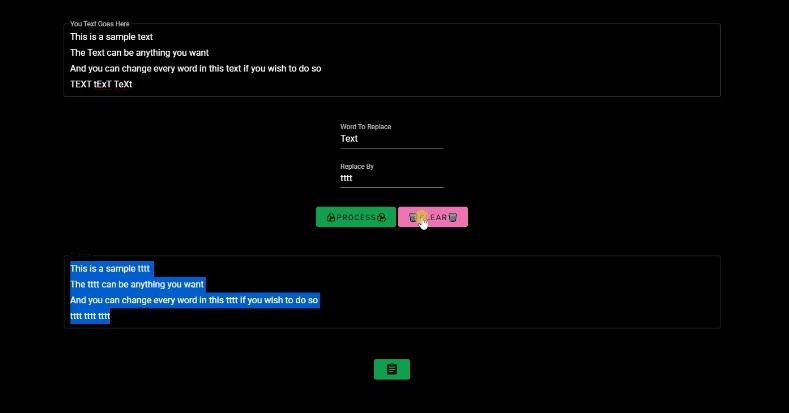
After running the project you can most likely visit projects first page at http://localhost:3000/ in your machine.
Navigate to all available tested components via the navDrawer in your right.