Backend and Frontend Template – Software Architecture Group 35
Latest version: https://git.ita.chalmers.se/courses/dit341/group-00-web (public Github mirror)
Project Structure
| File | Purpose | What you do? |
|---|---|---|
server/ |
Backend server code | All your server code |
| server/README.md | Everything about the server | READ ME carefully! |
client/ |
Frontend client code | All your client code |
| client/README.md | Everything about the client | READ ME carefully! |
| docs/DEPLOYMENT.md | Free online production deployment | Deploy your app online in production mode |
| docs/LOCAL_DEPLOYMENT.md | Local production deployment | Deploy your app local in production mode |
Requirements
The version numbers in brackets indicate the tested versions but feel free to use more recent versions.
You can also use alternative tools if you know how to configure them (e.g., Firefox instead of Chrome).
- Git (v2) => installation instructions
- Add your Git username and set your email
git config --global user.name "YOUR_USERNAME"=> checkgit config --global user.namegit config --global user.email "[email protected]"=> checkgit config --global user.email
-
Windows users: We recommend to use the Git Bash shell from your Git installation or the Bash shell from the Windows Subsystem for Linux to run all shell commands for this project.
- Add your Git username and set your email
- Chalmers GitLab => Login with your Chalmers CID choosing “Sign in with” Chalmers Login. (contact [email protected] if you don’t have one)
- DIT341 course group: https://git.ita.chalmers.se/courses/dit341
- Setup SSH key with Gitlab
- Create an SSH key pair
ssh-keygen -t ed25519 -C "[email protected]"(skip if you already have one) - Add your public SSH key to your Gitlab profile under https://git.ita.chalmers.se/profile/keys
- Make sure the email you use to commit is registered under https://git.ita.chalmers.se/profile/emails
- Create an SSH key pair
- Checkout the Backend-Frontend template
git clone [email protected]:courses/dit341/group-00-web.git
- Server Requirements
- Client Requirements
Getting started
# Clone repository
git clone [email protected]:courses/dit341/group-00-web.git
# Change into the directory
cd group-00-web
# Setup backend
cd server && npm install
npm run dev
# Setup frontend
cd client && npm install
npm run serve
Check out the detailed instructions for backend and frontend.
Visual Studio Code (VSCode)
Open the server and client in separate VSCode workspaces or open the combined backend-frontend.code-workspace. Otherwise, workspace-specific settings don’t work properly.
System Definition (MS0)
Purpose
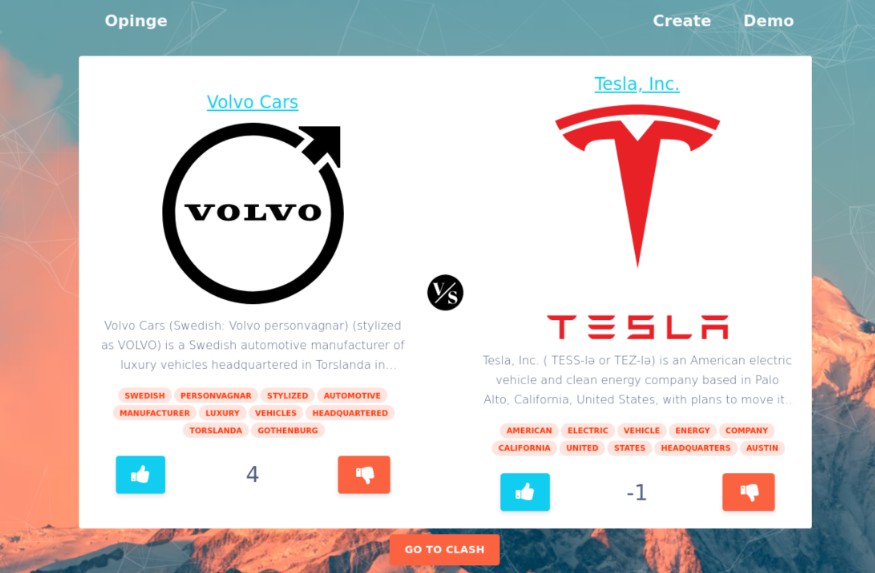
Our system’s central focus is to create a social media platform that allows for the comparison of user created concepts/ideas, products, companies, users, really anything that a user can think of to compare. These user created “things” can then be compared to other “things” in which users can comment, like, dislike, provide evidence or arguments; essentially interact with each other and influence the overall metric that is used for comparison. The overall metric for these things by which they are being compared is their contribution to the destruction of the planet.
Pages
Is to provide a visually stimulating environment for debate and discourse in a social media type manner for the comparison of things in regards to their effect on planet longevity.
- Home Page – For web application similar layout as pintrest. And for phone a layout similar to tiktik.
- Profile – In the simplest version just a username and picture.
- Create – A page for creating comparrisons.
- About – Explainging the applications purpose and creators.